Uma tela inicial bonita e bem planejada em seu tablet ou smartphone Android não é apenas legal de se ver, mas também é funcionalmente eficiente. É por isso que é uma boa ideia passar algum tempo criando um para você mesmo.
Na semana passada, decidi arranjar uma bela tela inicial para substituir a tela padrão que eu havia ficado por tanto tempo. Aqui está uma visão detalhada de todo o processo. Se você segui-lo passo a passo, você pode obter a mesma tela inicial atraente para o seu dispositivo e aprender a experimentar mais receitas de design.
Passo 1: Procure uma receita de tela inicial
Como ponto de partida, você precisa de um modelo no qual basear sua tela inicial. Essa pode ser a parte mais difícil do processo: com páginas e páginas de designs incríveis online, é difícil escolher apenas uma.
Existem vários sites como MyColorScreen e deviantART, onde você pode encontrar um modelo de tela inicial agradável. MyColorScreen parecia ser o mais popular de todos, então optei por pesquisar lá.
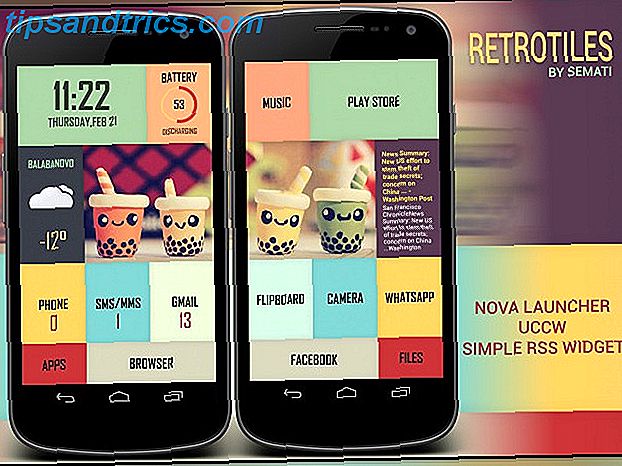
Depois de horas procurando a receita de design perfeita, eu finalmente escolhi uma (e secretamente mais algumas) para começar. É chamado Retrotiles e eu o encontrei na seção Screens of the Day do site.

Eu tive que pular alguns projetos que eu gostava porque eles exigiam versões pagas de certos aplicativos e widgets. Eu tinha certeza de que ficaria tentado a experimentar designs diferentes a cada poucos dias, então, por enquanto, escolhi uma receita baseada apenas em aplicativos gratuitos.
Etapa 2: reunir os ingredientes necessários
Receitas de design são executadas usando um ou mais aplicativos e widgets. No site MyColorScreen, os ingredientes da tela inicial necessários são geralmente listados junto com as capturas de tela do desenho. Às vezes, eles podem ser encontrados na seção de comentários. Os papéis de parede e outros elementos de design são fornecidos pelo designer. Se não estiverem, você pode solicitar que o designer os compartilhe.

