Nas últimas semanas, entreguei o controle da iluminação do ambiente em meu estúdio aos telespectadores durante a transmissão ao vivo do Technophilia Podcast - você pode ver os resultados disso no episódio gravado aqui. Hoje, pensei em explicar exatamente como consegui isso usando um pouco de JavaScript, Processing e um Arduino . O método que descreverei não requer um escudo Ethernet para o seu Arduino, e eu fornecerei amostras de código completas para você também usar.
Nas últimas semanas, entreguei o controle da iluminação do ambiente em meu estúdio aos telespectadores durante a transmissão ao vivo do Technophilia Podcast - você pode ver os resultados disso no episódio gravado aqui. Hoje, pensei em explicar exatamente como consegui isso usando um pouco de JavaScript, Processing e um Arduino . O método que descreverei não requer um escudo Ethernet para o seu Arduino, e eu fornecerei amostras de código completas para você também usar.
Requisitos:
- Arduino
- Luzes para controlar o circuito apropriado no Arduino; veja meu tutorial de iluminação ambiente Crie sua própria iluminação ambiente dinâmica para um centro de mídia Crie sua própria iluminação ambiente dinâmica para um centro de mídia Se você assiste a muitos filmes no seu PC ou na central de mídia, tenho certeza de que enfrentou o dilema da iluminação ; você desliga completamente todas as luzes? Você os mantém em plena explosão? Ou ... Leia Mais da semana passada para um diagrama de circuito e detalhamento dos componentes.
- Processando software no seu PC ou Mac
- Hospedagem do site As várias formas de hospedagem do site explicado [Tecnologia Explained] As várias formas de hospedagem do site explicado [Tecnologia Explained] Leia mais
- Habilidades básicas de codificação com JavaScript e PHP, embora eu forneça o código completo que você pode personalizar.
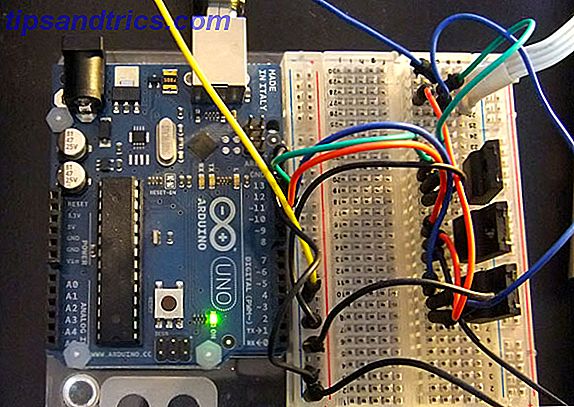
Configuração do Arduino
Primeiro, volte ao tutorial das últimas semanas para o lado Arduino das coisas Crie sua própria iluminação ambiente dinâmica para um Media Center Crie sua própria iluminação ambiente dinâmica para um Media Center Se você assistir a muitos filmes no seu PC ou media center, eu Tenho certeza de que você enfrentou o dilema da iluminação; você desliga completamente todas as luzes? Você os mantém em plena explosão? Ou ... Leia mais; o código que usaremos é idêntico, já que estou usando o mesmo circuito de controle de faixa LED RGB, então não vou repetir isso aqui. Para resumir, o Arduino estará lendo valores RGB da conexão serial USB para o computador. 
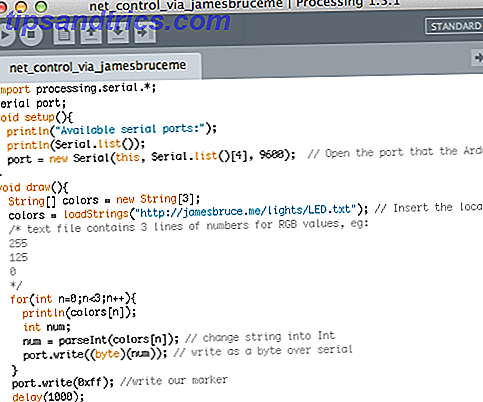
Processando App
O aplicativo de processamento que usaremos é muito simples (PASTEBIN); ele usa uma função loadStrings () básica para ler um arquivo de texto armazenado em um endereço da web remoto - neste caso, usei http://jamesbruce.me/lights/LED.txt . Crie um arquivo de texto de exemplo no seu host para testar isso e ajuste de acordo. O arquivo de texto deve ser apenas 3 linhas de valores para o R, G e B.  Você também precisará alterar a porta serial para qualquer conexão USB. Como antes, a primeira coisa que o aplicativo fará é gerar uma lista de portas seriais para o console - verifique se o correto é usado e, em seguida, execute novamente. Sua faixa de LED do Arduino deve acender com todos os valores aleatórios que você adicionou ao arquivo de texto.
