Lembre-se de aparecer? Nós aprendemos sobre essa startup nórdica no ano passado e ficamos impressionados com o Move Over Google Plus Hangouts. O Appear.in está aqui e é realmente uma ótima opção para os Hangouts do Google Plus. Appear.in está aqui e é realmente bom As pessoas têm clamado por um aplicativo decente de videoconferência para idades. Nós pensamos que era o Google Plus. Nós estávamos errados. Conheça o Appear.in. Leia mais com o plug-in e a abordagem sem aplicativos para bate-papo por vídeo. Nós pensamos que era um concorrente sério para os projetos de videoconferência, e nós ainda fazemos.
Para aqueles que já lutaram com o Cisco WebEx e o Skype, a oferta do Appear.in é bastante atraente. Para iniciar uma chamada de vídeo, tudo o que você precisa é de um navegador da Web moderno que ofereça suporte ao WebRTC. Agora, isso significa Chrome, Opera e Firefox. Convidar pessoas para a ligação também é fácil, pois você recebe um link direto para a sua sala que pode ser facilmente compartilhado por mensagens instantâneas e e-mail.
O Appear.in é mais do que apenas uma videoconferência. Ele compartilha alguns dos recursos avançados do Google Hangouts e do Skype, como o compartilhamento de tela, facilitando a colaboração, o ensino e a resolução de problemas entre as pessoas sem precisar instalar nenhum software ou plug-in adicional.
No ano passado, o Appear.in passou de força em força. Eles lançaram o aplicativo para iPhone e o produto deles está ganhando uma quantidade surpreendente de tração. Agora eles estão de volta com uma nova API de desenvolvedor e suporte para sessões de videoconferência incorporáveis. Simplificando, agora é possível integrar Appear.in dentro de seu próprio site e blog. Mas por que você deveria se importar?
O caso para conversas de vídeo incorporáveis
Como já é muito fácil criar um espaço Appear.in e convidar pessoas para isso, você pode ser perdoado por se perguntar por que alguém poderia querer inserir o chat em um blog ou site. Eu posso pensar em algumas razões.
- Você é um designer de websites que deseja facilitar o contato com os clientes, mantendo sua própria marca. (Veja nossas dicas para pro-designers 7 Práticas que os Pro Designers estão usando para melhorar seus negócios 7 Práticas que os Pro Designers estão usando para melhorar seus negócios Administrar um negócio é muito trabalhoso, mas não precisa ser assim. Leia mais)
- Você é um engenheiro de computação freelancer e deseja fornecer a seus usuários uma linha direta para alcançá-lo, mesmo quando estiver viajando sem precisar compartilhar seu número de telefone.
- Você tem parentes idosos que acham o Skype intimidador e deseja facilitar o contato com você.
- Você é um blogueiro e quer se envolver com seus leitores fora dos comentários.
Seja qual for a sua motivação, adicionar uma sala do Appear.in ao seu site é incrivelmente fácil. Veja como.
Adicionando a uma página da web
Adicionar uma sala do Appear.in a uma página da Web é simples. Obviamente, existem alguns pré-requisitos. Em primeiro lugar, você precisa ter um conhecimento básico de HTML 5 passos para compreender o código HTML básico 5 passos para compreender o código HTML básico Leia mais. Se você nunca escreveu uma linha de HTML em sua vida, ou apenas precisa de uma atualização mental, talvez queira dar uma olhada neste e-book de tutorial HTML Aprenda a Falar "Internet": Seu Guia para Aprender a Falar xHTML "Internet ": Seu Guia para xHTML Bem-vindo ao mundo do XHTML - Extensible Hypertext Markup Language - uma linguagem de marcação que permite a qualquer pessoa construir páginas da Web com muitas funções diferentes. É o idioma principal da Internet. Consulte Mais informação .
Além disso, você precisará de permissões para editar o site em questão e fazer o upload de novas páginas. Finalmente, você precisará de um editor de texto (não um processador de texto) para editar os arquivos HTML. Um editor de texto sólido que funciona de plataforma cruzada é Sublime Text 2 Sublime Text: O editor de texto você vai se apaixonar por (Windows) Sublime Text: O editor de texto você vai se apaixonar por (Windows) Leia mais, o que temos anteriormente (e brilhantemente) revisado Experimente o Sublime Text 2 para o seu código de plataforma cruzada Exigências de edição Experimente o Sublime Text 2 para o seu código de plataforma cruzada Exigências de edição O Sublime Text 2 é um editor de código multi-plataforma do qual só ouvi falar recentemente tenho que dizer que estou realmente impressionado, apesar do selo beta. Você pode baixar o aplicativo completo sem pagar um centavo ... Leia Mais. Se você é um usuário de Mac, eu recomendo fortemente o Atom, que é construído pelo pessoal que comprou o Github.
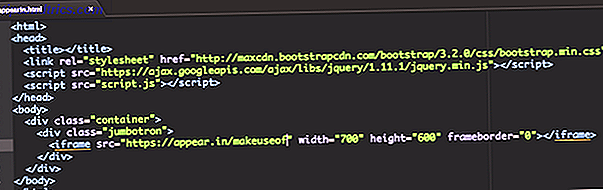
Em seu editor de texto, abra a página na qual você deseja adicionar a sala Appear.in. Em seguida, no local apropriado entre as tags do corpo, adicione a seguinte linha de código.
Essa linha de código é conhecida como um iframe e permite incorporar uma página da web em uma página da web. O atributo 'src' deste URL aponta para a sala que seus visitantes usarão. Você pode mudar seu nome (o bit após o '/' e antes do '' ') como achar melhor. Se funcionar, você deve ver algo assim.

Os atributos de altura e largura podem ser ajustados para garantir que se ajustem à estética do seu site. Então, se você quiser incorporar uma janela de bate-papo com 500 pixels de largura e 300 pixels de altura, basta digitar algo como o seguinte.
Adicionando ao WordPress
Você pode até usar Appear.in dentro do seu blog WordPress. Como antes, tudo o que você precisa fazer é copiar em uma única linha de código. Primeiro, abra a postagem na qual você deseja adicionar a janela de bate-papo. Em seguida, clique no botão de exibição de texto, adicionando a postagem Appear.in ao local apropriado em sua postagem.

Se funcionar, você deveria ter algo assim.

Como alternativa, se você tiver algum problema, talvez queira fazer o download do plug-in iframe do WordPress. Você pode adicionar sua sala de videoconferência à sua postagem com o seguinte shortcode.
[iframe src = "https://appear.in/your-room-name"]
API JavaScript
Para usuários avançados, há uma API e um SDK que oferecem um nível muito maior de controle sobre como o Appear.in funciona em seu site. Além de criar salas de videoconferência, isso permite verificar o suporte do WebRTC e criar salas com nomes que sejam exclusivos.
Você pode ler os detalhes mais detalhados sobre como usar o JavaScript SDK em sua documentação oficial.
Que ferramenta de chat por vídeo você usa?
Claro, o Appear.in não é o único serviço de videoconferência no mercado. Todo mundo conhece os hangouts do Skype e do Google, e embora não seja realmente possível integrá-los em uma página da Web como é possível com o Appear.in, é fácil tornar-se acessível a outras pessoas.
Tudo o que você usa, eu quero ouvir sobre isso. Deixe-me um comentário abaixo e vamos conversar.