Bem-vindo ao guia do MakeUseOf para criar seu próprio aplicativo para Android. Neste guia, veremos por que você deseja criar um aplicativo Android próprio, algumas opções para criá-lo e disponibilizá-lo para outras pessoas.
Este guia está disponível para download como PDF gratuito. Download Como criar um aplicativo Android: tudo o que você precisa saber agora . Sinta-se à vontade para copiar e compartilhar isso com seus amigos e familiares.Introdução ao desenvolvimento do Android
Existem duas maneiras principais de desenvolver um aplicativo para Android. A primeira é escrever do zero, provavelmente em Java. Mas isso, é claro, pressupõe que você já conhece Java ou tenha paciência para aprendê-lo. Então, você quer desenvolver aplicativos para Android? Veja como aprender, você quer desenvolver aplicativos para Android? Veja como aprender Depois de tantos anos, alguém poderia pensar que o mercado de telefonia móvel está agora saturado com todos os aplicativos imagináveis para o homem - mas esse não é o caso. Há muitos nichos que ainda precisam ... Leia Mais antes de mergulhar. Mas e se você estiver ansioso para começar imediatamente?
A outra opção é um dos criadores de aplicativos point-and-click no mercado. Muitos desses usuários corporativos-alvo (e vêm com um preço corporativo). Mas o MIT oferece seu "App Inventor", uma ferramenta on-line que permite que você crie seu aplicativo visualmente. Você pode realizar algumas coisas interessantes com o App Inventor, que o manterá ocupado até que você possa acessar o Java e acessar todos os recursos poderosos da plataforma Android.
Nas seções abaixo, criaremos uma versão protótipo de um aplicativo simples de “bloco de anotações”, que armazenará o texto digitado nele. Faremos isso primeiro no App Inventor e visualizaremos os resultados em um emulador do Android. Em seguida, ampliaremos esse aplicativo com a capacidade de selecionar entre vários arquivos, tornando-o mais como um "bloco de notas". Para esse tipo de aprimoramento, precisaremos nos aprofundar no Java e no Android Studio.
Pronto? Vamos lá.
Por que desenvolver para o Android?
Há vários motivos pelos quais você deseja criar seu próprio aplicativo para Android, incluindo:
- Necessidade : é a mãe da invenção, afinal. Talvez depois de olhar na Play Store para o seu aplicativo de sonho, você percebe que é algo que você precisa para construir 4 Perguntas para se perguntar antes de aprender Como codificar 4 perguntas para perguntar antes de aprender Como Code Aprender uma linguagem de programação é popular . Mas é para todos? Antes de se comprometer com isso, faça as seguintes perguntas e seja honesto. Leia mais porque ninguém mais tem ainda.
- Comunidade : Desenvolver algo útil e disponibilizá-lo gratuitamente (especialmente em código aberto) é uma excelente maneira de participar da comunidade Android e / ou FOSS. Por que as pessoas contribuem para projetos de código aberto? Por que as pessoas contribuem para projetos de código aberto? O desenvolvimento de código aberto é o futuro do software. É ótimo para os usuários, porque o software de código aberto geralmente está disponível gratuitamente e geralmente mais seguro de usar. Mas o que obriga os desenvolvedores a contribuir com código de graça? Consulte Mais informação . Sem contribuições de código aberto, não haveria Linux, e sem o Linux não haveria o Android Is Android Really Open Source? E isso importa mesmo? O Android é realmente de código aberto? E isso importa mesmo? Aqui nós exploramos se o Android é realmente de código aberto. Afinal, é baseado no Linux! Leia mais (ou pelo menos nenhum Android como o conhecemos). Então, pense em devolver!
- Aprendizagem : Existem algumas maneiras melhores de obter uma compreensão de uma plataforma do que de desenvolvê-la. Pode ser para a escola ou para a sua própria curiosidade. E ei, se você puder fazer um par de dólares no final, melhor ainda.
- Monetização : Por outro lado, talvez você esteja indo para ganhar dinheiro desde o início. Embora o Android já tenha sido considerado o distrito de "baixa renda" de receitas de aplicativos, isso vem se transformando lentamente. A Business Insider informou em março que as receitas do Android deverão ultrapassar o iOS pela primeira vez em 2017.
- Complemento: os desenvolvedores geralmente criam aplicativos em geral como forma de promover, acessar ou complementar um produto ou serviço existente - como aplicativos complementares para console. Obtenha mais de seu console com aplicativos móveis complementares Obtenha mais de seu console com o Mobile Companion Apps Um controlador de jogo não é um controle remoto terrível, mas também não é ótimo. Um tablet ou, em alguns casos, um smartphone fornece uma maneira melhor de acessar os recursos do console. Leia mais e app próprio MakeUseOf.