Como você está recriando esse design comigo, você precisará do papel de parede e dos widgets enviados pelo designer para os arquivos Retrotile e Chameleon Weather. É melhor fazer o download desses arquivos para o PC, extrair o conteúdo deles para as pastas e, em seguida, enviar essas pastas para o dispositivo usando um cabo de dados ou um serviço de compartilhamento de arquivos. Se você tem uma conta Dropbox, nosso guia não oficial do Dropbox O Dropbox não é mais do que você imagina: você pode usá-lo para compartilhar arquivos, fazer backup de dados, sincronizar arquivos entre computadores e até controlar remotamente seu computador. Leia mais lhe dirá o que você precisa saber sobre o acesso a arquivos de qualquer dispositivo, incluindo o seu baseado no Android.
Você também pode baixar os arquivos diretamente no seu dispositivo e extraí-los usando um gerenciador de arquivos com suporte a arquivamento, mas isso pode ser complicado e desnecessariamente demorado se você não sabe por onde começar.
Você também precisará instalar o Nova Launcher, o Ultimate Custom Widget (UCCW) e o Simple RSS Widget da Google Play Store.
Etapa 3: comece a cozinhar
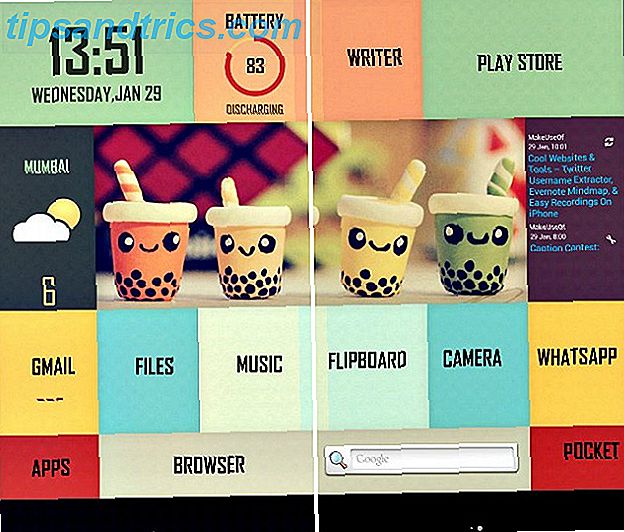
Vamos começar preparando o papel de parede primeiro. Se você observar a captura de tela do modelo Retrotiles acima, verá que há duas telas iniciais, a primeira delas mostrando a metade esquerda do papel de parede original e a segunda tela mostrando a metade direita.
Você pode encontrar o papel de parede original, Retrotile wallpaper.jpg", na pasta Retrotile que você baixou. O papel de parede é 1440 × 1280 em dimensão, portanto, cada um dos papéis de parede divididos deve ser 720 × 1280. Essas dimensões podem variar de acordo com a resolução de exibição do seu dispositivo. Para garantir que os papéis de parede se ajustem perfeitamente à tela do dispositivo, primeiro será necessário colocá-los no tamanho certo.
Faça uma pesquisa na Web para as especificações do seu modelo de dispositivo e observe a resolução listada lá. Em seguida, use um editor de imagem para redimensionar o papel de parede original para a altura da exibição do dispositivo. Por enquanto, não altere a largura manualmente. Deixe dimensionar proporcionalmente com a mudança de altura.
A resolução da tela do meu tablet acabou sendo 600 × 1024, então, usando o PicMonkey, eu redimensionei o papel de parede definindo a altura para 1024. Isso reduziu automaticamente a largura para 1152, mantendo a relação entre altura e largura constante.
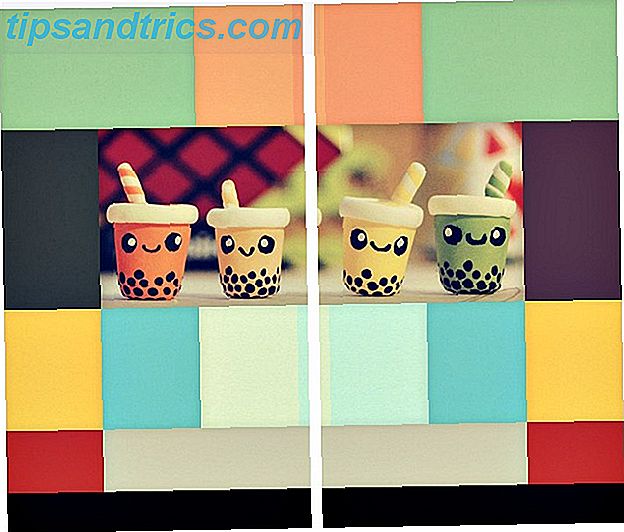
Para criar os papéis de parede para as duas telas, recortei o papel de parede modificado (1152 × 1024) para 600 × 1024 duas vezes, separadamente, de forma que um deles se parecesse com a primeira tela do modelo, e o outro se parecesse com a segunda tela . Na captura de tela dividida abaixo, a imagem à esquerda é o papel de parede final da primeira tela inicial e a imagem à direita é o papel de parede final da segunda tela inicial.
Apenas para tornar o processo de modificação de papel de parede mais fácil e confortável, é uma boa ideia usar o seu PC para fazer as alterações necessárias.

