A escolha da fonte é uma decisão de projeto integral em qualquer site, mas na maioria das vezes estamos satisfeitos com a mesma família de serifas e serifas. Embora o corpo principal do texto deva ser sempre algo otimizado para facilitar a leitura, a menos que você queira que os leitores tenham dor de cabeça, títulos e textos destacados podem ser seu espaço para adicionar um design exclusivo com algum estilo de fonte.
A escolha da fonte é uma decisão de projeto integral em qualquer site, mas na maioria das vezes estamos satisfeitos com a mesma família de serifas e serifas. Embora o corpo principal do texto deva ser sempre algo otimizado para facilitar a leitura, a menos que você queira que os leitores tenham dor de cabeça, títulos e textos destacados podem ser seu espaço para adicionar um design exclusivo com algum estilo de fonte.
Continue lendo para descobrir como usar qualquer uma das Fontes da Web do Google em seu site.
fundo
Com CSS, você pode especificar uma cadeia de fontes a ser usada se a preferida não estiver disponível. Isso permite que você tenha uma primeira escolha - talvez uma fonte menos comum, mas livre; em seguida, ter backups no lugar que sempre estará lá com o Windows ou Macs. Geralmente, porém, os web designers vão ficar com cadeias familiares de fontes testadas e comprovadas, conforme descrito pelas escolas w3.
No passado, se uma fonte diferente fosse desejada, os designers eram obrigados a criar imagens para o texto - logo, cabeçalhos, etc. As desvantagens eram:
- Imagens não aumentam bem.
- Imagens não são legíveis pelos leitores de tela.
- Você não pode destacar o texto nas imagens.
- Os mecanismos de pesquisa não podem "ler" imagens.
- O carregamento de imagens desacelera a página da web.
Então, existe uma solução melhor? Um que nos permite usar um conjunto universal de fontes gratuitas, sem recorrer a imagens?
Google Web Fonts
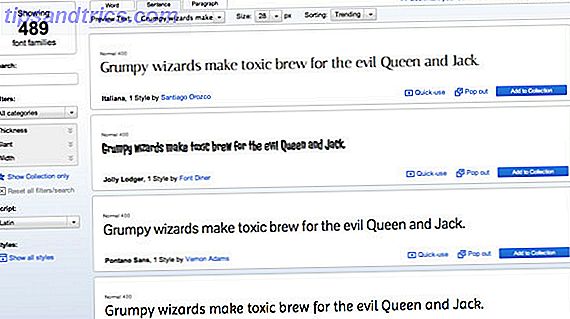
A resposta vem do Google. O Google Web Fonts é essencialmente uma coleção de (na contagem atual, 489 ) fontes otimizadas armazenadas na nuvem, que podem ser incorporadas em seus projetos da Web (ou até mesmo baixadas para uso em seu computador).
Além disso, o site Google Web Fonts facilita a comparação e a escolha, e fornece todo o código necessário para incorporar a fonte via Javascript ou CSS - mais sobre isso depois.
Começando
Vá para o site Web Fonts e clique em começar a escolher as fontes para começar.

A interface é bastante auto-explicativa - à esquerda você pode procurar por palavras-chave específicas; e filtrar por tipo básico de fonte; ou filtrar por fatores específicos, como espessura da letra. A barra na parte superior ajusta apenas o texto de visualização. Se você tiver um parágrafo específico de texto no qual deseja testá-lo, por exemplo, mude para a guia de parágrafo e cole o texto.

Como eu mencionei, é melhor você não escolher nada muito chique para o texto do conteúdo principal, então escolha famílias de serif ou sans-serif se você realmente quer algo único lá.
Quando você vê um que você gosta, basta adicioná-lo à sua coleção.

Clique no botão de revisão para entrar no modo de revisão e compare todas as suas escolhas.

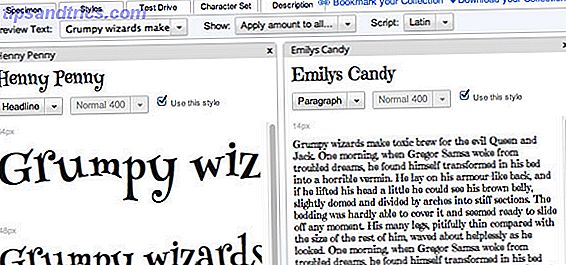
No modo de revisão, você verá vários tamanhos de fonte e um texto de parágrafo ou título. O sistema também fará uma escolha inteligente sobre o que mostrar, dependendo do caso de uso típico dessa fonte; mas você pode alterar o modo de visualização, se quiser.