Seja qual for o motivo, o desenvolvimento de aplicativos desafiará suas habilidades de design, técnicas e lógicas. E o resultado deste exercício (um aplicativo útil e útil para o Android) é uma grande conquista que pode servir como uma peça do portfólio.
Há muitos caminhos para criar seu aplicativo, incluindo diferentes kits de ferramentas, linguagens de programação. As melhores linguagens para desenvolvimento de aplicativos móveis em 2016 As melhores linguagens para desenvolvimento de aplicativos móveis em 2016 O mundo do desenvolvimento de aplicativos móveis continua mais forte do que nunca. Se você quer começar, não é tarde demais! Aqui estão as línguas que você deve pensar em aprender. Leia mais e publicação de outlets Google Play vs. Amazon Appstore: Qual é melhor? Google Play vs. Amazon Appstore: Qual é o melhor? A Google Play Store não é sua única opção quando se trata de baixar aplicativos - você deve experimentar a Amazon Appstore? Consulte Mais informação . Em um nível alto, eles se dividem nas duas categorias a seguir.
Apps de apontar e clicar
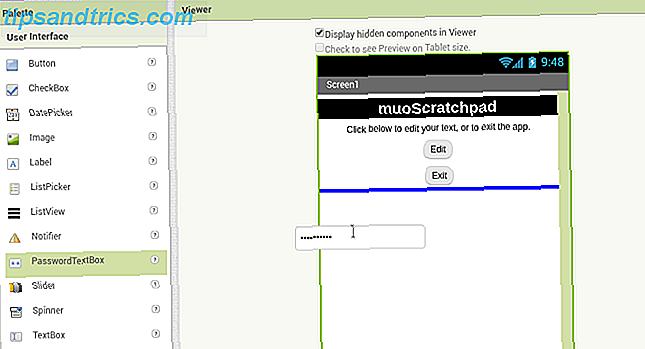
Se você é um novato completo para o desenvolvimento, existem ambientes que permitem criar um aplicativo Android da mesma forma que você cria uma apresentação do Powerpoint. Você pode selecionar controles como botões ou caixas de texto, soltá-los em uma tela (como mostrado na imagem abaixo) e fornecer alguns parâmetros sobre como eles devem se comportar. Tudo sem escrever nenhum código.

Esses tipos de aplicativos têm a vantagem de uma curva de aprendizado superficial. Normalmente, você pode pular para dentro e, pelo menos, começar a projetar sua tela. Eles também tiram muita complexidade do aplicativo, pois são projetados para lidar com detalhes técnicos (como tipos de objetos ou tratamento de erros) nos bastidores. Por outro lado, essa simplicidade significa que você está à mercê do criador da ferramenta para saber quais recursos são suportados. Além disso, muitas dessas ferramentas são direcionadas a grandes empresas e podem ser caras.
Uma exceção é o aplicativo da Web do App Inventor do MIT, que é funcional e gratuito. Depois de fazer login com uma Conta do Google, você pode clicar em um aplicativo em alguns minutos e visualizá-lo no seu smartphone ou por meio de um emulador do Android.
Escreva do zero
A outra opção é escrever sua aplicação do zero. Isto é provavelmente diferente do que você está imaginando - não é como os filmes retratam-no Hollywood Hacks: O Melhor e Pior Hacking em Filmes Hollywood Hacks: O Melhor e o Pior Hacking em Filmes Hollywood e hackers não se dão bem. Embora o hacking na vida real seja difícil, o hacking de filmes geralmente envolve apenas um teclado como se seus dedos estivessem saindo de moda. Consulte Mais informação .
Ele está digitando o código de uma linha de cada vez em arquivos de origem, em seguida, compilá-los Como compilar seu próprio kernel Linux Como compilar seu próprio kernel Linux Compilar seu próprio kernel Linux é uma daquelas coisas geeky, técnicas, certo? Já cobrimos algumas razões pelas quais você pode querer fazer isso - agora é a hora de experimentar você mesmo! Leia mais em um aplicativo executável. Embora possa parecer entediante, na realidade, muito mais do seu tempo em programação é gasto em design ou em como as coisas devem funcionar. Pergunte à maioria dos desenvolvedores e eles dirão que gastam apenas 10 a 15% de seu tempo na entrada de código. Então você passará a maior parte do tempo sonhando (de maneira produtiva) com o que seu aplicativo deve fazer.

