Websites são ferramentas maravilhosas que transmitem todo tipo de informação e idéias. Eles evoluíram bastante em apenas 10 a 15 anos, e agora espera-se que sejam de alto nível e belamente projetados. Claro, existem tecnologias que nos ajudam a alcançar isso - daí a evolução - com CSS sendo o principal responsável pelo design e outros aspectos estéticos do seu site.
Websites são ferramentas maravilhosas que transmitem todo tipo de informação e idéias. Eles evoluíram bastante em apenas 10 a 15 anos, e agora espera-se que sejam de alto nível e belamente projetados. Claro, existem tecnologias que nos ajudam a alcançar isso - daí a evolução - com CSS sendo o principal responsável pelo design e outros aspectos estéticos do seu site.
CSS 5 Baby Passos para Aprendizagem CSS e Tornando-se um Kick-Ass CSS Sorcerer 5 Baby Passos para Aprendizagem CSS e Tornando-se um Kick-Ass CSS Sorcerer CSS é o único mais importante mudança páginas viram na última década, e abriu o caminho para a separação de estilo e conteúdo. De maneira moderna, o XHTML define a estrutura semântica ... Read More, ou C ascading S tyle Sets, é simplesmente uma linguagem de marcação - como HTML - exceto que apenas contém propriedades para tags. Por exemplo, se você usar
tags para o seu texto, você pode definir todos os tipos de atributos para
tags dentro de CSS e isso será aplicado a todas essas áreas. No entanto, onde você pode testar todas as suas ideias de CSS?
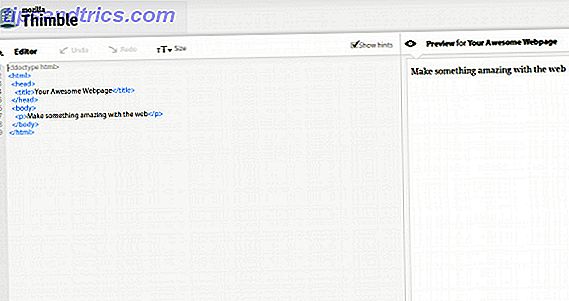
Dedal Mozilla

O Mozilla Thimble é um projeto relativamente novo que permite testar alterações instantâneas no código de uma página. A tela é dividida entre o código e uma prévia de como o site ficaria com o código atual. Quaisquer alterações feitas no código serão refletidas instantaneamente na visualização.
O Thimble é projetado principalmente para testar páginas da Web e seu código HTML, mas você também pode testar seu código CSS colocando-o dentro das tags.
A vantagem de usar o Thimble é que você pode ver as mudanças imediatamente e como o CSS se relaciona com o HTML da página.
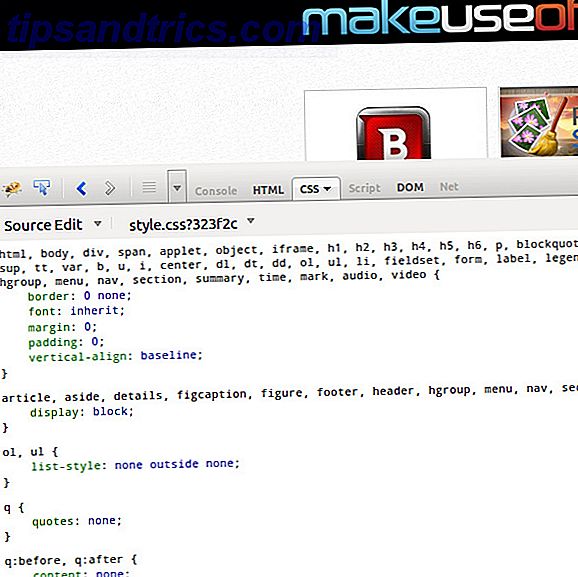
Firebug