Você também precisará alterar a porta serial para qualquer conexão USB. Como antes, a primeira coisa que o aplicativo fará é gerar uma lista de portas seriais para o console - verifique se o correto é usado e, em seguida, execute novamente. Sua faixa de LED do Arduino deve acender com todos os valores aleatórios que você adicionou ao arquivo de texto.
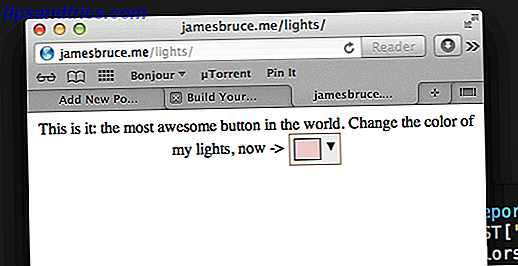
Controle da Web do Arduino
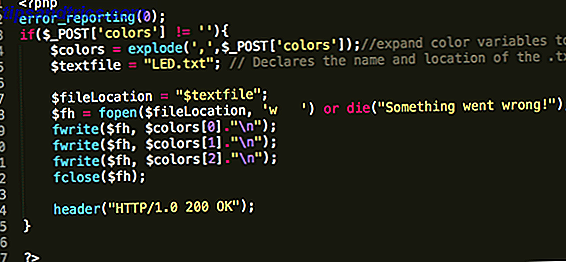
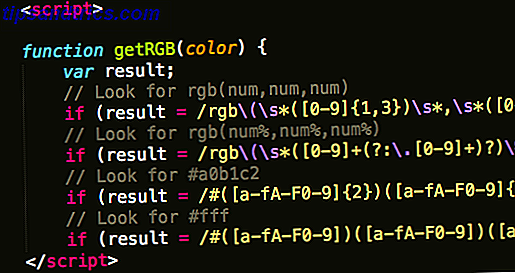
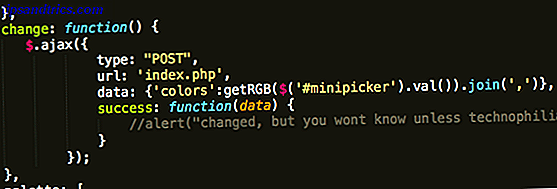
No lado do controle da web, escolhi um plugin de jQuery de selecionador de cores simples chamado Spectrum; há outros por aí, mas senti que isso era tão simples quanto necessário e também funciona com o toque em um celular, enquanto outros que eu tentei não funcionariam. Coloque os arquivos spectrum.js e spectrum.css no mesmo diretório que todo o resto (eu criei um subdiretório / lights no meu servidor para manter as coisas limpas).  Usaremos o PHP para exibir o controle da web e manipular a gravação do arquivo LED.txt se as variáveis forem fornecidas na solicitação POST. Quando o usuário visita essa página e escolhe uma cor, ela envia uma solicitação AJAX com as variáveis de cor de volta para si mesma. Isso mantém a coisa toda contida em um arquivo. O PHP / HTML completo pode ser encontrado neste pastebin (salve-o como index.php em um subdiretório junto com os outros arquivos), mas deixe-me dar uma breve descrição do código envolvido.