Você pode codificar aplicativos Android de duas maneiras diferentes As melhores linguagens para desenvolvimento de aplicativos móveis em 2016 As melhores linguagens para desenvolvimento de aplicativos móveis em 2016 O mundo do desenvolvimento de aplicativos para dispositivos móveis continua mais forte do que nunca. Se você quer começar, não é tarde demais! Aqui estão as línguas que você deve pensar em aprender. Consulte Mais informação . A maneira “padrão” é escrever aplicativos em Java, consistentemente uma das linguagens mais populares do mundo, embora o Google esteja adicionando o Kotlin como outra opção. Para aplicativos com uso intensivo de desempenho, como jogos, você tem a opção de escrever em uma linguagem “nativa”, como C ++. Esses aplicativos são executados diretamente no hardware do seu dispositivo Android, em oposição aos aplicativos baseados em Java "regulares" que são executados na máquina virtual Dalvik. O que é a máquina virtual Java e como ela funciona? O que é a máquina virtual Java e como ela funciona? Embora não seja estritamente necessário saber que funciona para programar em Java, ainda é bom saber porque pode ajudá-lo a se tornar um programador melhor. Consulte Mais informação . Finalmente, há maneiras de “empacotar” aplicativos da web (usando kits de ferramentas como o Xamarin da Microsoft ou o Facebook do Native React 7 Melhores Tutoriais Livres para Aprender a Reagir e Tornar os Web Apps 7 Melhores Tutoriais Gratuitos para Aprender a Reagir e Fazer abrangente e útil, mas encontramos vários cursos do React excelentes e que ajudarão você a começar com o pé direito. Leia mais) para distribuição como aplicativos para dispositivos móveis que parecem "nativos".
Enquanto ambientes de desenvolvimento integrados (IDEs) Editores de texto versus IDEs: Qual é o melhor para programadores? Editores de texto versus IDEs: Qual é o melhor para programadores? Escolher entre um IDE avançado e um editor de texto mais simples pode ser difícil. Oferecemos algumas dicas para ajudá-lo a tomar essa decisão. Leia mais manipule alguns dos elementos de rotina da programação, entenda que a curva de aprendizado deste método é íngreme. Qualquer que seja o idioma escolhido, você precisará ser versado em seus fundamentos. Investir esse tempo na frente é uma desvantagem desse método, no sentido de que você não poderá entrar no desenvolvimento do seu aplicativo imediatamente. Mas é uma vantagem a longo prazo, já que as habilidades que você aprende podem ser aplicadas em outro lugar. Aprenda Java Então, você quer desenvolver aplicativos para Android? Veja como aprender, você quer desenvolver aplicativos para Android? Veja como aprender Depois de tantos anos, alguém poderia pensar que o mercado de telefonia móvel está agora saturado com todos os aplicativos imagináveis para o homem - mas esse não é o caso. Existem muitos nichos que ainda precisam ... Leia Mais, e você pode desenvolver aplicativos para desktop e servidor (incluindo aqueles baseados na web), além de aplicativos Android.
Qual opção é melhor para o seu projeto?
Então, qual caminho é o “melhor”? Isso é subjetivo demais para ser respondido por todos, mas podemos generalizá-lo da seguinte maneira. Se você está curioso, mas apenas "brincar", fique com os criadores de aplicativos point-and-click. Eles vão ajudá-lo a coçar essa coceira criativa sem exigir qualquer "curso". Mas se a idéia desse curso não o assustar, considere seguir o caminho mais longo e aprender uma linguagem de programação. O investimento será recompensado de muitas outras maneiras.
Além disso, considere o uso de ambos! Construtores point-and-click são uma excelente maneira de montar rapidamente um protótipo ou “prova de conceito”. Use-os para trabalhar com alguns dos detalhes (como layout e fluxo de tela), pois eles são muito mais rápidos de se mexer ambiente controlado por mouse. Em seguida, reimplementá-los em Java, se necessário, para aproveitar sua flexibilidade.
Nós vamos tomar precisamente essa abordagem neste guia. Nós vamos:
- Protótipo de nosso aplicativo, um “bloco de anotações” que armazenará algum texto em um arquivo para você, usando o App Inventor do MIT.
- Reimplemente isso em Java (com uma pequena ajuda do Android Studio IDE do Google) e, em seguida, estenda o aplicativo para permitir que você selecione entre vários arquivos, tornando-o mais como um "bloco de notas".
Tudo bem, falando o suficiente. Na próxima seção, nos prepararemos para o código.
Preparando-se para criar seu aplicativo
Não mergulhe de cabeça ainda - primeiro você precisa de algum conhecimento e algum software.
Conhecimento que você precisa
Antes de começarmos a instalar algum software, você precisa ter algum conhecimento antes de começar. Em primeiro lugar e acima de tudo, "O que é suposto fazer?" Esperar até que você tenha um conceito claro para o seu aplicativo antes de iniciar o desenvolvimento pode parecer um dado - mas você ficaria surpreso. Portanto, reserve algum tempo para trabalhar com esse conceito, anotando algumas anotações sobre comportamento e esboçando algumas telas. O que é um site de wireframe e como ele pode ajudá-lo a desenvolver seu site? O que é um site Wireframe e como ele pode ajudá-lo a desenvolver seu site? Em um nível técnico, um site moderno não é apenas uma coisa. É uma sopa complexa de tecnologias de interação, como HTML (a marcação que você vê na página), JavaScript (o idioma em execução no seu navegador, ... Leia Mais. Tenha uma imagem relativamente completa do seu aplicativo primeiro.
Em seguida, analise o que é possível. Por exemplo, imagine que a imagem ideal do seu aplicativo é algo que permite gravar sua vida inteira em vídeo para a posteridade. Você pode criar um aplicativo que captura vídeos. Você não pode criar um que armazene cada momento da sua vida em seu dispositivo (armazenamento insuficiente). No entanto, você pode tentar transferir parte desse armazenamento para a nuvem, embora isso leve tempo para ser desenvolvido, e isso vem com suas próprias limitações (o que acontece quando você não tem acesso à rede?). É aqui que você examinará alguns detalhes técnicos e poderá informar decisões como se você codificasse do zero ou não.
Por fim, vale a pena saber o que já está por aí . Se você está apenas procurando aprender ou contribuir para a comunidade, existe um projeto de código aberto como o seu? Você poderia bifurcar esse projeto como ponto de partida? Ou melhor ainda, desenvolva seu aprimoramento e contribua com ele? Se você quer ganhar dinheiro, como é a sua concorrência? Se você escrever um aplicativo simples de despertador e esperar ganhar um milhão de dólares, é melhor trazer algo especial para a mesa.
Como discutido, estaremos construindo um bloco de rascunho simples, que coleta e armazena algum texto que você coloca nele. E ao fazê-lo, estaremos quebrando as regras acima, já que existem muitos aplicativos de anotações para Android já existentes, ambos abertos 5 Melhores Aplicativos de Captura de Notas de Código Aberto para Android 5 Melhores Aplicativos de Captura de Notas de Código Aberto para Android Amor software de código aberto e quer fazer anotações? Estamos protegendo você. Leia mais e de código fechado Qual é o melhor aplicativo gratuito de anotações para Android? Qual é o melhor aplicativo gratuito de anotações para Android? Se você quiser fazer anotações no seu smartphone ou tablet Android, precisará de um desses aplicativos. Consulte Mais informação . Mas vamos fingir que isso se tornará um aplicativo muito mais complexo depois. Você tem que começar em algum lugar.
Agora vamos pegar alguns dos softwares que você precisa.
Preparando-se para desenvolver com o App Inventor
Você não precisa instalar nada para usar a ferramenta App Inventor. É um aplicativo da web e você o acessa completamente pelo navegador. Quando você visita o site, você verá um botão no canto superior direito para criar aplicativos! Se você não estiver conectado a uma Conta do Google, clique nele para direcioná-lo para uma página de login.