O Firebug é outra ótima ferramenta que tem sido recomendada com bastante frequência aqui no MakeUseOf. É uma extensão de desenvolvimento web que, como o Thimble, pode mostrar as alterações feitas no código instantaneamente. A diferença entre o Thimble e o Firebug é que o Thimble é restrito a qualquer código que você colocar na caixa da esquerda, mas com o Firebug, você pode alterar o código de qualquer site ao vivo, mesmo se o site não pertencer a você.
As alterações não são permanentes e não seriam transferidas para o servidor da Web para que todas as alterações sejam vistas por todos os outros, mas o Firebug permite alterar localmente o código para tentar obter resultados diferentes. Você pode, então, obter suas descobertas no Firebug e aplicá-las ao seu código real.
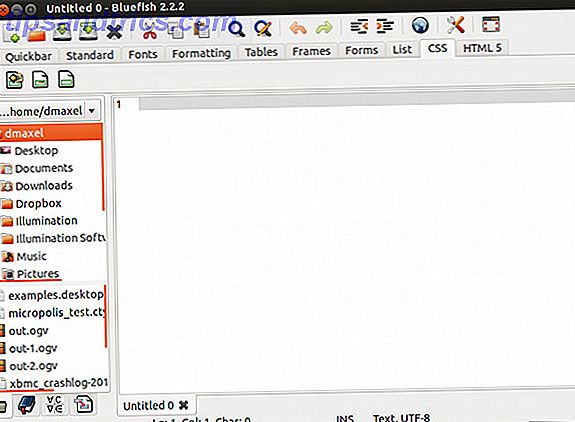
Anchova

Bluefish é um aplicativo de editor de texto para desktop que é especializado em programação e desenvolvimento web. Não é tão visualmente empolgante como o Thimble ou o Firebug, mas se você só precisa ser capaz de escrever o código em um bom editor, é a Bluefish que o escreve.
Não é como outros editores de texto, pois inclui seus próprios recursos de pesquisa poderosos, ilimitado desfazer / refazer, pode abrir milhares de arquivos de uma só vez, é multi-plataforma e muito mais.
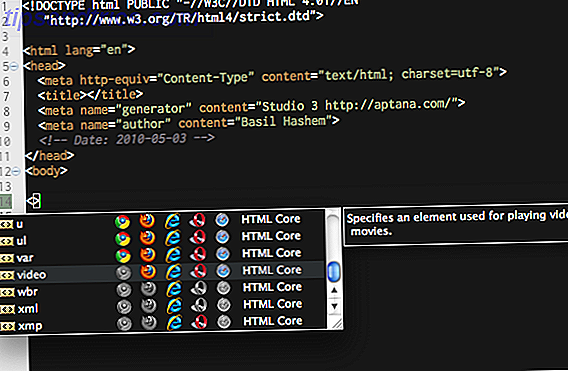
Aptana Studio

O Aptana Studio não é apenas sobre sua experiência de edição de código, mas vai muito além disso. O programa pode ser instalado como software independente ou como um plugin do Eclipse, então você tem opções de como você gostaria de usá-lo. Ele realmente tenta ajudá-lo com suas decisões de código, exibindo coisas como quais navegadores suportam quais elementos.
Ele também ajuda com toda a experiência, tornando mais fácil enviar seus projetos para um servidor git para facilitar o controle de versão, um terminal integrado e depurador, além de opções de personalização. Como tudo mais nesta lista, é multi-plataforma.
Conclusão
Como você pode ver, você tem algumas opções muito boas quando se trata do seu código CSS. Isso realmente depende de qual configuração você prefere ou precisa para ter o fluxo de trabalho mais eficiente ou a maioria dos recursos. Todos esses programas ou serviços resolvem editar o código CSS à sua maneira, mas são todos excelentes no que fazem. Se você não tem certeza de que um pode ser o melhor para você, experimente todos! Se desejar, você também pode conferir nosso manual sobre como a Internet funciona para aprender sobre outros idiomas para a Web!
O que você usa para editar seu código CSS? Você tem alguma outra recomendação? Deixe-nos saber nos comentários!
Crédito da Imagem: Fundo Colorido 3D via Shutterstock