
Aplicativos dominam seu telefone 10 aplicativos para Android que tornarão sua vida muito mais fácil 10 aplicativos para Android que tornarão sua vida muito mais fácil A vida é complicada - mas esses aplicativos podem facilitar a navegação. Consulte Mais informação . E embora os aplicativos não influenciem muito sua área de trabalho ou navegador da mesma maneira, isso parece mudar. Os Progressive Web Apps (PWAs) estão crescendo em estatura à medida que mais navegadores oferecem suporte.
Mas o que exatamente é um Progressive Web App e o que eles farão por você? Aqui está tudo que você precisa saber.
O que é um aplicativo da Web progressivo?
Os Progressive Web Apps são aplicativos da Web que oferecem um site normal aos usuários, mas aparecem como um aplicativo para dispositivos móveis nativo. Os PWAs tentam levar a usabilidade de um aplicativo móvel nativo ao moderno conjunto de recursos do navegador, aproveitando ao máximo os avanços em ambas as áreas de desenvolvimento.
O que define um PWA, então?
- Universal : um PWA deve funcionar perfeitamente (bem, quase) para todos os usuários, independentemente do navegador.
- Responsivo : os PWAs devem funcionar com qualquer dispositivo, como seu laptop, tablet, smartphone e assim por diante.
- Design : o design deve imitar aplicativos móveis nativos, o que significa menus simplificados e fáceis de encontrar, com interatividade simples para recursos avançados.
- Seguro : os PWAs devem usar HTTPS para manter os dados do usuário seguros.
- Detectável: os usuários podem encontrar PWAs e são facilmente identificáveis como um aplicativo (em vez de um “site”).
- Envolvimento: um PWA deve ter acesso a recursos de engajamento nativos, como notificações push.
- Atualizações: os PWAs permanecem atualizados, atendendo às versões mais recentes de um serviço ou site.
- Instalação: Permite que os usuários instalem facilmente o PWA em sua tela inicial sem precisar de uma loja de aplicativos.
- Compartilhamento: os PWAs exigem apenas um único URL para compartilhar, sem qualquer instalação.
Como você pode ver, os PWAs pretendem oferecer aos usuários uma experiência completa no site com os recursos simplificados e o design de interface de um aplicativo nativo.
Aplicativos da Web progressivos e trabalhadores de serviço
A chave para os aplicativos da Web progressivos são os trabalhadores de serviços do navegador.
Um service worker é um script executado no plano de fundo do navegador, “separado de uma página da Web, abrindo a porta para recursos que não precisam de uma página da Web ou interação do usuário”. Você pode usar funcionários de serviço como notificações por push e histórico Como desativar as notificações irritantes no Chrome, Firefox, Safari e muito mais Como desativar as notificações irritantes no Chrome, Firefox, Safari e mais Veja como você pode desativar as notificações irritantes do navegador no Chrome, Safari, Opera, Firefox e Microsoft Edge. Leia mais no momento, mas o futuro do PWA imediato dá a esses scripts mais poder.
Como tal, os trabalhadores de serviço formam a base do padrão PWA, usando o cache da web para resultados quase instantâneos.
Antes dos trabalhadores de serviços, o script de cache do navegador de destino era Cache de Aplicativos (ou Cache de Aplicativos). O cache de aplicativos apresenta uma ampla variedade de serviços off-line, mas é um pouco propenso a erros. Além disso, o App Cache tem várias limitações conhecidas, como explica A List Apart.
Mas o principal problema para os desenvolvedores é a falta de interação direta com exatamente como o AppCache funciona, impedindo os desenvolvedores de corrigir com precisão os problemas à medida que eles surgem. Por sua vez, sites e serviços com funcionalidade offline completa eram uma escolha arriscada.
Os trabalhadores de serviços, no entanto, duram apenas enquanto sua ação é necessária. Em um PWA, quando você clica em algo ou usa um recurso, um service worker entra em ação. O service worker (lembre-se, é um script) processa o evento, decidindo se o cache off-line pode concluir a solicitação. A ideia é que existem vários caches offline para o PWA escolher, oferecendo uma gama muito mais ampla de funcionalidades offline.
Além disso, o cache não é apenas para impulsos de velocidade off-line. Por exemplo, você vai para um PWA, mas sua conexão é extremamente irregular. O service worker atende a um cache anterior, em pleno funcionamento, sem interromper sua experiência.
PWAs: Quais são as opções do seu navegador?
Há dois requisitos para usar um PWA: um navegador compatível e um serviço habilitado para PWA.
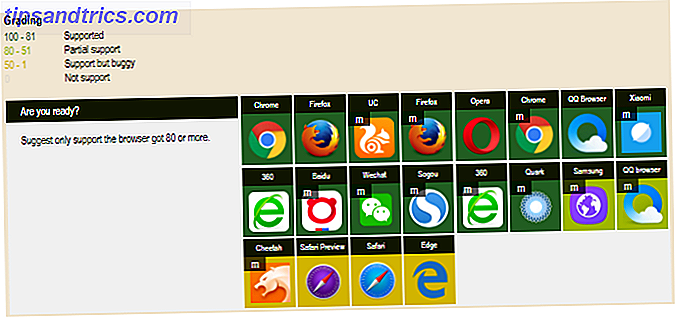
Primeiro, vamos dar uma olhada nos navegadores. O PWA está pronto? site é a melhor maneira de verificar o suporte ao navegador.

