Quando você está ansioso para testar seu código, simplesmente não há limite para o número de tutoriais, vídeos e cursos on-line disponíveis para você experimentar. Mas, às vezes, a melhor maneira de aprender alguma coisa é mergulhar e tentar em primeira mão. O desenvolvimento da Web não é diferente.
Se você está curioso sobre HTML, CSS e JavaScript, ou acha que pode ter um talento especial para aprender como criar sites do zero - há alguns ótimos tutoriais passo a passo que vale a pena tentar.
A seguinte lista de tutoriais irá guiá-lo através das noções básicas de HTML e CSS, e ainda lhe dará uma introdução ao mundo complexo que é JavaScript O que é JavaScript, E a Internet pode existir sem ela? O que é JavaScript e a Internet pode existir sem ela? JavaScript é uma daquelas coisas que muitos tomam como garantidas. Todo mundo usa isso. Leia mais - pelo menos no que diz respeito aos iniciantes. Mas o que eles não farão é prepará-lo para uma vida como desenvolvedor imediatamente. A maioria desses serviços é simplesmente um lugar fácil para começar.
Vai demorar muito mais do que isso para começar a desenvolver websites profissionalmente. Essas ferramentas, a maioria das quais são gratuitas, fornecem os elementos básicos para o desenvolvimento da Web e facilitam muito o mergulho nos cursos mais complicados.
Traço da Assembléia Geral
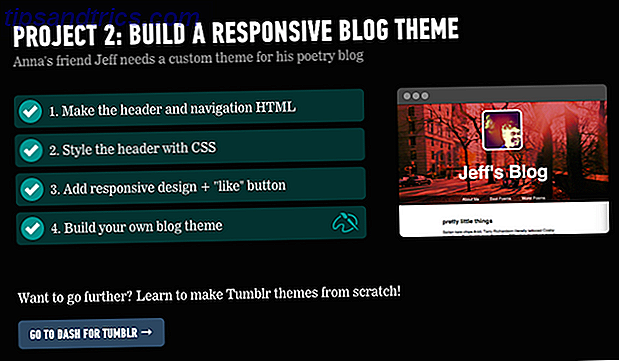
O pessoal da Assembléia Geral tem uma ferramenta gratuita que ensina as noções básicas de HTML, CSS e JavaScript, e é o lugar perfeito para iniciantes iniciantes. Através de uma série de cinco projetos, você aprenderá a terminologia e as habilidades básicas de codificação, permitindo que você construa um site que se assemelha a uma página do about.me, como criar um blog responsivo e um site de restaurante.

Os tutoriais Dash vão além de aprender como criar sites simples, você também pode aproveitar o poder do HTML, CSS e JavaScript para criar um robô usando formas e linhas ou até mesmo um jogo Mad Libs.
Os tutoriais do Dash se movem a um ritmo razoável, conduzindo-o a cada passo de algumas linhas de código de cada vez. Como com qualquer tutorial, eu recomendaria fazer anotações enquanto você trabalha. Isso irá ajudá-lo a memorizar as várias ferramentas que você está aprendendo, e com os tutoriais da Assembléia Geral, uma vez que você tenha completado uma fase, não parece haver uma maneira de repeti-la.

Conclusão : O uso do Dash irá prepará-lo com todo o conhecimento necessário para montar um site básico e moderno - desde a navegação até o design responsivo. Você é ainda apresentado ao básico de como criar um tema personalizado do Tumblr. Dito isso, há apenas um total de quatro lições no Dash. Embora você possa usar os conceitos que aprendeu e tentar aplicá-los de maneiras diferentes, é necessário complementar seu conhecimento com outros cursos incluídos nesta lista.
Codecademy
A Codecademy existe há muito mais tempo do que Dash, e muitas vezes adiciona novas lições às suas ofertas. Com as mesmas lições abrangentes passo a passo que você encontrará em Dash, a Codecademy vai além, dando aos usuários uma visão geral da criação de um site com HTML e CSS, mas também fornece tutoriais detalhados sobre os idiomas individuais, HTML, CSS e JavaScript.
Como outros serviços, o Codecademy mostra como criar um menu de navegação, adicionar imagens de fundo, criar uma galeria de imagens ou até mesmo uma página de inscrição. (Para adicionar funcionalidade à sua página de inscrição, certifique-se de percorrer o tutorial do Ruby on Rails.)

