Sempre quis personalizar sua área de trabalho Linux, mas simplesmente não conseguia encontrar esse tema perfeito?
Se o Cinnamon for seu ambiente atual de desktop, é fácil criar seu próprio tema. Você também não precisa de ferramentas especiais - um editor de texto regular com destaque de sintaxe Geany - Um ótimo editor de código leve para Linux Geany - Um ótimo editor de código leve para Linux Surpreendentemente, o Linux não oferece muitos bons IDE's (Integrated Development Ambientes). Acredito que isso ocorra porque, no passado, a maioria dos programadores Linux tirou o bom e velho Notepad (ou gedit, neste caso), e começou a ler ... Read More fará muito bem.
Canela percorreu um longo caminho desde que apareceu pela primeira vez em 2011 como uma bifurcação de ambientes de desktop baseados no Gnome Shell Gnome Explained: MATE vs. Gnome Shell vs. Unity vs. Cinnamon Gnome Desktop Ambientes Explained: MATE vs. Gnome Shell vs. Unity vs. Cinnamon Desde que o Gnome foi adiante com a ideia do Gnome Shell, a comunidade Linux tem estado em um frenesi para encontrar um novo ambiente de desktop que seja adequado para eles. A maioria dos usuários usou o Gnome ... Leia Mais. Costumava depender do Gnome para funcionar corretamente, mas hoje é um ambiente de trabalho completo e autônomo Canela 2.0 Ditches GNOME, Recursos Gerenciamento aprimorado de usuários e janelas Canela 2.0 Valas GNOME, Recursos Gerenciamento aprimorado de usuários e janelas Cinnamon, o shell de desktop usando no Linux Mint finalmente lançou o v2.0, que apresenta novas janelas e fotos, junto com opções aprimoradas de gerenciamento de usuários. Leia mais com seu próprio conjunto de aplicativos básicos. Este guia rápido é baseado no Cinnamon 2.4, que vem com a versão mais recente do Linux Mint (versão 17.1 “Rebecca”), mas nosso tema será compatível com qualquer distribuição Linux rodando o Cinnamon.
Noções básicas sobre temas de canela
Temas de canela são simples e complexos. Parece paradoxal, certo? Eles são simples porque todo o tema é escrito em CSS, mas complexo porque o arquivo de tema é enorme e não está muito bem documentado. Na maior parte, você pode deduzir quais regras modificam quais elementos da área de trabalho, mas para alguns você terá que passar por tentativa e erro. Espera-se que você esteja familiarizado com CSS antes de tentar isso, mas se não estiver, não se preocupe - você pode aprender rapidamente CSS on-line Os cinco principais sites para aprender CSS on-line Os cinco principais sites para aprender CSS on-line Leia mais com tutoriais úteis.
É importante observar que os temas do Cinnamon não alteram bordas de janelas, botões ou outros elementos do aplicativo. Esses objetos são controlados por temas GTK Quer um Mac OS Look With Linux Power? Tem tudo com Zukimac, um tema GTK Quer um Mac OS olhar com o poder Linux? Tenha tudo com o Zukimac, um tema GTK Tudo bem se você aproveitar o poder do Linux, mas a estética do Mac OS X. Você pode fazer com que sua instalação do Linux pareça mais com o Mac OS X com o tema Zukimac. Leia mais, que você tem que baixar separadamente. O tema Canela em si afeta apenas o Menu Mint, painel, dicas de ferramentas, notificações, applets e alguns diálogos.
Começando
De um modo geral, existem duas maneiras de criar um tema do Cinnamon: codificá-lo a partir do zero ou usar um existente como um modelo. Nós estamos indo com a última abordagem, pois é muito mais fácil. Não se esqueça de verificar as restrições de licença se você decidir redistribuir o tema modificado. Geralmente, basta entrar em contato com o autor e pedir permissão.
Antes de mergulhar no CSS, é bom ter um plano do que exatamente você quer mudar. Neste exemplo, vamos redimensionar o relógio digital, alterar a fonte do menu e a cor do plano de fundo e tornar o painel transparente. Para garantir que seu novo tema seja fácil aos olhos, você pode usar ferramentas on-line gratuitas para criar esquemas de cores Color Me Impressed: 3 Ferramentas para encontrar facilmente belos esquemas de cores para qualquer projeto Color Me Impressed: 3 ferramentas para encontrar facilmente belos esquemas de cores para Qualquer cor do projeto é importante. É uma daquelas coisas primitivas - as cores nos fazem sentir. Eles podem comunicar perigo, paixão, calma e quase qualquer outra emoção. Eles trabalham além das barreiras da linguagem e podem entrar em conflito ... Leia Mais.
Não esqueça que algumas mudanças têm “dependências”. Se você alterar o plano de fundo do painel de escuro para branco, também precisará alterar as cores dos botões do painel e dos applets. Caso contrário, eles podem ficar invisíveis em seu novo tema, porque eram brancos no painel anteriormente escuro. Se você quiser criar um tema sombrio, seja sábio e comece com um modelo que já seja de cor escura.
Escolhendo um modelo
Uma boa opção é o tema Cinnamon padrão, disponível nas páginas do GitHub do projeto. A comunidade deviantART faz maravilhosos temas do Cinnamon, e mais podem ser baixados da página oficial do Linux Mint Spices e do antigo fiel Gnome-Look.org.
Se você quiser usar temas padrão, eles estão em /home/$USERNAME/.themes ou /usr/share/themes . Os temas localizados no último diretório afetam os aplicativos executados por todos os usuários (incluindo o root), enquanto aqueles no diretório /home/$USERNAME aplicam-se apenas a um usuário. Eu recomendo que você mantenha seu tema de trabalho em andamento em seu diretório /home . Uma vez feito isso, você pode simplesmente ligá-lo simbolicamente usando este comando:
sudo ln -s /home/username/.themes/ThemeName /usr/share/themes/ThemeName
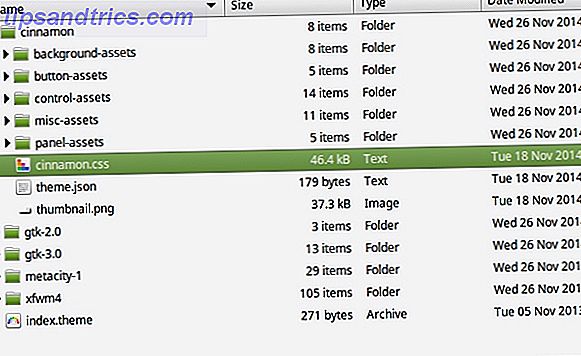
Você perceberá que alguns temas contêm subpastas chamadas “gtk-2.0” e “gtk-3.0”. Isso significa que eles incluem temas GTK junto com o tema Cinnamon. No entanto, você só precisa da pasta "canela".