Quebrando um pouco mais:
- Navegador de desktop (suporte completo): Chrome, Firefox, Opera, Navegador QQ, Navegador 360
- Navegador de área de trabalho (suporte a bugs): Safari, Microsoft Edge
- Navegador móvel (suporte total): Chrome, Firefox, Xiaomi, Navegador UC, Baidu, Wechat, Sogou, 360 Browser, Quark
- Navegador móvel (suporte parcial): Samsung, QQ Browser
- Navegador móvel (suporte a bugs): Cheetah
Portanto, os principais navegadores suportam PWAs. No caso do Microsoft Edge e Safari, o suporte adicional ao PWA está chegando muito em breve.
Localizando e Instalando PWAs
Agora que você sabe qual navegador usar, pode pensar em pesquisar e instalar um PWA. Para este exemplo, usarei um Samsung Galaxy S8 com o Chrome.
Os PWAs já estão em toda parte. Muitas empresas estão adaptando seus sites e serviços para oferecer funcionalidade PWA. No entanto, ainda não existe um único método seguro de encontrar um PWA. Os PWAs não são implantados na Google Play Store ou na App Store. Na minha experiência, ir ao site móvel de uma empresa ou serviço geralmente aciona uma caixa de diálogo Adicionar à tela inicial .
Confira o vídeo abaixo para ver o que acontece quando você visita o site móvel do Twitter.

Depois de tocar no botão Adicionar à tela inicial, você verá o PWA na sua gaveta de aplicativos. É quase como instalar um aplicativo normalmente no Google Play.
Claro, visitar inúmeros sites e esperar ver o gatilho da tela inicial não é útil. Na verdade, é absolutamente demorado. No momento, não há muitos sites dedicados a listar os PWAs, e os que existem não rastreiam a Web como um mecanismo de pesquisa. Como funcionam os mecanismos de pesquisa? Como funcionam os mecanismos de pesquisa? Para muitas pessoas, o Google é a internet. É sem dúvida a invenção mais importante desde a própria Internet. E, embora os mecanismos de pesquisa tenham mudado muito desde então, os princípios subjacentes ainda são os mesmos. Consulte Mais informação .
Primeiro, experimente o outweb. Ele lista um intervalo bem decente de PWAs, com novas opções aparecendo com frequência. Em seguida, tente pwa.rocks. Ele tem uma seleção menor, mas alguns PWAs úteis que você deseja adicionar ao seu dispositivo.
Os PWAs substituirão os aplicativos nativos?
Os Progressive Web Apps são uma excelente etapa híbrida entre o seu navegador e um aplicativo nativo. Eles substituirão os aplicativos nativos por completo? Dado que seu foco atual é sites e serviços existentes, não no momento atual.
Vamos, sem dúvida, ver mais crossovers, no entanto. As estatísticas disponíveis no PWA Stats também confirmam isso. Aqui estão alguns números interessantes para você pensar:
- Trivago viu um aumento de 150 por cento no engajamento para usuários adicionando seu PWA a uma tela inicial.
- O PWA da Forbes "carrega em 2, 5 segundos", enquanto as impressões por visita aumentam 10%. O PWA da Forbes também viu o tamanho da sessão do usuário dobrar.
- O Twitter Lite teve um aumento de 65% nas páginas por sessão, com um enorme aumento de 75% nos tweets.
- O Alibaba registrou um aumento de 76% nas conversões de celular.
Os PWAs ainda não são mainstream. Mas com a enorme gama de benefícios que proporcionam, como economizar espaço no seu dispositivo Economize espaço de armazenamento com esses 7 aplicativos Android Lite Economize em espaço de armazenamento com esses 7 aplicativos Android Lite Se você tiver um dispositivo mais antigo ou apenas um telefone Android barato, esses aplicativos serão muito melhores para você do que seus colegas do mainstream. Leia mais, você vai ouvir sobre eles mais e mais ao longo de 2018 e em diante.

![Como funciona o software de proteção contra cópia de CD / DVD / Blu-Ray [Tecnologia explicada]](https://www.tipsandtrics.com/img/technology-explained/460/how-cd-dvd-blu-ray-copy-protection-software-works.png)

