Na nossa lição final desta série tutorial do jQuery for Beginners, vamos dar uma breve olhada no jQuery UI - o plugin jQuery mais utilizado para adicionar interfaces gráficas de usuário a aplicativos da web. Desde formulários sofisticados e efeitos visuais a widgets, spinners e caixas de diálogo arrastáveis - o jQuery UI oferece a você o poder de criar UIs avançadas da web.
Na nossa lição final desta série tutorial do jQuery for Beginners, vamos dar uma breve olhada no jQuery UI - o plugin jQuery mais utilizado para adicionar interfaces gráficas de usuário a aplicativos da web. Desde formulários sofisticados e efeitos visuais a widgets, spinners e caixas de diálogo arrastáveis - o jQuery UI oferece a você o poder de criar UIs avançadas da web.
Se ainda não o fez, leia os artigos anteriores da série:
- Introdução: O que é o jQuery e por que você deveria se importar? Tornando a Web interativa: uma introdução ao jQuery Tornando a Web interativa: uma introdução ao jQuery jQuery é uma biblioteca de scripts do lado do cliente que quase todos os sites modernos usam - ela torna os sites interativos. Não é a única biblioteca Javascript, mas é a mais desenvolvida, a mais suportada e a mais usada .... Read More
- 1: Seletores e Fundamentos Tutorial do jQuery - Introdução: Fundamentos e Seletores Tutorial do jQuery - Introdução: Fundamentos & Seletores Na semana passada, falei sobre o quão importante o jQuery é para qualquer desenvolvedor web moderno e por que ele é incrível. Esta semana, acho que é hora de sujarmos as mãos com algum código e aprendermos como ... Leia mais
- 2: Métodos Introdução ao jQuery (Parte 2): Métodos e Funções Introdução ao jQuery (Parte 2): Métodos e Funções Esta é parte de uma introdução contínua aos iniciadores da série de programação web jQuery. Parte 1 cobriu os fundamentos do jQuery de como incluí-lo em seu projeto e seletores. Na parte 2, continuaremos com ... Leia mais
- 3: Aguardando carga de página e funções anônimas Introdução a jQuery (parte 3): esperando pela página para carregar e funções anônimas Introdução ao jQuery (parte 3): esperando pela página para carregar e funções anônimas jQuery é indiscutivelmente uma habilidade essencial para o desenvolvedor web moderno, e nesta pequena mini-série, espero dar-lhe o conhecimento para começar a usá-lo em seus próprios projetos web. Em ... Leia mais
- 4: Tutorial de jQuery de Eventos (Parte 4) - Ouvintes de Evento Tutorial de jQuery (Parte 4) - Ouvintes de Eventos Hoje vamos dar um pulo e realmente mostrar onde jQuery brilha - eventos. Se você seguiu os últimos tutoriais, agora deve ter uma boa compreensão do código básico ... Leia mais
- Depuração com ferramentas de desenvolvedor do Google Chrome Descubra os problemas do site com as ferramentas de desenvolvedor do Chrome ou com o Firebug Se você estiver seguindo meus tutoriais do jQuery até agora, talvez já tenha encontrado alguns problemas de código para consertá-los. Quando confrontado com um pouco de código não funcional, é muito ... Leia Mais
- 5: AJAX jQuery Tutorial (Parte 5): AJAX Them All! Tutorial jQuery (Parte 5): AJAX Them All! À medida que nos aproximamos do final da nossa série de mini-tutoriais da jQuery, já era hora de dar uma olhada mais profunda em um dos recursos mais usados do jQuery. AJAX permite que um site se comunique com ... Leia Mais
O que é o jQuery UI e por que devo usá-lo?
O jQuery UI fornece todos os componentes necessários para um aplicativo da Web moderno com uma GUI. Por falta de uma descrição melhor, é uma coleção de widgets.
Para uma idéia rápida do que você pode fazer com isso, basta navegar em torno de MakeUseOf. Na nossa, o conteúdo é na verdade apenas divs separados com uma lista não ordenada para atuar como um índice. Execute a função de abas do jQuery neles, e eles magicamente se transformam em abas. Impressionante! Você pode até mesmo carregar o conteúdo da guia via AJAX, se quiser.

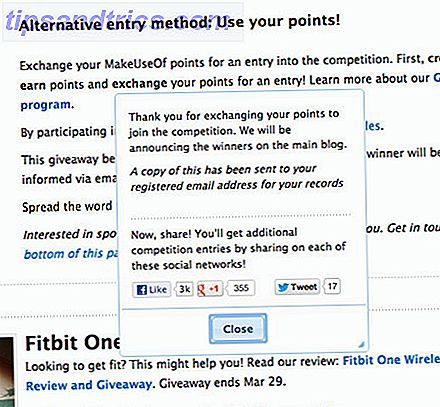
A página do Rewards também usa uma caixa de diálogo “popup modal” para confirmar a ação do usuário e retornar mensagens. Para focar a atenção do usuário, você pode fazer com que a caixa de diálogo diminua o restante do conteúdo da página até que a interação seja concluída.