Pode haver subpastas - elas contêm ativos, pequenas imagens que podem ser usadas para estilizar elementos da área de trabalho. Por exemplo, o seu menu Mint pode ter uma imagem de fundo, e você a manteria em uma dessas subpastas. Precisamos do arquivo chamado “canela.css” e agora é a hora de abri-lo.
Estrutura do Tema
Estou usando o "Linux Mint", um dos temas padrão. É um arquivo CSS bastante longo. Felizmente, os comentários no código fornecem um senso de direção. Eles dividem o código em seções, cada uma correspondendo a um elemento da área de trabalho. Algumas das seções são:
- PopupMenu (popupMenu.js): modifica todos os menus pop-up, clique com o botão direito do mouse no menu do painel e no menu principal;
- Painel (panel.js): autoexplicativo;
- Desklets (desklet.js) para widgets da área de trabalho e Applets (applet.js) para widgets no painel;
- Looking Glass: modifica a interface de depuração gráfica (canela-olhando-glass);
- Menu (menu.js): afeta apenas o menu principal (MintMenu);
- Lista de janelas (windowList.js): aplica-se à lista de janelas abertas no painel.
Modificando um tema de canela
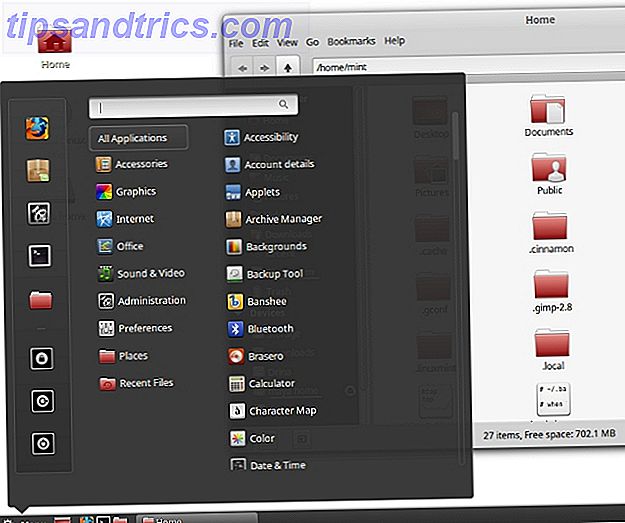
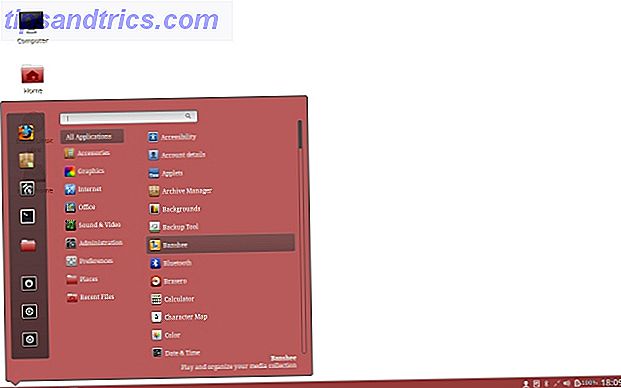
Faremos algumas pequenas alterações apenas para mostrar como isso é feito. Quando estiver mais familiarizado com a edição de CSS, você poderá modificar vários elementos de uma vez e criar novos recursos para transformar completamente qualquer tema do Cinnamon. Aqui está a nossa versão "antes":

