
Conforme você navega na Web, não é incomum encontrar sites que pareçam diferentes de um dispositivo para outro. Talvez alguns recursos não funcionem de todo.
Muitas vezes, isso não é um problema com o site. É o seu navegador. Os cinco principais navegadores de desktop usam quatro "engines de renderização" diferentes para exibir uma página da web - o novo Microsoft Edge, Microsoft Gets the Edge, 1 bilhão de dispositivos que executam o Windows 10 e muito mais ... 1 bilhão de dispositivos rodando o Windows 10, e mais ... [Tech News Digest] A Microsoft tem o Edge, o Windows 10 é enorme, o Secret se fecha, incorpora jogos do MS-DOS em tweets, ganha dinheiro com o Silent Hills e assiste Michael Bay mostrado por um cineasta amador. Leia mais para o Windows 10 irá introduzir um quinto - e cada um funciona de forma diferente.

Isso significa que sua experiência na Web pode mudar dependendo de qual navegador você está usando e até mesmo qual versão desse navegador.
O que é um mecanismo de renderização?
Uma página da web não é uma entidade única que é baixada e exibida na tela, um pixel por vez. Em vez disso, é essencialmente uma série de instruções escritas em vários tipos de código - HTML, CSS, JavaScript O que é JavaScript, E a Internet pode existir sem ela? O que é JavaScript e a Internet pode existir sem ela? JavaScript é uma daquelas coisas que muitos tomam como garantidas. Todo mundo usa isso. Leia mais, PHP e outros - que dizem ao navegador o que fazer e onde e como fazê-lo.
Cada navegador usa um mecanismo de renderização, às vezes também chamado de mecanismo de layout, para obter as informações de conteúdo e estilo contidas no código e exibi-las na tela em seu formato totalmente formatado.

O problema é que não há um único mecanismo de renderização usado em todos os navegadores. E enquanto cada idioma é definido por uma especificação detalhada, o mecanismo só pode oferecer uma interpretação dessa especificação.
Com CSS (o código que fornece as informações de estilo CSSmatic: Rapidamente e convenientemente criar folhas de estilo CSS3 através de várias ferramentas on-line CSSmatic: rapidamente e convenientemente criar CSS3 Stylesheets através de várias ferramentas on-line Leia mais) em particular, nenhum mecanismo irá produzir exatamente os mesmos resultados. Às vezes, as diferenças podem equivaler apenas ao pixel ímpar desalinhado aqui ou ali, mas às vezes elas podem ser mais radicalmente diferentes.
Quais navegadores usam quais mecanismos
Existem quatro mecanismos principais de renderização que os navegadores mais populares usam.
- WebKit: um mecanismo de código aberto usado pelo Safari no OS X O último guia para personalizar o Safari no Mac O melhor guia para personalizar o Safari no Mac Personalizar o Safari. Desde adicionar favicons às suas guias até mudar a aparência do Reader Mode, o navegador da Apple é muito mais flexível do que você imagina. Leia mais e iOS, bem como muitos outros navegadores em dispositivos móveis, incluindo o navegador Android nativo;
- Blink: um mecanismo de código aberto baseado no WebKit, ele dá suporte ao Chrome, ao Opera, ao Amazon Silk e ao WebView do Android (o navegador que abre em aplicativos);
- Gecko: um motor de código aberto desenvolvido pela Fundação Mozilla, é usado pelo Firefox;
- Trident: um mecanismo proprietário desenvolvido pela Microsoft e usado no Internet Explorer. O navegador Microsoft Edge usará uma versão mais nova chamada EdgeHTML.
Padrões da Web
A diferença entre os diferentes mecanismos de renderização é muito menor do que quando o Internet Explorer era o navegador dominante. O Internet Explorer está tendo um grande retorno em 2015? O Internet Explorer está tendo um grande retorno em 2015? A Microsoft não precisa mais oferecer aos usuários do Windows da UE uma opção de navegadores. Além disso, a Microsoft está trabalhando em um novo navegador. No entanto, mostraremos como instalar seu navegador favorito sem tocar no IE. Consulte Mais informação .
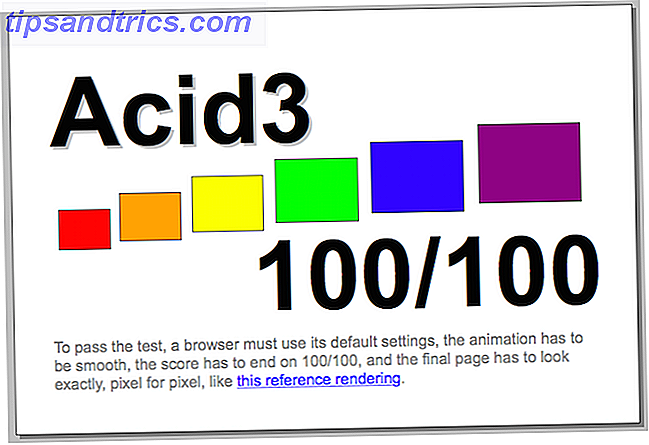
Testes como o acid3 mostram com que precisão um navegador processa uma página e a maioria dos navegadores modernos tem uma pontuação alta. No entanto, a conformidade com os padrões é uma tarefa imensamente complexa.