Role para a direita para ver outras fontes em sua coleção atual. clique no X no canto superior direito para rejeitá-los.
O Test Drive é um modo particularmente interessante que combina todas as fontes da sua coleção para mostrar como elas podem parecer combinadas em um layout de página básico.

OK, escolhido. Como eu os uso?
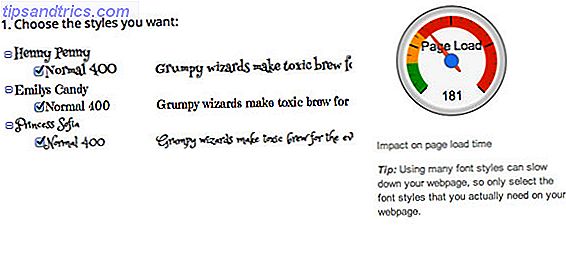
Com a sua coleção reduzida, clique no botão de revisão na barra azul grande. Se você foi ao mar e incluiu muitos (realmente, mantenha-o no máximo no máximo), o indicador de impacto de carregamento da página irá avisá-lo.

Role para baixo para pegar o código relevante. Existem 3 opções aqui:
- Padrão (link rel = method) : isso precisa ser colado na seção HEAD do seu site, então você precisa se sentir confortável com o HTML para fazer isso. Para o WordPress, você estará adicionando-o ao header.php se você escolher esse caminho. Eu não recomendo isso.
- @import: este método vai diretamente para o seu arquivo de folha de estilo, que é onde nós estaremos especificando as fontes para vários elementos de página de qualquer maneira, então, pessoalmente, eu recomendo isso. Para temas WordPress, coloque-o em style.css logo após a seção de informações sobre o tema
- Javascript : auto-explicativo - coloque o código em qualquer lugar do seu tema. A vantagem de usar esse método é que a fonte será carregada de forma assíncrona - o site será exibido primeiro na fonte de fallback e, em seguida, será alternado quando a fonte estiver totalmente carregada. Embora o tempo de carregamento da página inicial seja mais rápido, ele criará uma mudança brusca e repentina para o usuário, que você pode não querer.

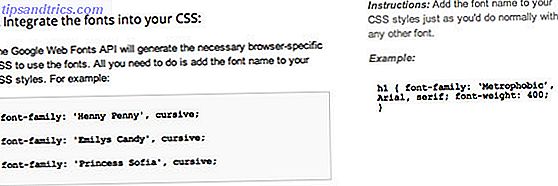
Essa é a etapa 1. A etapa 2 é especificar a fonte em que você deseja usá-la. Nós não temos espaço para um tutorial CSS completo aqui (eu sugiro esses 5 sites de aprendizagem CSS Top 5 sites para aprender CSS Online Top 5 sites para aprender CSS Online Leia mais; e meus próprios 5 passos de bebê no CSS tutorial 5 Baby Passos para Aprender CSS e Tornar-se um Kick-Ass CSS Sorcerer 5 Passos para Aprender CSS e Tornar-se um Kick-Ass CSS Sorcerer CSS é o único mais importante mudança páginas viram na última década, e abriu o caminho para a separação de estilo e No modo moderno, o XHTML define a estrutura semântica ... Leia mais), mas basta dizer que você ajustará qualquer coisa em sua folha de estilo que diga font-family e inclua o estilo de backup conforme sugerido pelo Google .

Otimizado
O uso de uma fonte não padrão que o usuário precisa fazer o download adicionará uma pequena quantidade de tempo ao carregamento da sua página - isso é inevitável. No entanto, uma fonte da web típica do Google tem cerca de 100 KB - para comparação, esse é o tamanho de uma imagem JPEG de boa qualidade e tamanho médio. Como as imagens, a fonte da Web será armazenada em cache no navegador do usuário, portanto, apenas o carregamento inicial da página será um pouco atrasado.
Resumo
Eu admito - eu realmente amo fontes. Eu espero que, como muitos de vocês, eu tenha a tendência de improvisá-los no meu disco rígido - apenas no caso, você sabe ?! Agora posso usar algumas fontes exclusivas em meus projetos da Web - estou animado. Por favor, não negligencie as fontes em seu site!
Se você tiver alguma dúvida sobre a implementação de fontes da Web em seu site, fique à vontade para perguntar nos comentários e veremos se posso ajudar.