A maioria das imagens e imagens digitais que você vê na web são imagens gráficas rasterizadas ou bitmaps. Uma imagem de gráficos raster é simplesmente definida com uma grade de pixels definida para determinadas cores. As imagens gráficas rasterizadas dependem da resolução e não podem ser maiores sem perda de qualidade aparente. Portanto, para imagens que precisam ser dimensionadas para uma resolução mais alta, é melhor usar gráficos vetoriais.
Imagens que são renderizadas usando gráficos vetoriais 10 Sites Incríveis para Encontrar Arte Vetorial de Alta Qualidade 10 Sites Incríveis para Encontrar Arte Vetorial de Alta Qualidade Encontrar arte vetorial de qualidade para seus projetos pode ser demorada. É por isso que reunimos esta lista de 10 principais bibliotecas vetoriais para você encontrar exatamente o que precisa, todas as vezes. Read More será dimensionado para qualquer tamanho e ainda manterá bordas suaves. Isso é ideal para lidar com coisas como fontes e logotipos. Inkscape é um editor de gráficos vetoriais de código aberto The Best Vector Software para Mac Designers On A Budget O melhor software de vetor para Mac Designers em um orçamento Adobe Illustrator pode ser o padrão ouro quando se trata de software vetor para o Mac, mas você não sempre tem que gastar uma fortuna em software de design. Leia mais que você pode usar para converter imagens raster em imagens gráficas vetoriais.
Vou demonstrar como usar o Inkscape para converter o logotipo do Inkscape em uma imagem SVG (Scalable Vector Graphics). SVG é um formato de arquivo de gráficos vetoriais.
Primeiro de tudo, você precisará baixar o Inkscape e instalá-lo. Ele está disponível para Mac OS X e Windows e, claro, com a fonte, você pode compilá-lo no Linux e em outras plataformas também.

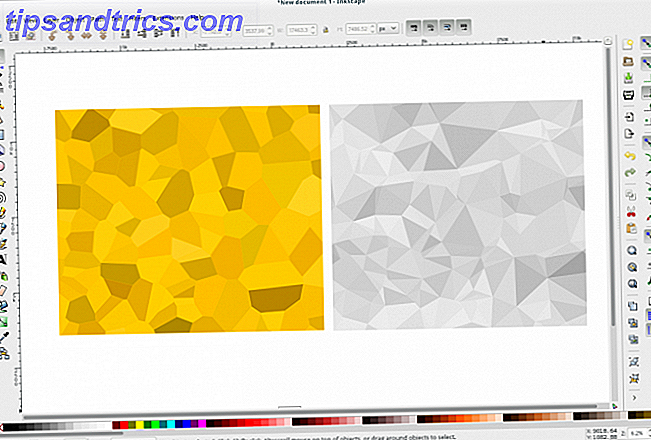
Depois de instalar o Inkscape, abra-o e abra a imagem raster que você deseja converter. Você pode ver na captura de tela que as bordas não são suaves. Convertê-lo em um arquivo SVG nos permitirá dimensioná-lo para qualquer tamanho Como redimensionar imagens usando o iPhoto, Fotos ou Visualizar no Mac Como redimensionar imagens usando o iPhoto, Fotos ou Visualizar no Mac O seu Mac pode redimensionar imagens para você usando o recurso integrado software, gratuitamente! Leia mais e mantenha as bordas lisas.
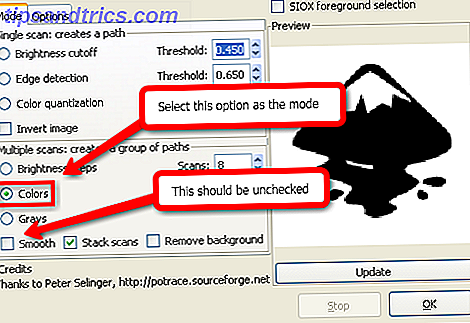
Selecione a imagem inteira navegando até Edit > Select All no menu Inkscape ou pressionando Ctrl + A no teclado. Em seguida, vá para Path > Trace Bitmap ou pressione Shift + Alt + B no teclado. Na caixa de diálogo de bitmap de rastreamento, selecione Cores como o modo e certifique-se de que a opção Suave esteja desmarcada.

Clique no botão OK e a conversão ocorrerá, mas a caixa de diálogo estará na tela. Feche a caixa de diálogo clicando no X no canto superior direito. Em seguida, você tem que se livrar da imagem original, que está sob o traço que você acabou de realizar. Para visualizar o original, vá até Objeto > Baixar até o final ou pressione a tecla Encerrar no seu teclado.
Agora, a imagem original e irregular deve estar no topo. Clique nele para selecioná-lo e pressione a tecla Delete no teclado. Agora você deve ver a imagem vetorial bonita e bonita com bordas lisas. Em seguida, salve o arquivo navegando em Arquivo > Salvar como. Dê um novo nome ao arquivo e certifique-se de que o tipo de arquivo na parte inferior direita seja Inkscape SVG . A imagem abaixo foi criada a partir do arquivo SVG que eu fiz.

Quando você usa suas imagens SVG em páginas da Web, você vai querer convertê-las de SVG de volta para uma imagem rasterizada, assim como fiz na imagem acima. Para fazer isso, basta ir em Arquivo > Exportar Bitmap. Nem todos os navegadores suportam imagens SVG, portanto é melhor você exportar SVGs para bitmaps. Desta forma, você terá sua boa imagem e também poderá usá-la online.
O uso de SVGs faz uma grande diferença quando você dimensiona as imagens para serem muito maiores que as originais. O Wikimedia Commons na verdade tem uma imagem SVG melhor para o logotipo do Inkscape do que eu fiz. A Wikimedia Foundation fez um esforço para disponibilizar a maioria dos diagramas e logotipos como arquivos SVG, para permitir que eles sejam usados em resoluções mais altas sem degradar o conteúdo original.
Você está ciente de outras ferramentas gratuitas que podem converter imagens raster em gráficos vetoriais?
Crédito de imagem: Hwang Teamvia Shutterstock.com