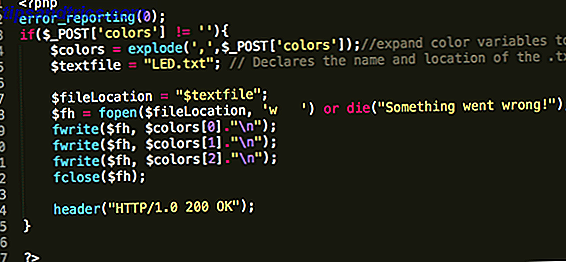
Usaremos o PHP para exibir o controle da web e manipular a gravação do arquivo LED.txt se as variáveis forem fornecidas na solicitação POST. Quando o usuário visita essa página e escolhe uma cor, ela envia uma solicitação AJAX com as variáveis de cor de volta para si mesma. Isso mantém a coisa toda contida em um arquivo. O PHP / HTML completo pode ser encontrado neste pastebin (salve-o como index.php em um subdiretório junto com os outros arquivos), mas deixe-me dar uma breve descrição do código envolvido.
- PHP : Detectar se há uma variável de postagem chamada 'cores'. Nesse caso, abra o arquivo LED.txt para gravação e sobrescreva com as variáveis de postagem.

- HTML : importe jQuery, Spectrum.js e Spectrum.css
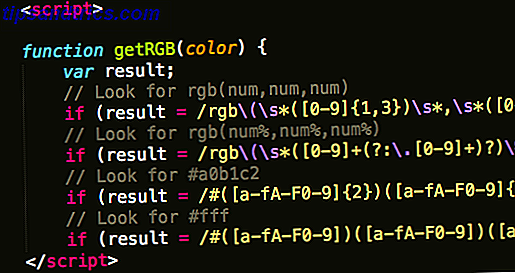
- JavaScript : a função getRGB retorna uma matriz de valores RGB separados por vírgula, dados diversos formatos de cores CSS diferentes, como #aaaaa.

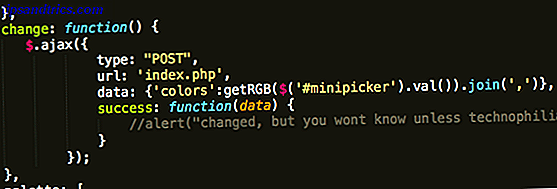
- JavaScript : crie o controle Spectrum e anexe uma chamada AJAX ao evento alterado escolhido por cor. O AJAX chama esse arquivo de manipulador com os valores RGB fornecidos pelo controle.

Por fim, verifique se o seu arquivo LED.txt é gravável pelo servidor. Uma permissão 655 ou 777 deve fazê-lo. Inicie o arquivo e experimente; o aplicativo de processamento precisará estar em execução e atualizará o arquivo a cada segundo. Se o seletor de cores não aparecer na página, verifique se há erros no console do JavaScript.
Armadilhas e trabalho adicional
Como eu mencionei, esse método não usava um escudo Ethernet propositalmente, então qualquer um com um site de hospedagem básico poderia configurá-lo de forma muito rápida e barata. No entanto, isso significa que precisamos usar o aplicativo Processing para atuar como um gateway para buscar os dados; sem o PC rodando, simplesmente não funcionará. Com a adição de um escudo Ethernet ou Wi-Fi, poderíamos mover o Arduino para qualquer lugar sem ser conectado a um PC, e buscar comandos remotamente ou empurrá-los diretamente para o Arduino com um pequeno encaminhamento de porta. Vou abordar isso outro dia. Há também uma questão de simultaneidade - o modo como a configuramos é que o arquivo será simplesmente sobrescrito toda vez que alguém escolhe uma nova cor, e o atraso entre as mudanças de cor é decidido no código de processamento. Se você quiser ter muitos usuários constantemente ajustando a cor, um sistema enfileirado com um banco de dados pode ser mais apropriado; usar um arquivo simples para armazenar os valores pode resultar em algumas alterações sendo ignoradas se as atualizações ocorrerem com mais frequência do que quando estivermos atualizando o arquivo. Então, é claro, você não tem como saber se funcionou direito a menos que você estivesse assistindo a nossa transmissão ao vivo. Idealmente, haveria uma webcam configurada e incorporada na página de controle. Como demonstração tecnológica, acho que isso é muito legal; Espero que você possa ver o potencial de controlar remotamente basicamente qualquer coisa na Internet através de um Arduino. Justin sugeriu que entregássemos o controle do meu forno ; Eu recusei. Você tem algum projeto interessante que você acha que isso possa ajudar?