Coisas novas são legais, mas coisas antigas não são. A menos que eles sejam realmente velhos, e nesse caso eles são legais de novo! Essa é a essência do "retro". Hoje, mostrarei a você como fazer seu próprio pôster retro no Photoshop, o que resultaria em ótimos convites para festas. Você também pode querer usar o efeito para criar uma foto de capa única do Facebook Como criar uma capa original e exclusiva Facebook Sem usar o Photoshop Como criar uma capa original e exclusiva Facebook sem usar o Photoshop Há um tempo atrás, eu lhe falei sobre o 6 melhor lugar para criar sua própria capa do Facebook Timeline gratuitamente. Todos esses lugares ainda são ótimos, e a Timeline ainda está muito conosco, então ... Leia Mais.
Extrair um modelo
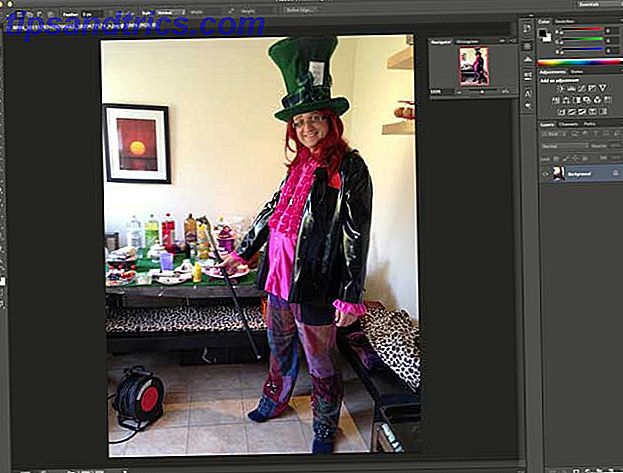
A primeira coisa que queremos é um modelo vergonhosamente atraente para ser a peça central do nosso convite para festas. Importe sua imagem de base - nesse caso, uma foto de festa aleatória que eu tenho.

Use a Ferramenta de Seleção Rápida (pressione W, mas percorra até ver o ícone do pincel, não a Varinha Mágica), e pincele sobre as áreas que deseja selecionar. Você pode aumentar a ferramenta para acelerar ou diminuir as coisas para ajustes mais precisos e manter pressionada a tecla ALT para remover os bits da sua seleção, caso tenha realçado demais.

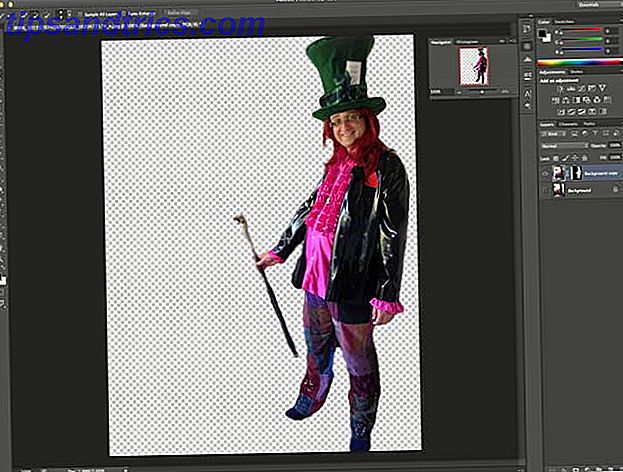
Quando estiver pronto, clique no botão Refine Edge na barra de ferramentas superior. Brinque com controles deslizantes até obter uma extração com a qual você esteja feliz - isso realmente depende do material de origem - e depois escolha a saída para uma nova camada . você deve acabar com algo assim:

Crie o plano de fundo
Crie uma nova camada e preencha com algo muito escuro. Eu escolhi a cor do meu chapéu para isso. Isso acabará por formar uma fronteira.
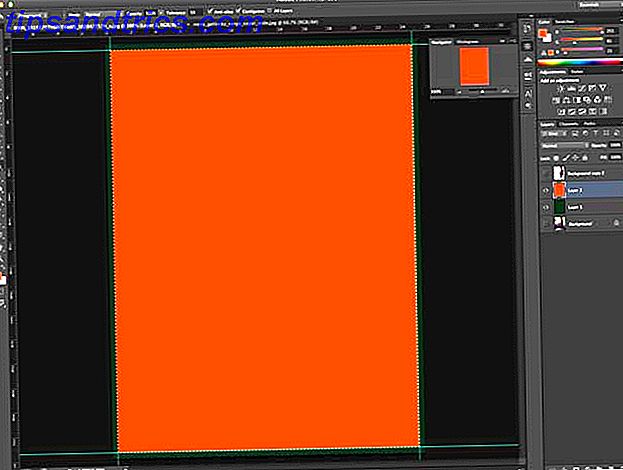
Em seguida, crie outra camada e selecione um retângulo ligeiramente menor do que o tamanho total da tela - preencha com uma laranja psicodélica quente, a chave para essa aparência dos anos 70 (# FF5117 é legal) .

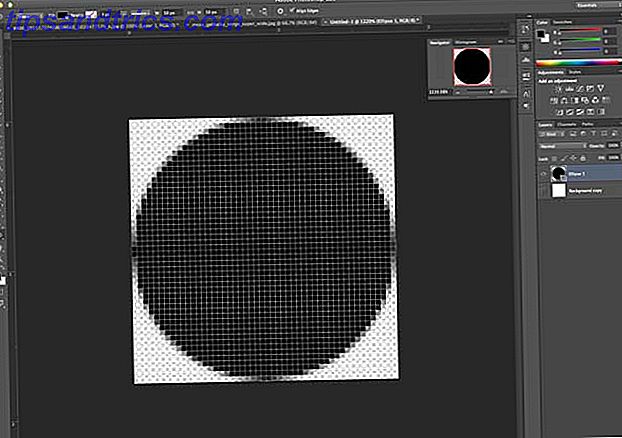
Agora fica complicado - vamos criar um padrão circular. Comece com um novo documento de 50 x 50 pixels e desenhe um círculo preto grande o suficiente para preencher a tela inteira. Exclua a camada de plano de fundo, se ainda não estiver transparente, e vá para Edit -> Define Pattern . Ligue para o seu padrão circle-50 × 50 .

De volta ao documento original, clique com o botão direito do mouse na camada de fundo laranja e em Opções de mesclagem, crie uma nova sobreposição de padrão usando o padrão de círculo com transparência de 8%.
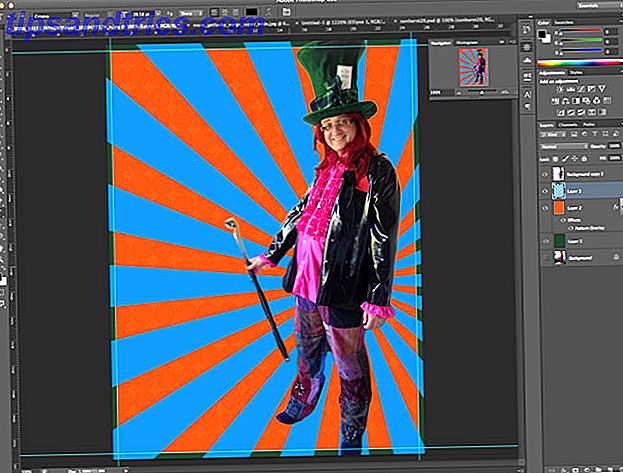
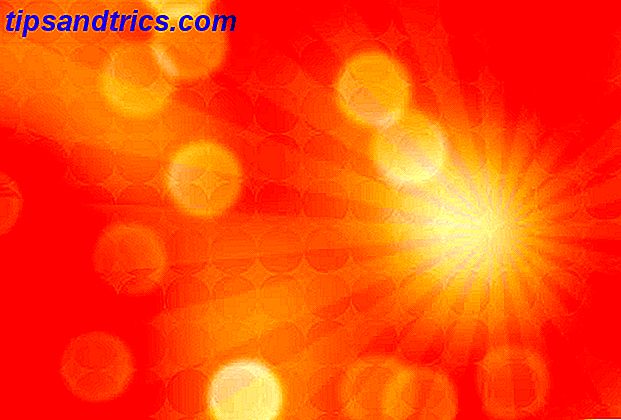
Em seguida, eu estou usando um gráfico de sol explosão livre de fanextra.com (Atenção: você precisa se inscrever em algumas listas de discussão para obter o download, mas há um monte de freebies grandes lá, então vale a pena). Uma vez baixado, abra o arquivo PSD sunburst-20, selecione todos com o CMD-A e copie-o em uma nova camada no arquivo original, acima do fundo laranja. Seu fundo é transparente, mas o azul não é bom.

