Você está procurando uma maneira fácil de gerar switches on / off do CSS3 para um site? Se você estiver procurando por comutadores fáceis de criar e com transições animadas suaves e elegantes, o On / Off FlipSwitch é uma opção fantástica. Eu não sou o melhor programador, e pude ter uma variedade de switches funcionando em questão de segundos.

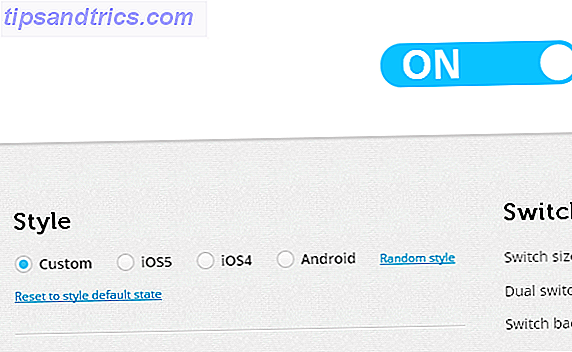
Este prático site possui configurações para iOS 4, iOS 5 e Android integrados. Se você quiser que sua opção corresponda a esses estilos, tudo o que você precisa fazer é clicar no botão para o que precisa e rolar para baixo para copiar o código. Em questão de segundos, você terá o botão de sua escolha pronto para o seu site.

Se você quiser criar um botão de seu próprio estilo, levará alguns segundos a mais, mas certamente não será difícil. Você não precisa escrever nenhum código real para fazer a troca. Você arrasta os controles deslizantes e personaliza o comutador até que o visual seja adequado para você. Você pode alterar o tamanho, cor, estilo de botão e muito mais. Conforme você faz alterações, você as verá refletidas na visualização da mudança em tempo real.
Características:
- Crie um switch on / off do CSS3 com facilidade.
- Transições animadas entre ligado e desligado.
- Copie e cole o código final.
- Interruptores iOS 4, iOS 5 e Android disponíveis por padrão.
- Personalize os botões exatamente de acordo com suas necessidades.
Encontre Ligado / Desligado FlipSwitch @ proto.io/freebies/onoff