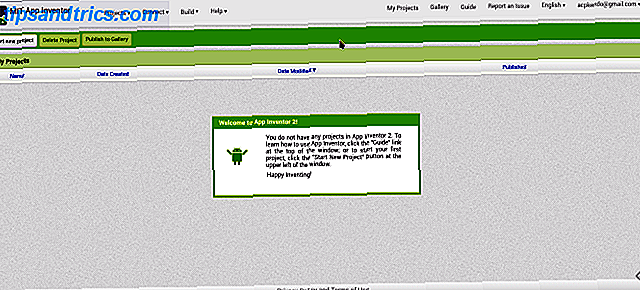
Caso contrário, você deve ir diretamente para a página Meus projetos do App Inventor.

Neste ponto, considere onde você deseja testar seu aplicativo. Se você é aventureiro, pode testá-lo em seu telefone ou tablet instalando o aplicativo Companion na Play Store. Então está tudo pronto para agora - você precisará de um projeto em execução para ver realmente qualquer coisa no seu dispositivo, mas chegaremos a isso mais tarde.
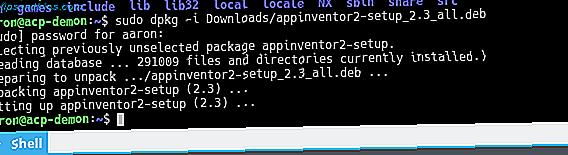
Como alternativa, você pode usar o emulador para testar seu aplicativo no seu computador. Baixe e instale o emulador para o seu sistema operacional nesta página. A imagem abaixo mostra a instalação do aplicativo no Linux, mas a versão apropriada também deve ser instalada sem problemas no Windows ou no Mac.