Vá até Image -> Adjustments -> Hue / Saturation, e acerte o Hue até +180 e a Saturation até cerca de +50. Quando terminar, coloque a transparência dessa camada em cerca de 50%, selecione a camada de fundo laranja e mescle os dois.
Precisa… Mais… Bolhas!
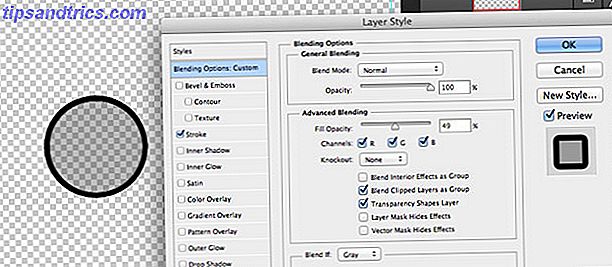
Em seguida, crie uma nova camada e oculte todos os outros. Para essa nova camada, desenhe um círculo. Qualquer lugar vai fazer, mas não muito grande. Quando terminar, clique com o botão direito e selecione Opções de mesclagem, altere a Opacidade de preenchimento para 50% e adicione um traço preto de 8 pontos. Então agora você tem um círculo cinza com um contorno preto e grosso.

Selecione seu círculo (clique com a tecla Command pressionada ou clique com a tecla Control pressionada no Windows, na miniatura da camada é a maneira mais fácil) e vá até Editar -> Definir Predefinição de pincel e dê a ele um nome.
Agora, limpe a camada de círculo que acabou de criar e ligue as camadas de fundo laranja e verde. Crie uma nova camada acima deles e, em seguida, abra a ferramenta Pincel (pressione B) e a janela Pincéis ( Janela -> Pincel ). Encontre a predefinição de pincel que você acabou de criar e faça as seguintes alterações na caixa de diálogo de configurações do pincel:
- na forma da ponta do pincel, altere o espaçamento para 100%
- na dinâmica da escova, mude o diâmetro mínimo para 50%
- na Dispersão, ative "Ambos os eixos" a 1000%, com Contagem 5 e Jitter 1%.
- na Transferência, selecione 50% para ambos, Jitter de Opacidade e Jitter de Fluxo
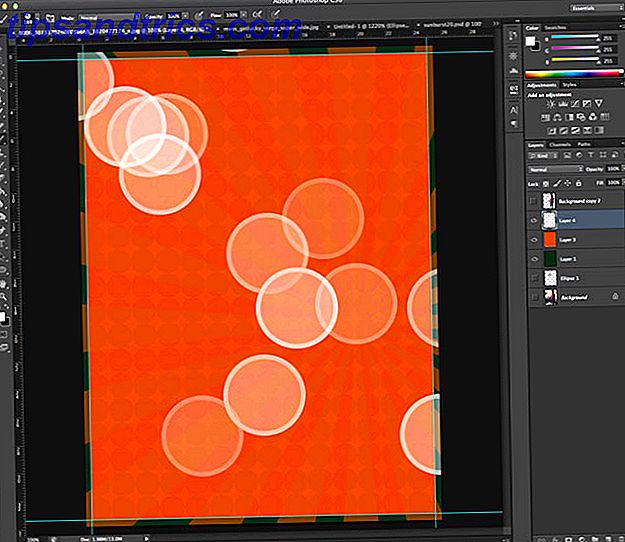
A visualização abaixo deve dar uma boa ideia do efeito aleatório que estamos procurando, o que é bom.