Se as dimensões do seu dispositivo excederem as do papel de parede, elas poderão aparecer esticadas / distorcidas na tela do dispositivo.
Jogue em alguns ajustes do lançador
Launcher apps Transforme o seu Droid: 5 lançadores para substituir o que veio com o seu telefone Transforme o seu Droid: 5 lançadores para substituir o que veio com o seu telefone Android lançadores são uma ótima maneira de apimentar sua tela inicial com novos gráficos e novos recursos . Para os não iniciados, você deve saber que o seu telefone já tem seu próprio lançador de ações, mas o estoque ... Leia mais formar um ingrediente principal em receitas de design de tela inicial. Nós estaremos usando Nova.
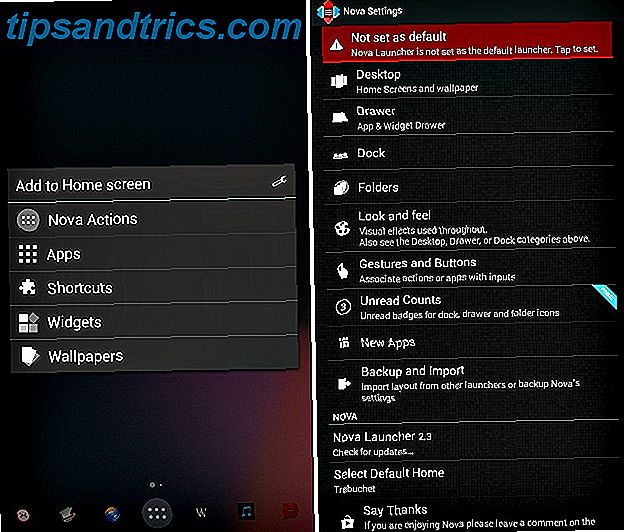
De dentro de Nova, pressione a tela inicial para abrir o menu Adicionar à tela inicial . Toque no ícone de chave inglesa neste menu para abrir a tela Nova Settings, onde uma mensagem colorida solicitará que você configure o Nova como o inicializador padrão. Toque nessa mensagem e selecione Nova Launcher para confirmar a mudança. Na tela Nova Configurações> Dock, verifique se a opção Ativar Dock está desmarcada.