Alterar a cor de fundo do painel e a transparência
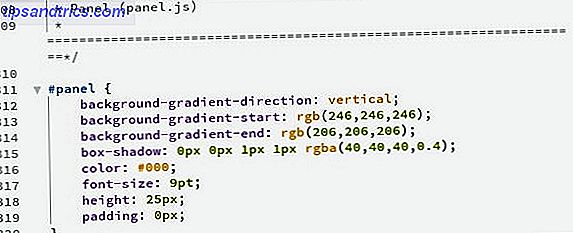
No arquivo " #panel ", encontre a linha que começa com #panel .

Substituiremos o gradiente por uma cor sólida e alguma transparência. Remova as entradas:
background-gradient-start
background-gradient-end
background-gradient-direction
e adicionar background-color: rgba(152, 13, 13, 0.6); para conseguir esta:

Ao declarar a cor no formato RGBa, facilitamos a mudança de cor e transparência de uma só vez. O último número entre parênteses é o valor de transparência; 0 é completamente transparente e 1 é totalmente opaco.
O painel de canela é dividido em três áreas (esquerda, centro, direita). Há uma configuração especial para alterar a cor de destaque de cada área ao arrastar um novo applet para ela. Você pode ajustar isso modificando os valores em #panelLeft:dnd, #panelRight:dnd e #panelCenter:dnd .
Alterar a cor do menu principal, transparência e fonte
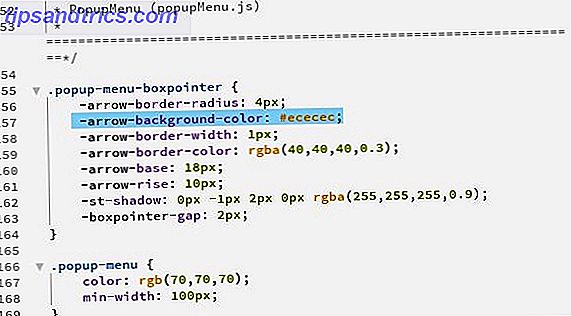
O menu principal é controlado por duas seções: “PopupMenu” e “Menu”. Alterações no primeiro afetam todos os menus pop-up. A seção "Menu" contém opções para Favoritos, Categorias, Lugares e a caixa de pesquisa. É por isso que temos que mudar a cor e a transparência no .popup-menu-boxpointer .

Copiei o valor RGBa do nosso novo painel e adicionei-o após -arrow-background-color: :, aumentei a largura da borda para 2px e alterei a cor da borda para cinza. Para alterar a fonte, modifiquei o valor da font-family da font-family no início do arquivo “cinnamon.css”. Isso afeta todo o tema, mas pode ser ajustado individualmente para alguns elementos. Nós fomos disto:

para isso:

Faça o relógio digital no painel maior
Clock é um applet de painel, mas, ao contrário da Lista de Janelas e do Calendário, ele não possui suas próprias configurações de aparência definidas no arquivo de tema. Você terá que modificar as configurações gerais de "Applets" e isso afetará o tamanho do texto do botão de menu, juntamente com qualquer outro applet de painel que não seja ajustável individualmente.