Há também lições dedicadas sobre jQuery Making The Web Interactive: Uma introdução ao jQuery Tornando a Web interativa: Uma introdução ao jQuery jQuery é uma biblioteca de scripts do lado do cliente que quase todos os sites modernos usam - isso torna os sites interativos. Não é a única biblioteca Javascript, mas é a mais desenvolvida, mais suportada e mais amplamente utilizada .... Leia mais, uma linguagem chave que torna o JavaScript muito mais fácil de aprender. Se você está curioso sobre o desenvolvimento de backend, também há lições aprofundadas para Ruby, Python, PHP e muito mais.
Além de aprender como criar um site e mergulhar nas complexidades das linguagens de programação 7 Truques Úteis para Dominar uma Nova Linguagem de Programação 7 Truques Úteis para Dominar uma Nova Linguagem de Programação Não há problema em ficar sobrecarregado quando você estiver aprendendo a codificar. Você provavelmente esquece as coisas tão rapidamente quanto as aprende. Essas dicas podem ajudar você a reter melhor todas essas novas informações. Leia mais, você também pode usar o Codecademy para obter informações básicas sobre como criar aplicativos da Web e como adicionar a funcionalidade de inscrição, login e logout ao seu site.

Conclusão : Como o Dash, a interatividade da Codecademy é inestimável. Ser capaz de ver como cada etapa se materializa no seu site é encorajador, e a configuração também facilita a identificação de erros. Se você é um novato completo, o Codecademy é um ótimo lugar para molhar os pés e decidir se a codificação e o web design são adequados para você. Com essa experiência, você pode levar esse conhecimento para um curso ou aula paga.
Tuts +
Tutsplus.com é um site repleto de tutoriais (gratuitos e pagos) sobre uma ampla variedade de tópicos, incluindo tudo, desde o aplicativo móvel Designing A Breakthrough? 7 blogs de desenvolvimento móvel que você deve ler criando um aplicativo inovador? 7 Blogs de desenvolvimento móvel que você deve ler O espaço móvel é tão novo que as tendências mudam constantemente e novos insights são feitos todos os dias. Se você planeja desenvolver aplicativos móveis, como acompanhar sem ficar louco? Leia mais e desenvolvimento de jogos 4 sites grátis onde você pode aprender o básico sobre desenvolvimento de jogos 4 sites grátis onde você pode aprender o básico sobre desenvolvimento de jogos Ao procurar por uma série de tutoriais de desenvolvimento de jogos, você quer um que ensine as práticas e a mentalidade de boa codificação porque você pode então transpor essas práticas em qualquer idioma ou plataforma. Leia mais sobre a teoria das cores Como aprender a teoria das cores em menos de uma hora Como aprender a teoria das cores em menos de uma hora O conhecimento básico da teoria das cores pode significar a diferença entre uma estética "amadora" e uma "profissional" - e realmente não demorou muito para aprender. Leia mais e como usar o Adobe Illustrator Ensine-se Adobe Illustrator para livre Ensine-se Adobe Illustrator para Free Adobe Illustrator tem sido a ferramenta de ilustração de escolha para artistas gráficos. Pronto para trazer seus projetos para a vida? Veja como você pode aprender o Adobe Illustrator gratuitamente. Consulte Mais informação . Embora nem todas as lições ensinadas no site sigam o modelo passo-a-passo, há algumas que adotam essa abordagem e orientam os usuários por meio de instruções de fácil desenvolvimento na web.

