
Pronto para dar uma chance ao código? Codea pode ajudar.
Criar um aplicativo para iPad não é fácil, mas certamente não é impossível. Todo mundo tem que começar em algum lugar, e há vários aplicativos e serviços que se propõem a dar os primeiros passos da maneira mais agradável possível.
Codea é uma dessas opções. É uma compra de US $ 15 na App Store, mas transforma seu iPad em um pacote de criação de aplicativos bastante capaz. Se você achar a idéia de codificação assustadora, mas você está ansioso para dar uma chance Coding Boot Camp para Iniciantes: Você deve tomar um? Coding Boot Camp para Iniciantes: Você deve tomar um? Campos de inicialização de codificação abrangentes fornecem uma entrada no espaço de codificação. Descubra o que eles são, o que você aprenderá e se é o ajuste certo para sua jornada de programação! Leia mais, esta pode muito bem ser a resposta.
Primeiros passos
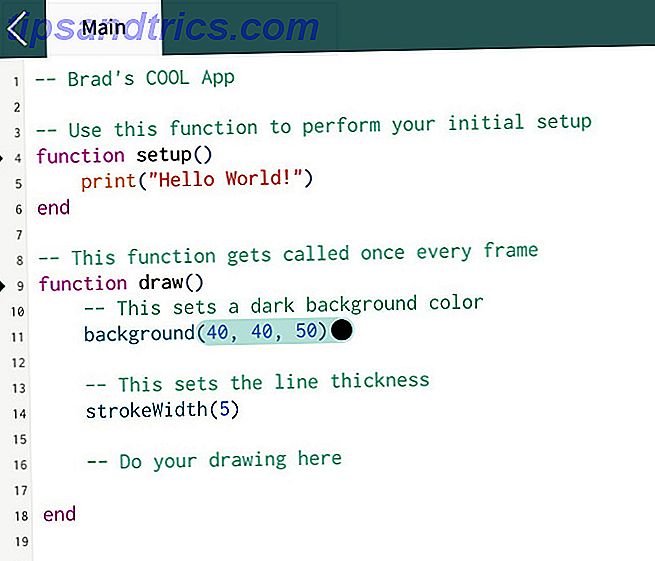
Quando você inicia um novo projeto no Codea, você verá um script básico Hello World. Se você é novo em codificação ou apenas novo no programa, vale a pena mexer com ele por um tempo.

Isso é tudo muito básico. A função de configuração é chamada uma vez, enquanto a função de desenho é chamada continuamente. Essa é uma consideração importante quando você decide onde colocar seu próprio código no script.
A linha 5 simplesmente exibe o Hello World! como texto no console. Enquanto isso, a linha 11 define a cor do plano de fundo, e a linha 13 define a largura do traço que vamos desenhar em um momento, conforme descrito nas notas do autor.

Toque nos números que ditam a cor do plano de fundo e você verá uma das maneiras pelas quais o Codea difere de um editor de código padrão Código do Visual Studio É o Texto Perfeito e Editor de Scripts para Mac Código do Visual Studio É o Texto Perfeito e Editor de Scripts para Mac O editor de texto suporta uma miríade de idiomas e você nem precisa compará-lo ao Xcode, já que eles atendem diferentes necessidades. Consulte Mais informação . Esse seletor de cores é uma maneira fácil de selecionar a tonalidade exata que você deseja usando uma interface de toque.
Clique no botão play no canto inferior direito da interface para executar o código.

Como você pode ver, não há muita coisa acontecendo no momento. Mas Olá Mundo! está sendo exibido no console e o plano de fundo mudou para o tom escolhido de vermelho. Agora que estamos um pouco mais familiarizados com a interface, podemos começar a fazer algumas mudanças maiores.
Desenhando uma forma
Em seguida, vamos desenhar um círculo usando o código. Use a seta para trás no canto inferior esquerdo da tela para retornar ao editor de scripts. Em seguida, adicione o seguinte código à função de desenho :
ellipse(WIDTH/2, HEIGHT/2, 200) Vamos descompactar isso brevemente. O comando de elipse indica que estamos procurando desenhar um círculo. WIDTH / 2 e HEIGHT / 2 manipulam sua posição na tela - estamos usando um atalho para colocá-lo no ponto morto dividindo a largura e a altura total da tela por duas. Alternativamente, você poderia apenas indicar uma referência numérica. Finalmente, o número 200 estipula o tamanho que queremos. A largura do traçado já foi definida anteriormente no script.

Acima, você pode ver como seu script deve ficar. Pressione o botão play no teclado virtual para executar o código.

