 Em um nível técnico, um site moderno não é apenas uma coisa. É uma sopa complexa de tecnologias de interação, como HTML (a marcação que você vê na página), JavaScript (o idioma em execução no navegador, afetando interações), CSS (a linguagem para definir a aparência da página) e muito mais. Mas em um nível mais básico, um site é uma ideia.
Em um nível técnico, um site moderno não é apenas uma coisa. É uma sopa complexa de tecnologias de interação, como HTML (a marcação que você vê na página), JavaScript (o idioma em execução no navegador, afetando interações), CSS (a linguagem para definir a aparência da página) e muito mais. Mas em um nível mais básico, um site é uma ideia.
Se é o seu site, você provavelmente sabe o que você quer fazer, ou o que você quer que os usuários saiam dele. Talvez seja um lugar fácil para eles encontrarem informações sobre tecnologia; ou talvez devesse explicar por que você é a melhor banda ou passeador de cães por perto. Em qualquer caso, muito antes de você ter que lidar com HTML, CSS, JavaScript ou qualquer outra tecnologia de desenvolvimento da Web específica, você deve ter uma ideia muito clara do que seu site deve fazer e como deve ser a aparência geral. E wireframes website são o caminho para solidificar essa ideia e comunicá-lo.
A parte de trás de um guardanapo

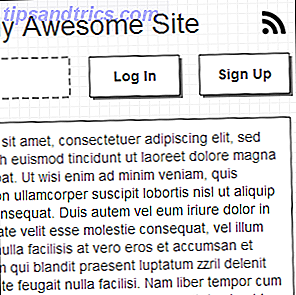
Um wireframe de website é apenas um esboço do que você deseja que seu site seja. Não é para ser bonito e você nem precisa de software para criá-lo. Você pode simplesmente pegar um pedaço de papel, ou até mesmo um guardanapo, e começar a bloquear em seu site, elemento por elemento. “ O título vai aqui… e então nós temos um menu de navegação… oh, e aqui eu posso colocar uma caixa de busca. "Apenas nesses termos gerais e simples, coloque uma parte do seu site em conjunto, até que o resultado final seja algo assim:

Como você pode ver, isso não é código de computador ou algo excessivamente técnico ou complexo. Qualquer um pode olhar para este esboço rápido e descobrir instantaneamente o que está vendo. E esse é o ponto sobre wireframes: Eles são muito rápidos de fazer e fáceis de entender. Eles permitem que você acesse as coisas importantes, como o layout do site, a estrutura de navegação e o posicionamento do anúncio, antes de tocar em uma única linha de código. E se você está trabalhando com outras pessoas, como um codificador ou um designer, eles permitem que você chegue a um acordo sobre como será o resultado final. Isso pode economizar muita confusão e trabalho duplo, especialmente quando se trata de projetos maiores.
É importante observar a falta de detalhes no wireframe acima: As imagens ao lado de cada artigo não são imagens "reais", mas espaços reservados óbvios. Mesmo o texto do artigo não está preenchido - é apenas um monte de linhas. Você não pode ver qual será o esquema de cores - é tudo preto e branco. É assim que um wireframe deve parecer. Não é suposto ser uma representação completa do site final, mas apenas o seu espírito ou essência, se você quiser. É apenas a coisa mais importante.
Ferramentas para Wireframing

Como eu já mencionei anteriormente, a melhor ferramenta para wireframing é muitas vezes apenas um pedaço de papel e uma caneta. Ficar longe do seu computador pode realmente ajudar a limpar sua mente e focar no que você quer que seu site pareça, sem interrupções irritantes ou bagunçando a aprendizagem de uma nova ferramenta de wireframing. Um caderno de matemática (como mostrado acima) geralmente funciona melhor porque você rastreia as linhas, cria retângulos limpos e alinha facilmente as diferentes partes do site. Pegue uma, uma caneta ou duas e vá tomar uma xícara de café em algum lugar longe do seu computador. Você voltará com uma ideia clara do que exatamente você está tentando criar.
Dito isso, às vezes, o software de wireframing é necessário. Por exemplo, talvez você esteja trabalhando como parte de uma equipe espalhada pelo país ou pelo mundo, ou talvez esteja escrevendo uma postagem de blog sobre wireframing. Nestes casos, a digitalização manual de wireframes não é uma solução muito prática. Aqui estão algumas ferramentas de software livre que podem ajudar, se você realmente não pode usar uma caneta e papel:
- Lumzy: Uma ferramenta de wireframing gratuita baseada em Flash com uma rica biblioteca de objetos. Esta é a ferramenta que usei para criar o wireframe que você vê acima - é rápido e indolor.
- QuirkTools Wires: Uma ferramenta mais simples, sem opções de alinhamento. Não é baseado em Flash, no entanto.
- Mockingbird: Uma ferramenta comercial, mas tem um plano gratuito limitado.
Não apenas para sites
Você provavelmente já percebeu isso, mas esta é uma boa nota para terminar: Os wireframes são uma ferramenta fantástica para criar qualquer produto, não apenas um website. Talvez você tenha uma idéia difícil para um aplicativo para iPhone ou Android, ou até mesmo um aplicativo de computador completo. Nesses casos, os wireframes de sites são inestimáveis para mostrar como tudo é e podem até ajudar você a fazer com que as pessoas ofereçam suporte ao seu projeto de maneiras diferentes.
Você já criou um wireframe? Você vai começar agora que leu isso? Deixe-me saber nos comentários!
Créditos da imagem: imagem do guardanapo amassado via ShutterStock, imagem vermelha do caderno via ShutterStock