Nós vamos criar 3 camadas desses círculos. A primeira camada terá círculos grandes e será pouco visível. Clique algumas vezes até que você esteja feliz, aplique um borrão gaussiano de raio grande na camada e reduza a opacidade para 70%.
Faça mais alguns círculos, menores em tamanho, na próxima camada. Use menos desfoque do que a primeira camada e defina a opacidade para 50%. Agora você deveria ter algo assim:

Crie outra camada com círculos ainda menores e use outro desfoque gaussiano em apenas alguns pixels de raio. Mais uma vez, defina a opacidade para cerca de 50%.
Por fim, agrupe todas as 3 dessas camadas de círculos e altere o modo de mesclagem para a esquiva de cores . Você deveria ver algo assim:

Arrume tudo colocando essas camadas em uma pasta, se quiser.
Use o modelo incrivelmente atraente
Reexiba e duplique seu modelo extraído para uma nova camada. Vá para Filter -> Sharpen -> Unsharp Mask e defina os valores para 70, 3, 0 . Ou mexa até que pareça bom para você, pois isso varia de acordo com a fonte que você usa. Mesclar essas duas camadas.
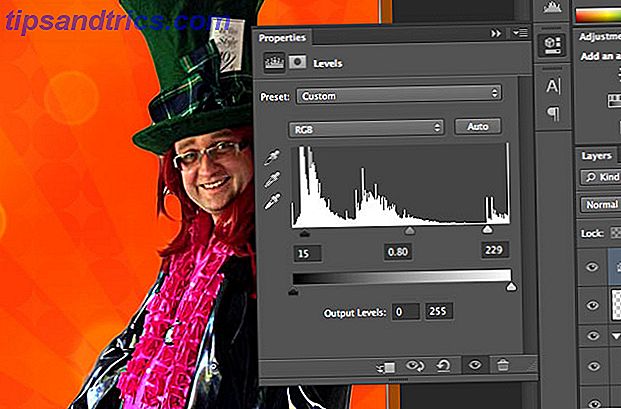
Crie uma camada de ajuste para níveis próximos ( Layer -> Adjustment Layer -> Levels ), e peça para usar a camada anterior como uma máscara de corte - o que significa que o efeito será aplicado apenas ao nosso modelo. Se você esquecer, você sempre pode clicar com o botão direito na camada e selecionar Create Clipping Mask . Puxe as sombras e realce os controles deslizantes levemente, então estamos removendo parte do intervalo de tons. Em seguida, puxe os tons médios um pouco. Algo assim:

Adicione outra camada de ajuste, desta vez um filtro de fotos . Defina para usar a cor laranja padrão, em 85%.
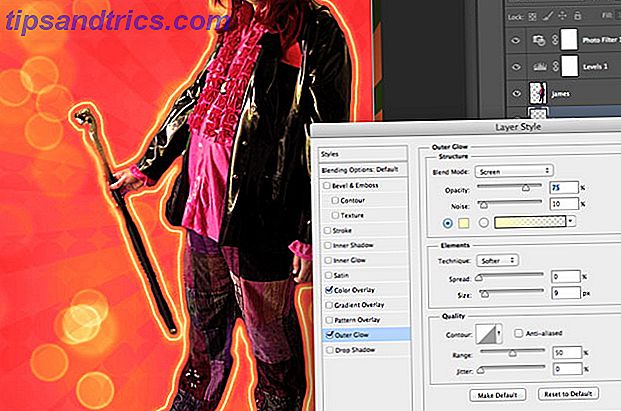
Agora para um efeito de halo. Selecione a forma do seu modelo, expanda a seleção em 8 pixels ( Select -> Modify -> Expand ) e crie um preenchimento preto em uma nova camada abaixo. Você agora tem um grande contorno preto.
Com essa nova camada selecionada, contraia a seleção em 2 pixels e pressione Backspace para excluí-la, deixando um fino contorno preto.

Clique no botão fx, crie um brilho externo e uma sobreposição de cores em amarelo. Por fim, aplique 2px de Gaussian Blur nessa camada, de modo que você fique com um halo amarelo ao redor do modelo. Agradável.