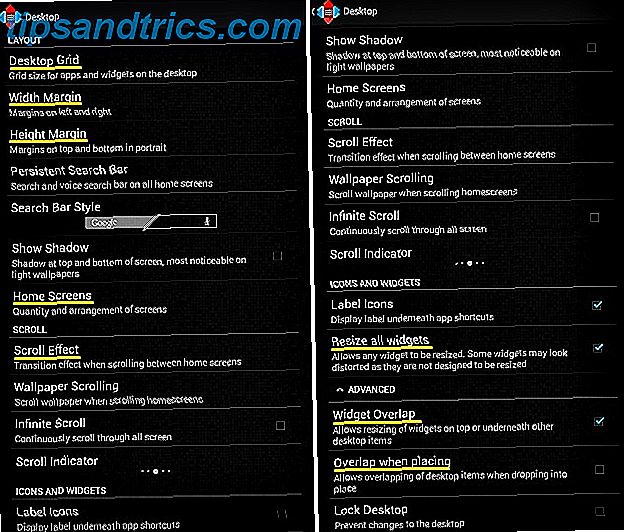
Em seguida, navegue de Nova Settings para Desktop> Desktop Grid e faça as seguintes alterações:
- Definir tamanho da grade em 8 × 6
- Configure duas telas iniciais para percorrer
- Verifique se a margem de largura, a margem de altura e o efeito de rolagem estão definidos como Nenhum.
- Marque as caixas de seleção Redimensionar todos os widgets e sobreposição de widget
- Desmarque a opção Sobreposição ao colocar a caixa de seleção
Aplique os papéis de parede para adicionar um pouco de cor
Como o recurso do Nova Launcher de exibir um papel de parede exclusivo em cada tela não funcionava para mim, instalei o Multipicture Live Wallpaper para obter esse efeito, e descrevi o processo aqui de acordo.
Navegue até Adicionar à tela inicial> Papéis de parede . Deslize a tela para a esquerda e abra o MultiPicture Live Wallpaper a partir da nova tela. Agora salte para Configurações> Configurações comuns> Taxa de corte / redimensionamento e verifique se a opção Ajustar à tela inteira está selecionada. Volte para a tela Configurações e use as três etapas a seguir para aplicar o papel de parede à primeira tela.
- Adicione configurações individuais> Selecione a tela> 1> Ok
- Configurações da tela 1> Origem da foto> Imagem única. Através da ação Complete usando popup, selecione o gerenciador de arquivos e abra o local onde você salvou os papéis de parede cortados. Escolha o que mantivemos de lado para a primeira tela.
- Pressione o botão Voltar até que você possa ver a imagem do papel de parede escolhido com as opções Configurações e Definir papel de parede na parte inferior. Toque em Definir papel de parede .
Para aplicar o segundo papel de parede, repita essas três etapas substituindo as configurações 1 e Tela 1 pelas configurações 2 e Tela 2, respectivamente, e não esqueça de selecionar o segundo papel de parede em vez do primeiro.
Adicionar widgets ao mix
Depois de ter configurado o lançador, é hora de configurar um ou mais widgets Criar widgets bonitos para personalizar seu Droid [Android 2.2+] Criar widgets bonitos para personalizar seu Droid [Android 2.2+] Se há uma coisa que quase todo proprietário de smartphones gosta de É personalizar o telefone para torná-lo perfeito. Isso inclui temas, papel de parede e escolha quais aplicativos e widgets exibir no ... Leia Mais para exibir seus aplicativos e atalhos favoritos na tela inicial. Vamos começar colocando o widget de data e hora.
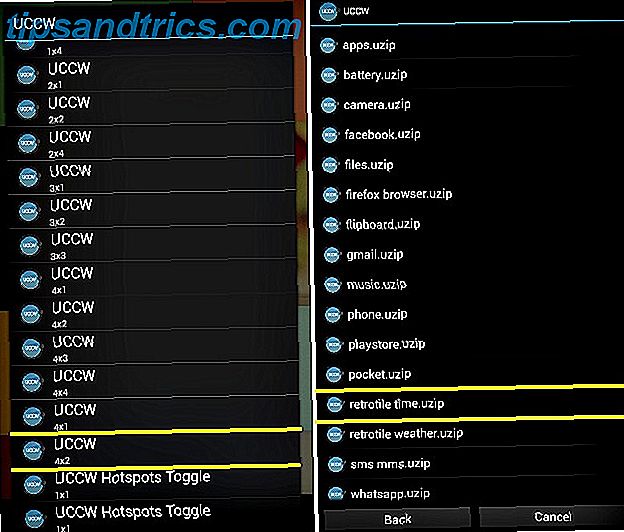
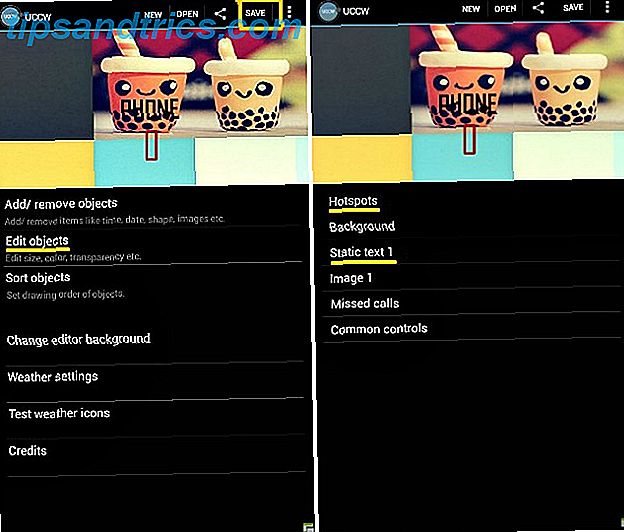
- Navegue até Adicionar à tela inicial> Widgets> UCCW. Como você pode ver na lista que aparece, os widgets UCCW vêm em vários tamanhos de grade. Você pode redimensionar esses widgets em movimento.
- Escolha UCCW (4 × 2), pois a exibição de data e hora requer um widget 4 × 2. Você será direcionado para uma tela UCCW que lista os widgets usados recentemente. Como você está exibindo o widget de data e hora pela primeira vez, precisará selecioná-lo na pasta de origem. Para fazer isso, toque em UZIP no canto superior direito e navegue até a pasta Retrotile que você baixou no início deste exercício. Selecione time.uzip retrotil eo widget de data e hora aparecerá instantaneamente na tela inicial.
- Se você deseja escalar o tamanho do widget para cima ou para baixo para que ele caiba melhor, tudo o que você precisa fazer é pressionar o widget por muito tempo no local em que ele estiver na tela inicial, tocar na opção Redimensionar exibida e arrastar as alças de redimensionamento requeridos.