As especificações para HTML, CSS e outras são enormes. Novos elementos são adicionados; os mais antigos, não utilizados ou desatualizados são removidos. Pode levar muito tempo para os mecanismos de renderização refletirem essas alterações.
Alguns elementos nas especificações HTML5 e CSS ainda não são suportados por nenhum navegador convencional, alguns apenas parcialmente suportados, enquanto outros ainda são suportados por alguns navegadores, mas não por todos.
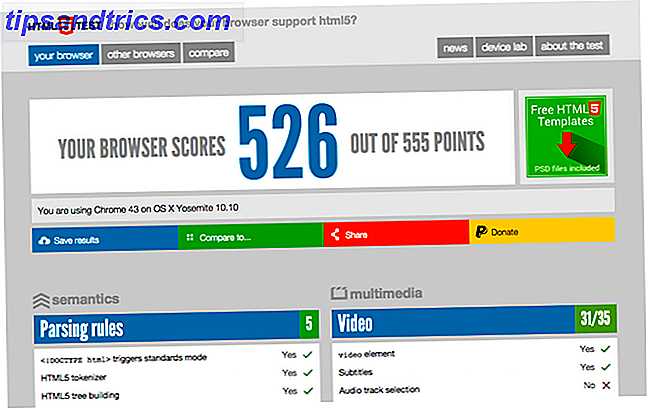
O website html5test.com permite testar seu navegador e a versão específica que você está executando para ver como ele suporta os recursos oficiais e experimentais do HTML5. No momento da escrita, o Chrome classifica-se como o melhor dos principais navegadores Qual navegador da Web é o mais seguro? Qual navegador da Web é o mais seguro? Qual navegador é o mais seguro? Qual você deve instalar para garantir que sua experiência de navegação seja segura? O que você pode fazer para garantir que seu navegador existente seja o mais seguro possível? Leia mais, com o Internet Explorer (v11) mais baixo.

Se um desenvolvedor da Web usa um recurso que é suportado em um navegador, mas não em outro, o navegador não suportado deve estabelecer um equivalente próximo ou ignorar o recurso por completo (uma caixa transparente pode ser renderizada como não transparente, por exemplo).
Isso torna a tarefa de renderizar páginas da Web muito mais complexa do que parece. É provável que um navegador atualizado com mais frequência seja mais compatível com os padrões do que um que não seja, como destacam as atualizações automáticas do Chrome em comparação com as atualizações do IE muito mais esparsas.

E há outros fatores em jogo também.
- Erros no mecanismo: um mecanismo de renderização é um software e todo o software contém erros. Embora bugs críticos sejam encontrados e anulados rapidamente, é impossível garantir que uma combinação específica de código em uma página da Web não produza resultados inesperados quando renderizada
- Bugs na página da Web: os navegadores têm um certo nível de tolerância a erros incorporados, mas isso será diferente de um mecanismo para outro. Uma página da web com erros no código ainda pode renderizar perfeitamente em um navegador, mas ser terrivelmente quebrada em outro
- Fontes: O modo como os tipos de letra são exibidos não é tratado pelo navegador, mas pelo sistema operacional. Windows e OS X renderizar fontes de maneira diferente Como fazer com que as fontes do Windows pareçam com fontes do Mac Como fazer com que as fontes do Windows pareçam com fontes do Mac Eye candy não é um forte do Windows. Modern UI (aka Metro) trouxe melhorias, mas ainda falta em uma área importante: fontes. Nós mostramos como você pode obter uma bela fonte de suavização no Windows. Leia mais, por isso, mesmo a mesma fonte no mesmo navegador pode parecer diferente quando visualizada em diferentes plataformas
- Legado: os navegadores geralmente adotam novos recursos, especialmente para CSS, antes de se tornarem parte da especificação oficial. Se a implementação do recurso for alterada quando ele for adotado, o desenvolvedor do navegador precisará decidir se adota a alteração e a quebra de risco de compatibilidade com milhares de sites projetados para a versão antiga ou se ignora totalmente a nova versão.
- Recursos exclusivos : alguns navegadores podem usar tecnologias proprietárias que não estão disponíveis em outros lugares. Isso ficou mais famoso com a estrutura ActiveX da Microsoft no Internet Explorer, embora a empresa não a esteja usando no novo navegador Microsoft Edge.
Embrulhar
Com tantos problemas envolvidos, não é surpresa que as diferenças na maneira como os navegadores lidam com as páginas da web persistam.

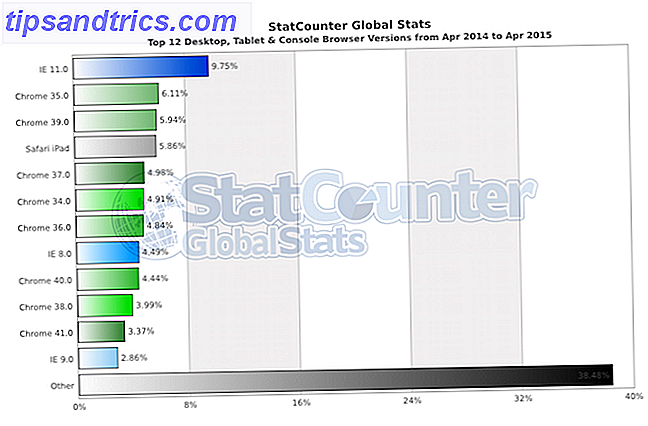
A situação está melhorando, mas é improvável que seja resolvida por completo. Ajudaria se todos executassem a versão mais recente do navegador escolhido, mas com o Internet Explorer 8 de seis anos ainda mantendo uma participação de mercado de 4, 5%, isso está muito distante.
Qual navegador você usa e você mantém atualizado? Você encontrou algum site que não funciona no navegador escolhido? Deixe-nos saber nos comentários.
Créditos de imagem: dispositivos via Jeremy Keith, navegador não suportado via Duncan Hill



![A Netflix é a solução para a pirataria de vídeo? [Opinião]](https://www.tipsandtrics.com/img/internet/251/is-netflix-solution-video-piracy.png)