Se você tentou codificar à mão no passado e desistiu, há uma boa chance de você ter optado por um editor WYSIWYG. Muitas das melhores ferramentas de web design usam o método “o que você vê é o que você obtém”, incluindo o Dreamweaver e o Coda, mas se há uma coisa que a maioria dos profissionais que usa essas ferramentas se esforçam para que seja um código limpo. Os editores WYSIWYG não têm uma boa reputação quando se trata de criar código limpo e conciso, mas o DivShot espera mudar isso.

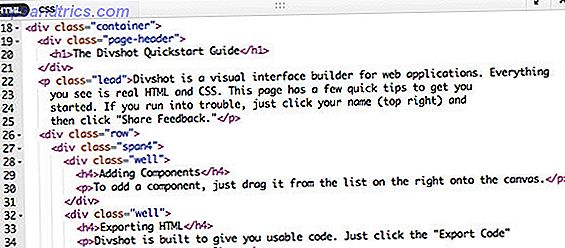
Rodando no navegador como um aplicativo da web, o DivShot permite que você arraste e solte elementos, texto, caixas e muito mais na sua página enquanto cria seu site. Tudo que você vê na página é HTML e CSS 4 Ferramentas gratuitas e excelentes para edição de código CSS 4 Ferramentas gratuitas e excelentes para edição de código CSS Websites são ferramentas maravilhosas que transmitem todos os tipos de informações e idéias. Eles evoluíram bastante em apenas 10 a 15 anos, e agora espera-se que sejam de alto nível e belamente projetados .... Leia mais, com a marcação correta adicionada à medida que você avança. A melhor coisa sobre o DivShot de um ponto de vista de codificação é o fato de que o código sai parecendo que foi escrito à mão, completo com recortes ordenados para manter seu codificador interno feliz.

Com uma interface de usuário ágil e direta, o DivShot o envolve no processo de criação de sites incríveis no seu navegador. Todas as ferramentas, elementos de controles e preferências que você precisa são encontradas na borda da tela, como se você estivesse usando um editor de desktop. DivShot está atualmente em versão beta, e livre para se inscrever e usar (embora o conselho usual "beta beware" se aplica).
Características:
- Editor WYSIWYG em tempo real no seu navegador.
- As alterações feitas são refletidas instantaneamente no HTML e no CSS.
- Passado em trechos de código e veja os resultados em tempo real.
- Atualmente em fase beta gratuita.
Confira DivShot @ DivShot.com


![Aplicativo Gratuito da Bíblia Sagrada baixado para mais de 50 milhões de dispositivos móveis [Atualizações]](https://www.tipsandtrics.com/img/android/885/free-holy-bible-app-downloaded-over-50-million-mobile-devices.jpg)