Você pode iniciar o emulador executando o comando “aiStarter”. Isso inicia um processo em segundo plano Como controlar os serviços e os daemons de inicialização do Linux Como controlar os serviços de inicialização e os daemons do Linux O Linux executa muitos aplicativos "em segundo plano" dos quais você pode nem estar ciente. Veja como assumir o controle deles. Leia mais que conecta seu emulador (local) ao App Inventor (baseado na nuvem). Os sistemas Windows fornecerão um atalho para ele, enquanto ele será iniciado automaticamente para usuários do Mac no login. Os usuários do Linux precisarão executar o seguinte em um terminal:
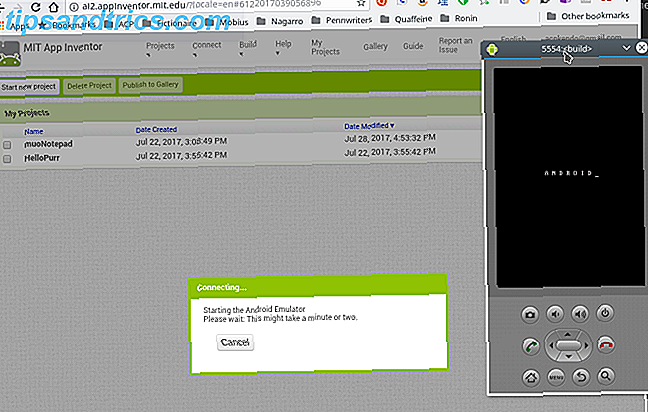
/usr/google/appinventor/commands-for-appinventor/aiStarter & Quando estiver em execução, você poderá testar a conexão clicando no item Emulador no menu Conectar . Se você vir o emulador girar (como mostrado na imagem abaixo), você está pronto para ir.

Instalando o Android Studio
Se você está planejando desenvolver alguns programas simples, o App Inventor pode ser tudo o que você precisa. Mas depois de brincar com ele por um tempo, você pode bater em uma parede, ou você pode saber que você estará usando alguns recursos que o App Inventor não suporta (como o faturamento no aplicativo). Para isso, você precisará ter o Android Studio instalado.
Agora, o ambiente de desenvolvimento oficial sancionado pelo Google, o Android Studio é uma versão do IntelliJ IDEA Java IDE da JetBrains. Você pode fazer o download de uma cópia para o seu sistema operacional na página do desenvolvedor Android do Google aqui. Usuários do Windows e do Mac podem iniciar o instalador usando um arquivo EXE ou uma imagem DMG Isso é como os instaladores de software funcionam no Windows, macOS e Linux Os sistemas operacionais modernos fornecem métodos fáceis para você configurar novos aplicativos. Mas o que realmente acontece quando você executa esse instalador ou emite esse comando? Leia mais, respectivamente.
Os usuários do Linux podem usar o arquivo ZIP, descompactá-lo onde você preferir e executar o Android Studio a partir dele (os usuários do Windows / Mac também podem fazer isso). Caso contrário, você pode usar o Ubuntu Make para baixar e instalar o pacote para você. Se você estiver na versão mais recente do LTS (16.04 no momento desta publicação), você precisará adicionar o PPA do Ubuntu Make O que é um PPA do Ubuntu e por que eu desejaria usar um? [Technology Explained] O que é um PPA Ubuntu e por que eu iria querer usar um? [Tecnologia explicada] Leia mais no seu sistema para acessar o Android Studio:
sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make Em seguida, atualize seu sistema com o seguinte.
sudo apt update Por fim, instale o Ubuntu Make com este comando:
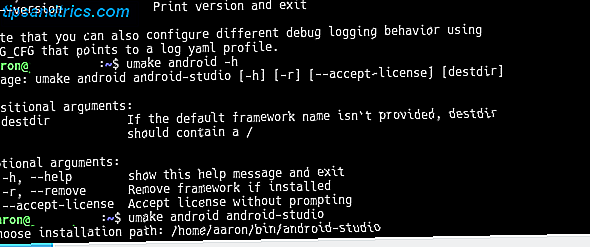
sudo apt install umake Uma vez instalado, você pode direcionar o Ubuntu Make para instalar o Android Studio para você com o seguinte comando:
umake android android-studio 
Depois de exibir o contrato de licença, ele começará a baixar e instalar o aplicativo base. Depois que ele for concluído e você iniciar o Android Studio, um assistente guiará você por mais algumas etapas.
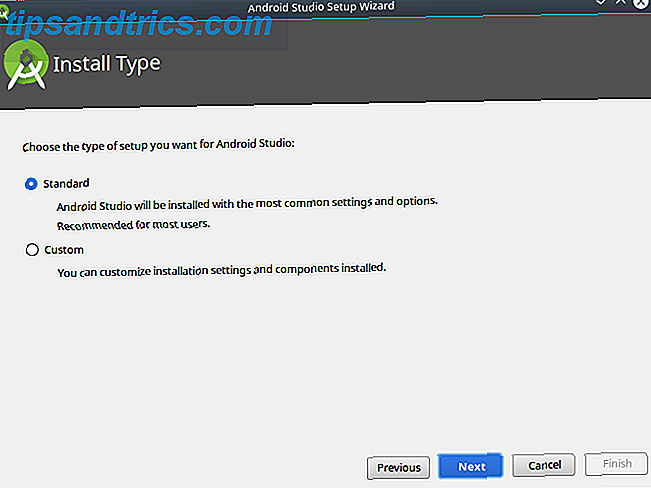
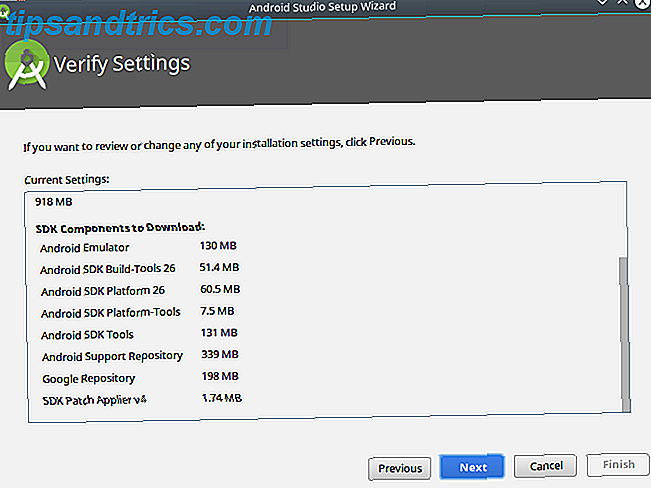
Primeiro, você terá a opção de escolher uma instalação “Padrão” ou algo personalizado. Selecione a instalação padrão aqui, ele permitirá que você comece mais rápido.