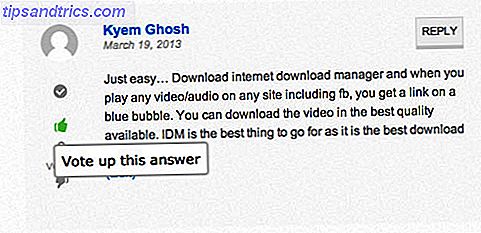
No nosso site de Respostas, usamos o recurso de dica de ferramenta simples para fornecer dicas sobre os botões.

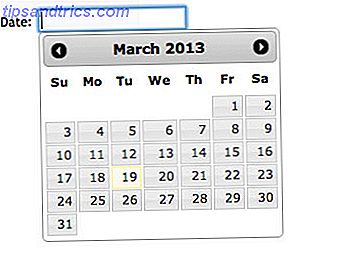
jQuery UI realmente se destaca quando se trata de formulários, dando acesso a uma infinidade de controles deslizantes e selecionadores. Eu sou um grande fã do widget datepicker, que você pode carregar em cima de uma caixa de entrada de texto regular onde o usuário deve digitar uma data.

Parece complicado, não é? Você consegue imaginar algo assim em JavaScript puro? É assim que você faz isso com o jQuery UI:
$ ("# dateField"). datepicker (); Eu não vou gastar mais tempo explicando o quão incrível é, porque os demos oficiais da jQuery UI oferecem uma boa visão geral de todos os recursos disponíveis, bem como simples exemplos de código. Vá ler isso.
Adicionando jQuery UI
A maneira mais simples de começar com o jQuery UI é adicionar as seguintes linhas ao seu cabeçalho - mas certifique-se de que elas sejam adicionadas APÓS a referência principal do jQuery, já que o jQuery UI requer que o jQuery seja pré-carregado. Você precisa de uma referência ao script de plug-in e de uma folha de estilo que contenha a descrição visual desses elementos da interface do usuário.
Nesse caso, vinculamos o tema "ui-lightness", mas há uma boa seleção de temas pré-criados que você pode escolher aqui ou criar os seus próprios. Lembre-se de que, se você optar por criar seu próprio tema, ele não será hospedado pelo Google. Escolha um pré-fabricado, e o link acima funcionará bem se você alterar o nome do tema.

No WordPress, acho que o método acima é a maneira mais fácil de incluí-lo - apenas certifique-se de fazer isso depois que wp_head () for chamado. O método oficial do WordPress é usar o wp_enqueue_script (), detalhado nesta questão do StackExchange.
Customizando o Download
Um recurso interessante do site de download da UI do jQuery é que você pode personalizar os recursos desejados, reduzindo, assim, o tamanho geral do JavaScript. O tamanho total do script com tudo ativado (sem incluir uma folha de estilo, que você também precisará incluir) é de cerca de 230kb . Então, embora você possa reduzir o tamanho disso com um download personalizado, se estiver usando mais de 50% do conjunto de recursos, não vale a pena. Ao usar a biblioteca completa padrão, você pode usar a versão do Google Hosted, que provavelmente já está em cache no navegador do usuário. Se você precisar apenas de alguns recursos, faça um download personalizado e forneça um arquivo minimizado localmente a partir do seu site.
Recursos
Chegamos ao final da nossa minissérie, então para onde ir a partir daqui? Felizmente, esta é a internet e o Google é uma coisa:
- Uma das melhores maneiras de aprender é começar a usá-lo para criar coisas legais. Aqui estão 19 tutoriais exclusivos do jQuery para seus projetos da web.
- 33 (principalmente imagens relacionadas) jQuery ideas.
- A Smashing Magazine continua sendo um favorito sólido no meu feed RSS, e eles têm um enorme arquivo de material relacionado ao jQuery para aprender.
- Tuts + tem uma série de vídeos gratuitos de 30 dias em jQuery que vale a pena assistir, com mais de 40.000 inscritos até agora!
- Uma coleção de links para 53 tutoriais jQuery, da 1stwebdesigner.
Eu também sugiro aprender alguns PHP básico, que você precisa para lidar com qualquer AJAX Como AJAX-ify seus comentários WordPress Como AJAX-ify seus comentários WordPress Por padrão, o sistema de comentários do WordPress é totalmente inadequado. Você pode alternar para um sistema de terceiros como o Livefyre ou o Disqus, mas se preferir manter tudo interno ou algum outro tipo de ... Leia mais ou processamento no lado do servidor dos formulários. Lembre-se, o jQuery é apenas uma linguagem do lado do cliente que é executada no navegador, portanto, seu fantástico novo aplicativo da Web não fará muito sem algum processamento no lado do servidor. WordPress, é claro, é uma ótima maneira de começar a aprender PHP personalizando temas e escrevendo seus próprios plugins Como criar seus próprios widgets básicos do Wordpress Como criar seus próprios widgets básicos do Wordpress Muitos blogueiros vão procurar o widget perfeito do Wordpress que fará exatamente o que eles querem, mas com um pouco de experiência em programação você pode achar mais fácil escrever seu widget personalizado. Esta semana eu ... Leia Mais.
Agora, tire um momento para dar palmadinhas nas costas por ter chegado até aqui - você é incrível - e sinta-se à vontade para compartilhar qualquer comentário ou talvez alguns recursos adicionais nos comentários.