Para aumentar o clock, localize o .applet-label e aumente o valor do font-size da font-size . Aqui você pode substituir a configuração de fonte que adicionamos anteriormente ao menu principal alterando o valor da font-family . Neste exemplo, alterei o relógio para uma fonte sem serifa, enquanto os menus pop-up retiveram uma fonte com serifa.
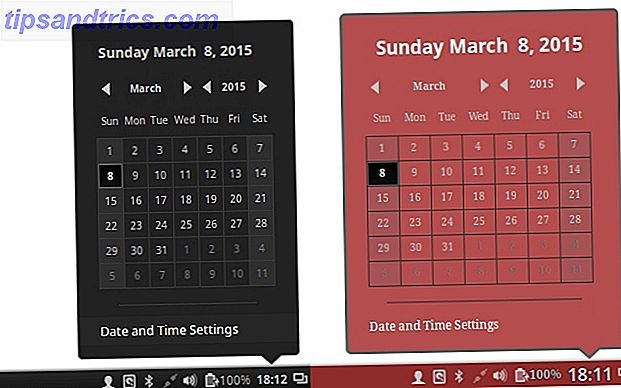
Para modificar a aparência do miniaplicativo Calendário (que você acessa clicando no relógio), consulte a seção “Miniaplicativo de data”. Por exemplo, .datemenu-date-label permite alterar o tamanho, a cor e a fonte do texto na parte superior do applet de calendário (nesta foto, é “Sunday March 8…”).
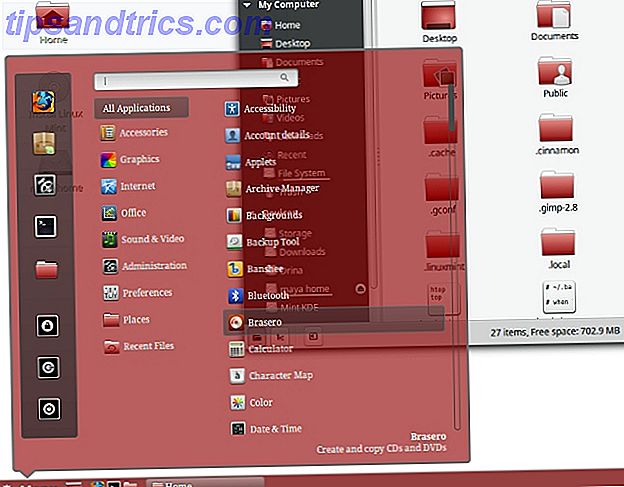
A versão “depois” obviamente não é o tema mais bonito que existe, mas mostra as mudanças que fizemos.

O botão “Menu” e o relógio são maiores, as cores são alteradas e a fonte é diferente. O próximo passo seria ajustar os elementos menos destacados da interface, como a caixa de diálogo de execução, a caixa de diálogo da sessão final ou as notificações.
Testando e aprendendo mais
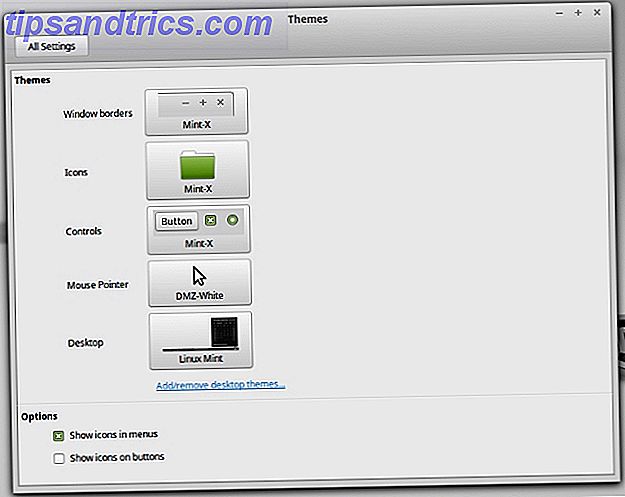
Você pode visualizar suas alterações ao vivo se colocar os arquivos de tema em /home/$USERNAME/.themes/ThemeName e configurar esse tema como ativo na caixa de diálogo All Settings - Themes - Desktop .

Se as alterações não forem visíveis imediatamente, reinicie o Cinnamon pressionando Alt + F2 para abrir a caixa de diálogo Executar, digitando re pressionando Enter . Claro, você pode editar tudo primeiro, depois aplicar o novo tema e verificar se algo precisa ser consertado.
Além dessas instruções básicas, você pode encontrar dicas sobre o tema Cinnamon nos fóruns do Linux Mint. Lá você pode receber feedback de usuários e outros criadores de conteúdo. Tal como acontece com muitas outras atividades criativas, a prática leva à perfeição, então, quanto mais temas você fizer (ou editar), mais fácil se tornará, e você será “tudo sobre CSS, sem problemas”. Esperamos que a equipe de desenvolvimento do Cinnamon em breve forneça documentação oficial e detalhada sobre o tema.