Todo esse procedimento se aplica a todos os widgets UCCW, e os arquivos necessários (no formato uzip) são nomeados após os widgets correspondentes, e é por isso que você não terá problemas para configurar os widgets restantes, conforme explicado acima. Anote os tamanhos dos widgets abaixo, para que você possa escolher os corretos no menu Widgets .
- Bateria, Música, Telefone, SMS / MMS, Gmail, Flipboard, Câmera, WhatsApp - 2 × 2
- Play Store - 4 × 2
- Tempo - 2 × 4
- Apps, arquivos - 2 × 1
- Navegador, Facebook - 4 × 1
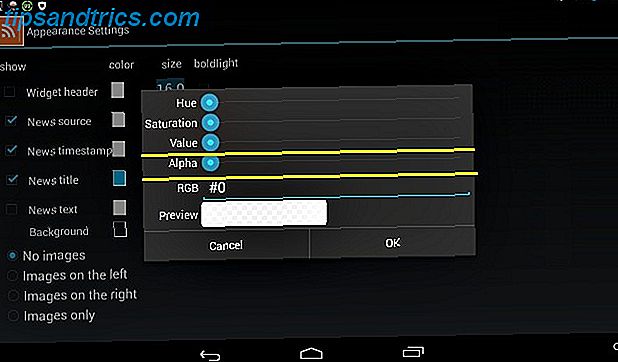
Para configurar o widget Simple RSS na segunda tela, navegue até Widgets> Simple RSS Widget . Quando o widget aparecer na tela, toque no ícone de chave inglesa na parte inferior direita do widget para gerenciar feeds, aparência e configurações do widget. Para tornar o plano de fundo do feed transparente, navegue até Configurações de aparência> Plano de fundo e defina o valor Alfa como zero.

A exibição da contagem não lida de aplicativos como o Gmail só é possível na versão premium do Nova Launcher. Como estamos usando a versão gratuita por enquanto, você pode ver um conjunto de traços onde a contagem não lida deveria ser.
Se você tiver algum problema ao configurar os widgets, o artigo de Erez sobre a configuração do widget UCCW Crie a tela inicial de seus sonhos com o widget UCCW super personalizável [Android] Crie a tela inicial de seus sonhos com o widget UCCW super personalizável [Android] Uma das maiores forças do Android é o quão personalizável ele é. Mesmo sem fazer o root do seu dispositivo ou instalar uma ROM personalizada, você pode fazer algumas coisas incríveis para moldar o seu telefone para ser o caminho certo ... Read More pode ajudar você a voltar ao caminho certo.
Etapa 4: tempere e sirva
Não há uma regra que diga que você precisa seguir a receita para um T. Você pode ajustar a tela à sua satisfação adicionando mais widgets e aplicativos de duas maneiras:
- Arraste seus aplicativos favoritos da App Drawer para a tela inicial ou selecione opções não UCCW no menu Adicionar à tela inicial> Widgets . Eu escolhi adicionar uma barra de pesquisa para a segunda tela.
- Adicione novos widgets UCCW para substituir os que você não precisa. Por exemplo, como eu não precisava dos widgets Telefone e SMS / MMS, substituí-los por dois dos meus aplicativos favoritos, Pocket e Writer. Você também pode criar novos widgets ao seu gosto usando o método a seguir.
Criando um novo widget
- Navegue até App Drawer> UCCW e toque em Abrir na barra superior da tela do aplicativo.
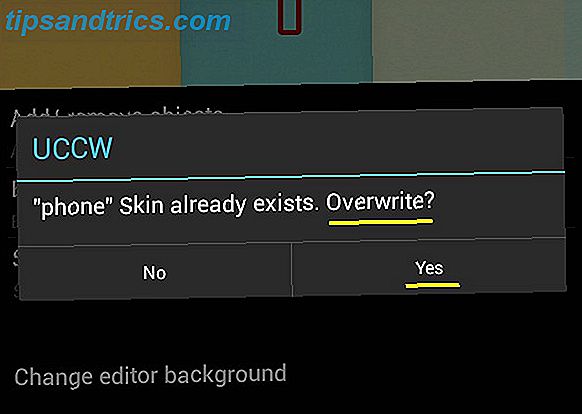
- Selecione Open uzip no menu que aparece. Se você for solicitado com uma opção de substituir a pele neste momento, clique em Sim para continuar.
- Abra a pasta Retrotile se ela não abrir automaticamente e selecione qualquer aplicativo dessa pasta. Não se preocupe em sobrescrever qualquer coisa, pois você estará criando uma cópia. Estamos escolhendo um arquivo existente para que o novo widget possa herdar a aparência de um padrão do modelo. Selecionei phone.uzip da pasta.