Duplique sua camada de modelo 4 ou 5 vezes, definindo a transparência em cerca de 50% em cada uma. Mova-os para a esquerda, redimensionando-os a cada vez para ficar um pouco menor que o anterior. Eu achei que era mais fácil alinhar todos eles até mesmo os espaçamentos ao longo da borda inferior primeiro, em seguida, redimensionar para cima.
Nós também precisamos de algum texto. Estou usando uma fonte Willy Wonka, livre de dafont.com

Eu configurei o blend mode para overlay, transparência para cerca de 85%, adicionei um leve gaussian blur, então dupliquei a layer algumas vezes para torná-la mais intensa - isso também dá um bom white-faded white, eu acho.
A parte inferior esquerda está pronta para algum texto sobre a localização e a hora do evento, mas deixarei isso para você.
Grunge
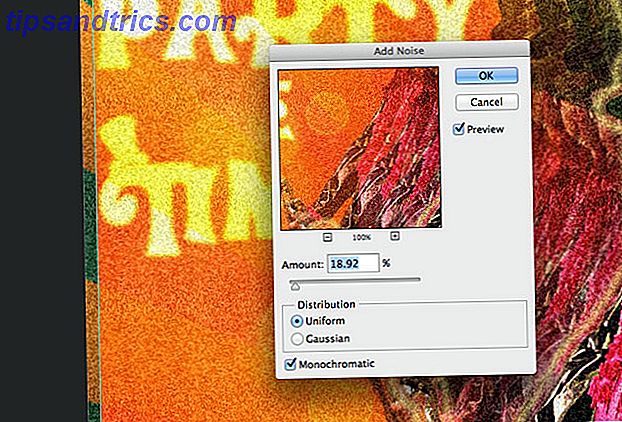
Finalmente, para obter um efeito retro desbotado, destaque todas as suas camadas anteriores clicando Command (ou Ctrl + clique), e pressione Shift-Command-C (ou Shift-Control-C) para copiar como mesclado e colado. Você descobrirá que uma nova camada foi criada com tudo o que você criou até agora mesclado em uma camada. Use Filter -> Noise -> Add noise, uniformes monocromáticos de 20%, altere o modo de mesclagem para a tela e diminua a transparência (até quanto). Isso adicionará um efeito distinto ou mal impresso.

Para ainda mais grunge, faça o download desses pincéis pesados, coloque o tamanho do pincel em até 1000px e um único clique deve fazê-lo. Borrão isso em cerca de 1 pixel e reduza a transparência.
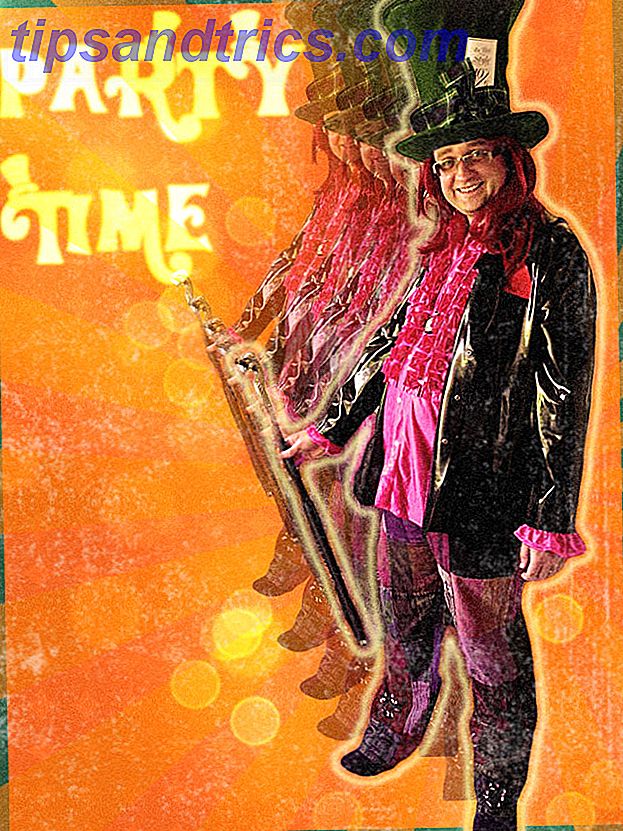
Este é o lugar onde acabei.

Não é ruim. É claro que esse não é o único efeito dos anos 70 que você poderia escolher: a inspiração para esse post foi Daft Punk, que recentemente usou um efeito retro legal para anunciar suas últimas mercadorias; ou talvez você prefira este pôster incrível de estilo de videogame? Pessoalmente, eu ainda sou um fã de tilt-shifting tudo Como fazer seu próprio Tilt Shift Cenas no Photoshop Como fazer seu próprio Tilt Shift Cenas no Photoshop Leia mais.