Nosso círculo parece exatamente como deveria. Sinta-se à vontade para gastar um pouco de tempo aprimorando nosso código para ver como ele altera o resultado. Em seguida, vamos tornar as coisas um pouco mais interativas.
Adicionando alguma interação
Agora que desenhamos uma forma, vamos editar nosso código para que o usuário possa realmente fazer algo com ele. Apenas alterando uma linha de código, podemos permitir que eles interajam com a forma através da tela sensível ao toque.
Nós simplesmente precisamos mudar a linha 18 para o seguinte:
ellipse(CurrentTouch.x, CurrentTouch.y, 200) Qual deve ser parecido com a imagem abaixo no editor de script.

Estamos simplesmente dizendo que as coordenadas X e Y do círculo devem corresponder onde quer que o dedo do usuário esteja na tela sensível ao toque. 10 Projetos para usar a tela sensível ao toque do Raspberry Pi 10 Projetos para usar a tela sensível ao toque do Raspberry Pi Se você deixou o Raspberry Pi touchscreen recolhendo poeira em uma gaveta, uma dessas idéias deve despertar seu interesse suficiente para tirá-lo novamente! Consulte Mais informação . Estamos colocando isso na função draw, então ele será atualizado constantemente, permitindo que o usuário arraste a forma.
Pressione o botão play e veja se você pode mover o círculo com sucesso.

Estamos em funcionamento. Temos um aplicativo muito simples e podemos realmente fazer algo com ele. O único problema é que na verdade não é tão útil assim. Em seguida, vamos criar um aplicativo que realmente atenda a algum tipo de propósito.
Próximos passos
A coisa realmente poderosa sobre o Codea é que ele dá acesso a alguns dos recursos mais úteis do iPad e facilita a implementação deles no seu projeto. Nós vamos trabalhar com seus serviços de localização.
Para o meu dinheiro, o melhor caril que você pode obter em qualquer lugar é servido no Mesquita Kitchen, em Edimburgo, na Escócia. Como tal, muitas vezes eu gostaria de saber exatamente o quanto eu precisaria viajar para comer lá. Vamos codificar um aplicativo simples Aprenda a codificar remixando aplicativos existentes gratuitamente Aprenda a codificar remixando aplicativos existentes gratuitamente Este site permite criar ou remixar aplicativos, permitindo que você seja criativo sem o medo de quebrar nada. Leia mais que nos dá essa informação.
A primeira coisa que precisamos fazer é dar ao nosso aplicativo acesso aos serviços de localização. Para fazer isso, inicie um novo projeto e insira este código na função de configuração .
location.enable() Note que estamos colocando isso na configuração, em vez de desenhar, porque só precisamos executá-lo uma vez. Podemos testar se isso está funcionando, executando nosso aplicativo e vendo se somos ou não solicitados a dar acesso ao nosso local.

Em seguida, adicionaremos um código que agarra a distância entre o local escolhido e o dispositivo e apresenta isso como texto. Se você quiser configurar um aplicativo que use um local diferente, pegue a latitude e a longitude desse lugar agora.
Em seguida, adicione o seguinte código na função de desenho:
text("You are...", WIDTH/2, 250) text((location.distanceTo(55.945, -3.185)), WIDTH/2, 200) text("...meters away from the best curry around.", WIDTH/2, 150) A primeira e terceira linhas deste código são apenas texto, novamente usando a largura máxima da tela dividida por duas para se certificar de que elas estão centralizadas, mas usando uma referência numérica específica para que todas as três linhas de texto possam ser bem organizadas.
O comando location.distanceTo precisa apenas de latitude e longitude. Como o rastreamento por GPS funciona e o que você pode acompanhar com ele? Como funciona o rastreamento por GPS e o que você pode acompanhar? GPS. Nós a conhecemos como a tecnologia que nos guia de A para B. Mas o GPS é mais que isso. Existe um mundo de possibilidades e não queremos que você perca. Leia mais sobre o local desejado. Ele calculará a que distância o iPad está localizado e, uma vez que o colocamos onde o texto normalmente iria, ele exibirá esse número na tela.
Vamos pressionar o botão play e testar nosso aplicativo.

Aqui vamos nós. É simples, mas funciona. Codea realmente faz codificação para iOS A maneira mais rápida de aprender Swift Programação em Movimento A maneira mais rápida de aprender a rápida programação em movimento Há muitas maneiras de aprender a nova linguagem de programação Swift, mas você já pensou em aprendê-la em seu dispositivo móvel? ? Este aplicativo torna muito fácil e eficaz. Leia Mais acessível: acabamos de começar e já conseguimos implementar controles de tela sensível ao toque e utilizar serviços de localização. O céu é o limite daqui para fora.
Você tem dicas de como aproveitar ao máximo o Codea? Ou você está procurando ajuda com um projeto em particular? De qualquer forma, por que não participar da conversa na seção de comentários abaixo?