- Selecionando o arquivo uzip, você voltará para a tela principal do UCCW com as configurações do widget escolhido exibido.
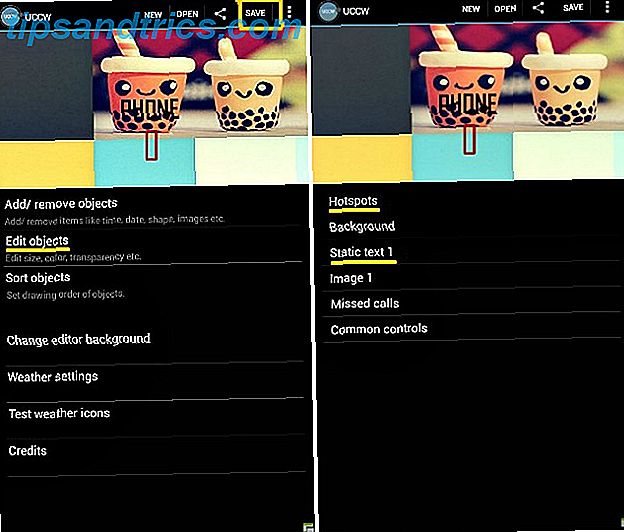
- Navegue para Editar objetos> Texto estático, role até a parte inferior da tela e edite o campo Texto para inserir o nome do aplicativo a ser exibido. Desde que eu queria criar um widget para Pocket, substituí Phone with Pocket .
- Volte para a tela anterior e vá para Hotspots> Hotspot 1> App. Escolha o aplicativo para o qual você deseja criar um novo widget. Eu escolhi o aplicativo de bolso.

- Se o novo aplicativo tiver algum parâmetro desnecessário, você pode optar por ocultá-los. O aplicativo Pocket não precisou do parâmetro Missed Calls que veio com o phone.uzip, então toquei em Add / Remove objects na tela principal do UCCW e desmarquei a caixa de seleção correspondente na lista de parâmetros que foi exibida.
- Agora, toque em Salvar na barra superior, selecione Fazer uzip (para compartilhamento) e salve o widget com um nome adequado. Eu guardei como bolso, claro. Este arquivo editado é automaticamente exportado para Home> uccwOutput no formato file-name.uzip . Mova-o para a pasta Retrotile e instale esse novo widget enquanto você faz o resto.
Usei o mesmo método para criar um widget para o aplicativo Writer e para alterar o local de Balanabovo para Mumbai, no widget de previsão do tempo. Também usei-o para desvincular o widget do navegador do aplicativo Firefox e vinculá-lo novamente ao Mercury Browser, o navegador que uso no meu tablet.
Os widgets que acompanham o modelo, como os widgets Play Store e WhatsApp, são atribuídos automaticamente aos respectivos aplicativos somente se você tiver esses aplicativos instalados no seu dispositivo.
Se você se sentir confortável usando o Photoshop, poderá fazer mais ajustes de design baixando e modificando o arquivo Retrotiles do Photoshop.
Como os widgets Pocket e Writer pareciam um pouco estranhos, movi os widgets de ambas as telas até ficar feliz com o arranjo.

Depois de virar a cabeça para ver o resultado final, declarei a peça pronta pronta para servir. Aqui está uma foto da minha tela inicial como era antes dessa reforma.

E ta-da! Aqui está minha linda tela inicial agora. Não é a transformação incrível?

Pronto para Rustle Up uma tela inicial do seu próprio país?
Se você estiver usando receitas de design do MyColorScreen, poderá sempre instalar o aplicativo Themer, que está em versão beta aberta a partir de janeiro de 2014, para alterar os temas da tela inicial com um único clique. Mas como eu descobri, configurar tudo sozinho é mais divertido e satisfatório do que ter feito por você. Além disso, se você aprender como essas configurações de tela inicial funcionam, não ficará limitado a designs do MyColorScreen.
Uma tela inicial elegante é um lugar feliz para descansar os olhos entre as tarefas. Também é conveniente acessar seus aplicativos comuns com o mínimo de barulho. Depois de descobrir como os lançadores, os widgets e suas configurações devem funcionar, você provavelmente gastará muito tempo experimentando uma tela inicial diferente toda semana. Não diga que não avisei.
Qual é a sua ideia de uma tela inicial maravilhosa? Deixe-nos saber nos comentários.
Créditos da imagem: A imagem em destaque é um derivado da Golfland, iniciado por twid (usado sob CC)