Uma das maiores palavras-chave do mundo do design on-line nos últimos dois ou três anos deve ser "Responsivo". Com o advento da navegação em tudo, de uma tela de smartphone de 4 polegadas a uma tela de 27 polegadas, pode ser difícil garantir que seu site ou blog pareça bom, não importa o quê. É por isso que um design responsivo é essencial porque pode detectar automaticamente o dispositivo que você está usando para acessar o site e ajustá-lo para se ajustar ao tamanho da sua tela.
Embora você possa projetar todo o seu site para ser responsivo, ao incorporar conteúdo externo, ele não se ajustará necessariamente à tela ou ao dispositivo que os visitantes do seu website estão usando. Os sites que não fornecem conteúdo responsivo incorporável incluem gigantes como o YouTube e o Instagram, mas você pode usar um serviço como o Embed Responsively para transformar esse conteúdo em incorporações responsivas.
A História do Design Web Responsivo
O termo responsivo web design data apenas de 2010, quando foi cunhado pelo designer Ethan Marcotte em um artigo sobre A List Apart. Ele escreveu:
“Podemos projetar para uma experiência de visualização ideal, mas incorporar tecnologias baseadas em padrões em nossos projetos para torná-los não apenas mais flexíveis, mas mais adaptáveis à mídia que os renderiza. Em suma, precisamos praticar o design responsivo da web ”.
Agora, apenas três anos depois, e a importância do Web design responsivo continuou a crescer e, além de garantir que você esteja usando um design ou tema impressionante e ágil, há muitas ferramentas interessantes que você pode usar para Certifique-se de que você está fornecendo uma experiência completamente responsiva para os visitantes do seu site.
Incorporar responsivamente
Então, enquanto o seu tema pode ser responsivo (como esta lista de temas responsivos lindos WordPress Criar um portfólio incrivelmente ágil com um desses temas WordPress grátis Criar um portfólio incrivelmente ágil com um desses temas WordPress grátis Nos dias de hoje não é suficiente ter um design bonito website, especialmente se você é um fotógrafo, artista ou designer gráfico Hoje em dia, se o seu site não é responsivo, as chances são que você está perdendo uma parte significativa de ... Leia mais), há certas incorporações que não necessariamente adaptar para caber o tamanho da tela de um visitante. Embora você possa incorporar conteúdo do Twitter, Storify, SoundCloud e Scribd, eles já fizeram todo o trabalho pesado para você. Portanto, se você incorporar um tweet por exemplo, a incorporação será responsiva e, por isso, será redimensionada para caber na tela do visitante.
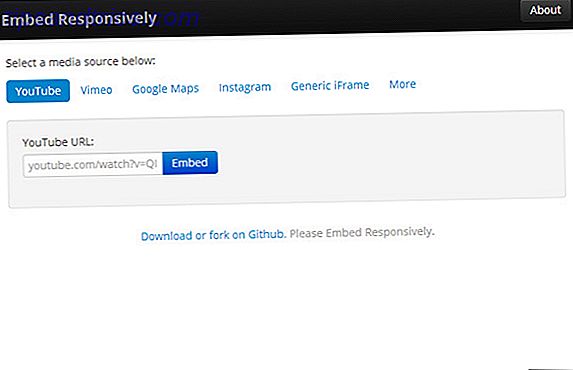
Existem alguns culpados, no entanto, que não conseguiram fornecer incorporações responsivas para que, quando você compartilha o conteúdo de seus sites, ele se adapte automaticamente à tela em que está sendo visualizado. É aí que o Embed Responsively entra. Se você conhece o código, pode sempre editar o código-fonte e convertê-lo em um responsivo, mas o Embed Responsively apenas torna um caso de copiar e colar - fácil de usar!
Atualmente, o serviço fala com o Instagram, o YouTube, o Vimeo, o Google Maps e até mesmo com incorporações genéricas do iFrame. É de se admirar que sites como esses não tenham conseguido usar incorporações responsivas; mas talvez seja por isso que uma ferramenta como o Embed Responsively surgiu. Você pode clicar em "Mais" no site para ver uma pequena lista de sites populares que estão respondendo atualmente.
Como usar o serviço

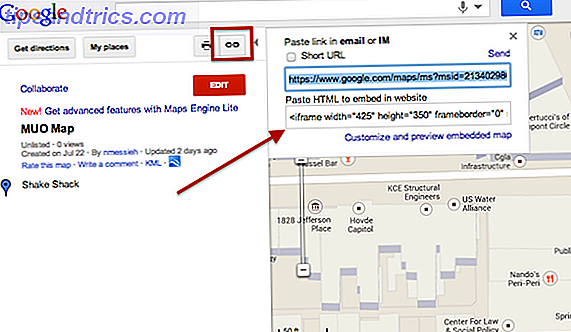
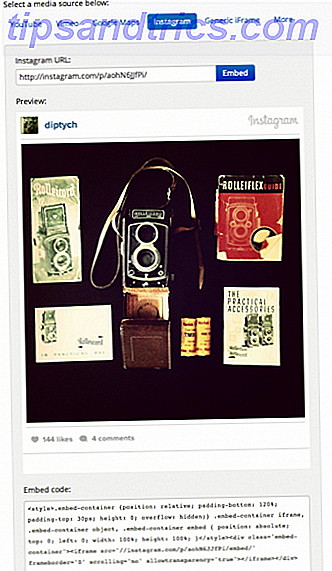
Usar o Embed Responsive não poderia ser mais fácil. Tudo o que você precisa é o código de incorporação original do serviço que deseja usar. Para incorporar um vídeo do YouTube ou Vimeo, tudo o que você precisa é o link direto para o vídeo. Se você quiser incorporar uma foto do Instagram, é a mesma coisa - é só pegar o link para a imagem do Instagram na web. Com o Google Maps, por outro lado, é um pouco mais complexo, porque você não pode simplesmente usar um link direto - você tem que acessar o código de incorporação do Google Map.
Para obter o código de incorporação do seu mapa do Google, abra o mapa e clique no botão de link no canto superior direito da barra lateral. Ele abrirá o código de incorporação que você pode usar para incorporar de forma responsável. (Se você ainda estiver tentando descobrir como criar mapas pessoais para compartilhar com seus amigos e seguidores, confira nosso guia para criar mapas com camadas Seja criativo e crie seus próprios mapas com camadas personalizadas no novo Google Maps Seja criativo e faça seus próprios mapas com camadas personalizadas no novo Google Maps Com o Google lançando mapas completamente renovados, agora disponíveis para todos, criar seus próprios mapas ficou mais fácil do que nunca. Você pode criar mapas públicos e privados, compartilhar os mapas com indivíduos específicos, adicionar descrições ... Leia mais.)

Uma vez que você tenha o código de link / incorporação de sua escolha, você pode ir em frente e colá-lo na janela Incorporar respostas - apenas certifique-se de ter selecionado a guia correta. Clique no botão "Incorporar" e o site gerará um código de incorporação que você poderá usar em seu site ou blog e responder totalmente.

Conclusão
É óbvio, é claro, que seu site precisa ser responsivo, já que é o site que é o invólucro de todo o código. Incorporar responsivamente é um pequeno site simples que é bastante feito. Se você levar a sério o design responsivo e quiser proporcionar aos seus visitantes uma experiência perfeita, adicione esse site ao seu arsenal de ferramentas de blog.
O que você acha de incorporar de forma responsável? Deixe-nos saber nos comentários.
Crédito de imagem: tablet em branco via PlaceIt