Um tutorial particularmente útil orienta você pelas etapas para projetar e codificar seu website. O tutorial é reconhecidamente datado de 2009, então a estética do design pode não ser atraente para você, mas, dito isso, o tutorial ensina as habilidades necessárias para projetar seu site, e você pode aplicar essas habilidades a um design mais atualizado. Outra ressalva que vale a pena mencionar com este tutorial é que requer o uso do Adobe Photoshop. Se você não tiver acesso ao software, poderá optar pela opção da Adobe Creative Cloud por uma taxa de US $ 50, 00 por mês.
O tutorial orienta você ao projetar um website básico de duas colunas com cabeçalho e rodapé. O site inclui conteúdo, uma barra de navegação, botões de mídia social e muito mais. Depois de criar o website no Photoshop, você pode alternar para um editor de código e o tutorial o orientará no código necessário para transformar seu design em uma página HTML. O tutorial exigirá algum conhecimento básico de HTML, então eu recomendo testar este tutorial depois de ter passado pelos primeiros tutoriais da Assembléia Geral.
Se você quiser criar um site mais elaborado, confira outro tutorial sobre como criar um belo site a partir do zero. Outro tutorial PSD to HTMl facilita a vida, fornecendo os arquivos HTML, CSS e de imagem. Outros tutoriais sobre o Tuts + mostram como criar um tema de diário de fotos do Tumblr - embora este seja um design simples do Photoshop, menos o código.

Conclusão : Comparado com o Codecademy e o Dash, os tutoriais do Tuts + exigem um pouco mais de esforço, já que você deve seguir os passos. Com os outros dois sites, há muito mais 'mão segurando' por assim dizer. Conforme você passa por cada etapa, muitas vezes é mais fácil descobrir qual erro você pode ter cometido. Também requer que você use seu próprio software, enquanto Dash e Codecademy possuem sistemas integrados. Dito isso, com a variedade de tutoriais, você encontrará um conjunto de lições que atende exatamente ao que você quer aprender.
Aprenda a codificar com Shaye Howe
Com uma série de 12 lições, Shaye Howe faz um excelente trabalho ao analisar os fundamentos do HTML, introduzindo a terminologia, e como usar os vários elementos de HTML e CSS. Várias lições incluem conhecer HTML, CSS, entender o modelo de caixa, posicionar o conteúdo, tipografia e muito mais.

Quando se trata de aplicar as lições no tutorial, o site não fornece uma maneira rápida de ver como o HTML e o CSS se parecem. Para superar isso, você pode usar uma ferramenta online que fornecerá os mesmos recursos que você encontrará no Codecademy e no Dash.
Confira uma caixa de proteção CSS / HTML / JavaScript, como CSSDeck ou LiveWeave, que permite inserir HTML, CSS e JavaScript e visualizar o resultado final. Tecnicamente, você também pode usar os editores de HTML, CSS e JavaScript no Dash e no Codecademy, se você gostar da configuração que eles fornecem.
À medida que você explora as explicações, o site também fornece exemplos de código para você experimentar. No final de cada aula, há um exercício prático que permite aplicar o que você aprendeu.
Depois de passar pelas 12 lições, você pode alternar para a lição avançada sobre HTML e CSS, que inclui design responsivo, jQuery e muito mais.
Conclusão: Este tutorial usa uma abordagem ligeiramente diferente das outras sugestões listadas aqui. Com uma explicação muito mais detalhada, você gastará mais tempo lendo do que aplicando o que aprendeu. Embora isso possa parecer chato para alguns, existem algumas lições valiosas que fornecem contexto e melhor compreensão de como essas linguagens funcionam.
Qual é a sua opinião?
Agora é hora de ouvir de você. Existem alguns tutoriais de desenvolvimento online que você recomendaria? Qual você acha que é o próximo passo depois de experimentar esses cursos online? Deixe-nos saber nos comentários.
Crédito de imagem: hackNY.org