Então você receberá uma mensagem que precisa baixar alguns componentes adicionais, e provavelmente levará algum tempo.

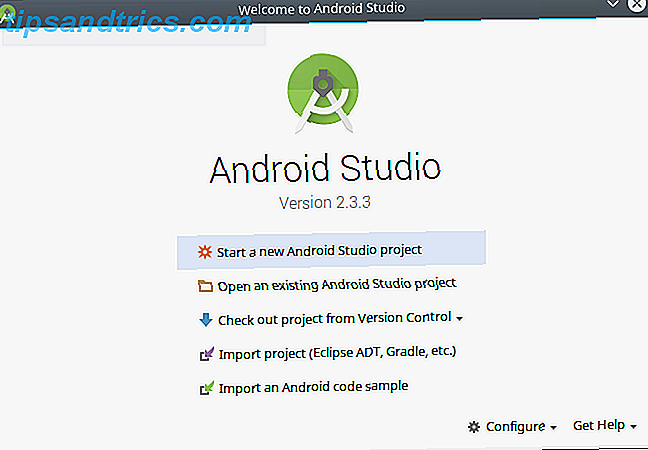
Depois que tudo estiver instalado, você terá uma pequena tela inicial que permite criar um novo projeto, abrir um existente ou acessar suas configurações.

Eu sei que você está pronto para sujar as mãos. Sem mais delongas, vamos construir algo.
Construindo um Bloco de Notas Android Simples
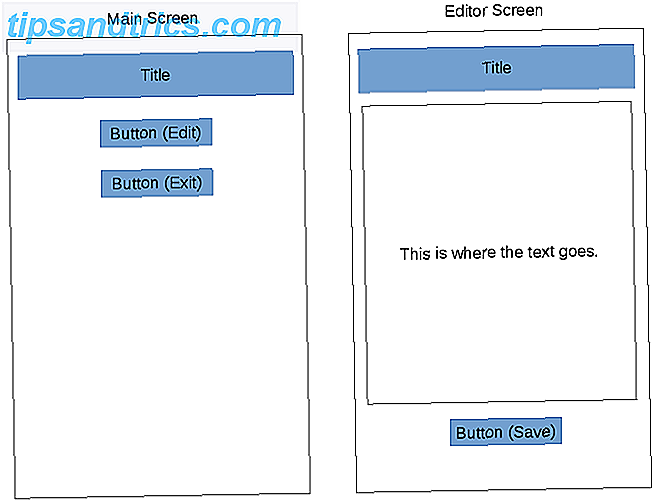
Porque nós (é claro) sentamos e pensamos nisso antes de simplesmente entrar, sabemos que nosso aplicativo Android consistirá de duas telas.
Um permitirá ao usuário "editar agora" ou sair, e o outro fará a edição real. A primeira tela pode parecer inútil, mas pode ser útil mais tarde, à medida que adicionamos recursos. O texto capturado na tela de edição será armazenado em um arquivo de texto simples, porque regras de texto simples Tudo o que você precisa saber sobre formatos de arquivo e suas propriedades Tudo o que você precisa saber sobre formatos de arquivo e suas propriedades Usamos o arquivo de palavra de forma intercambiável : música, imagem, planilha, apresentação de slides e assim por diante. Mas o que torna um arquivo um "arquivo", afinal? Vamos tentar entender essa parte fundamental da computação. Consulte Mais informação . Os seguintes wireframes nos dão um bom ponto de referência (e levamos apenas 5 minutos para agitar):

Na próxima seção, vamos construí-lo com o App Inventor do MIT.
Introdução ao MIT App Inventor
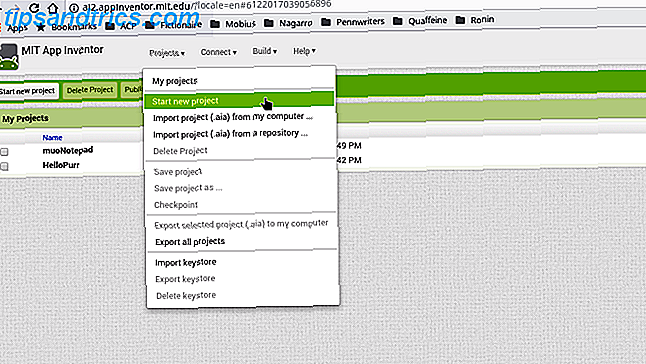
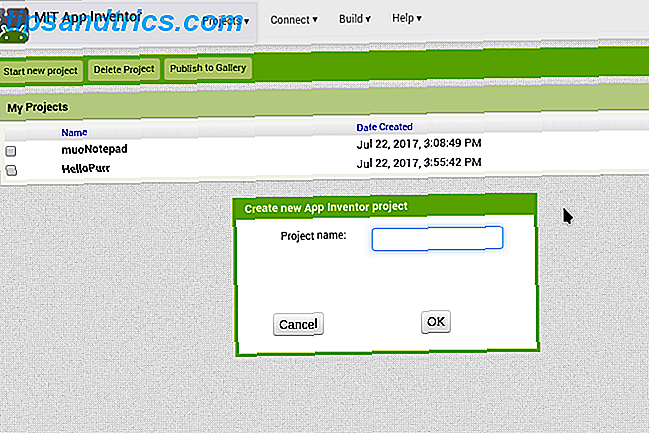
O primeiro passo é criar um novo projeto. Faça o login no App Inventor e clique no botão Iniciar novo projeto à esquerda (também disponível no menu Projetos ).

Você receberá um diálogo para dar um nome.

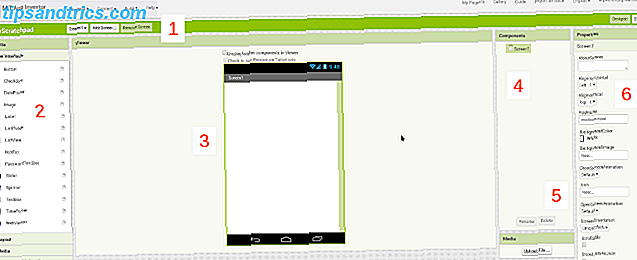
Mas agora você está na visualização Designer do App Inventor, e há muito o que fazer. Vamos analisar algumas seções.

- A barra de título no topo mostra o nome do seu projeto ( muoScratchpad ); permite adicionar, remover e alternar entre as telas do aplicativo (por exemplo, a tela 1 ); e alterna entre as vistas Designer e Blocos do App Inventor na extrema direita.
- A Paleta à esquerda contém todos os controles e widgets que você usará. Eles são divididos em seções como Interface de Usuário e Armazenamento ; vamos usar os dois em nosso aplicativo. Veremos como a Paleta contém itens diferentes na visualização Blocos .
- O espectador mostra o que você está construindo na moda WYSIWYG.
- Componentes é uma lista de itens que fazem parte da tela atual. À medida que você adiciona botões, caixas de texto, etc., eles são exibidos aqui. Alguns itens "ocultos", como referências a arquivos, também serão mostrados aqui, mesmo que não façam parte da interface do usuário.
- A seção Mídia permite fazer o upload de recursos que você usará no seu projeto, como imagens ou clipes de som. (Não vamos precisar disso.)
- Finalmente, o painel Propriedades permite configurar o widget atualmente selecionado. Por exemplo, se você estiver selecionando um widget de imagem, poderá alterar sua altura e largura.
Apresentando sua primeira tela: “Main Screen”
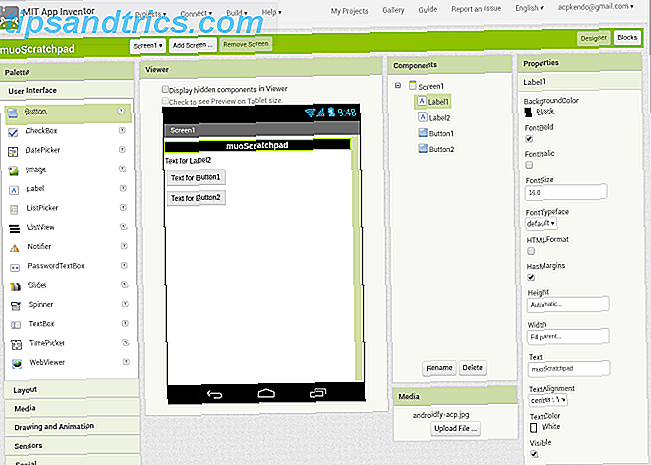
Vamos colocar o layout da tela "principal" juntos no Designer antes de prosseguir. Olhando para o esboço, precisaremos de um rótulo para o nome do aplicativo, uma linha de texto de ajuda, um botão para mover para a tela "editar" e um botão para sair. Você pode ver que a paleta Interface do usuário tem todos os itens que precisamos: dois rótulos e dois botões . Arraste-os para uma coluna vertical na parte superior da tela.

Em seguida, vamos configurar cada um deles. Para os rótulos, você pode definir elementos como o texto, a cor do plano de fundo e o alinhamento. Centralizaremos ambos os rótulos, mas definiremos o plano de fundo do nome do aplicativo como preto com texto branco.

É hora de ver como isso realmente fica em um dispositivo. Quando você está construindo coisas, faça isso em pequenos passos. Eu não posso enfatizar isso o suficiente.

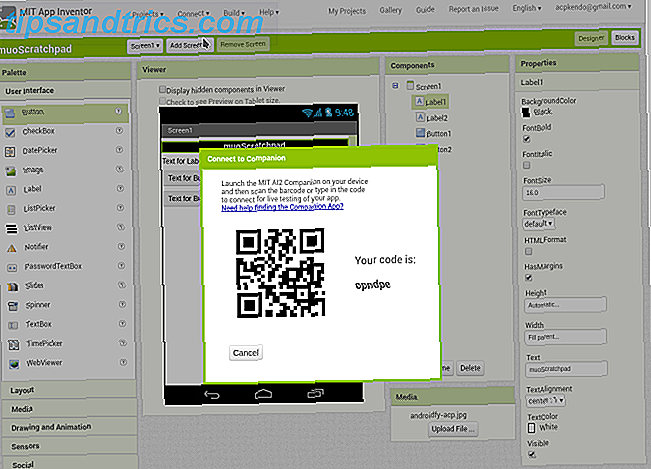
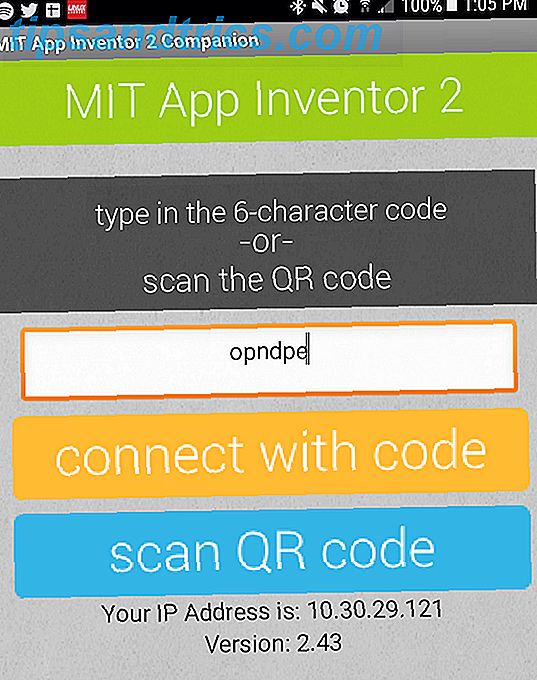
Não crie uma grande lista de coisas em seu aplicativo de uma só vez, porque, se algo quebrar, levará muito tempo para descobrir o motivo. Se você deseja testar em um telefone real, inicie o aplicativo AI2 Companion e conecte-se ao App Inventor com o código QR ou o código de seis caracteres fornecido.

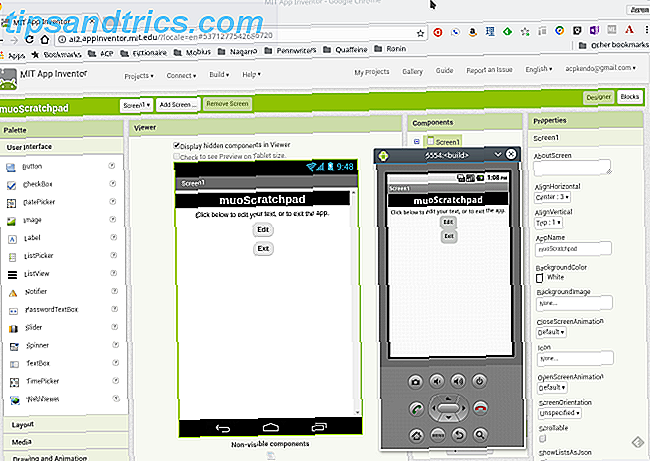
Para visualizar usando o emulador, certifique-se de ter iniciado o programa aiStarter descrito acima, depois selecione o item Emulator novamente no menu Connect . De qualquer maneira, depois de uma breve pausa, você deve ver o seu app, mostrando algo parecido com o que você tem no Visualizador (o layout real pode depender das dimensões do seu dispositivo e emulador).

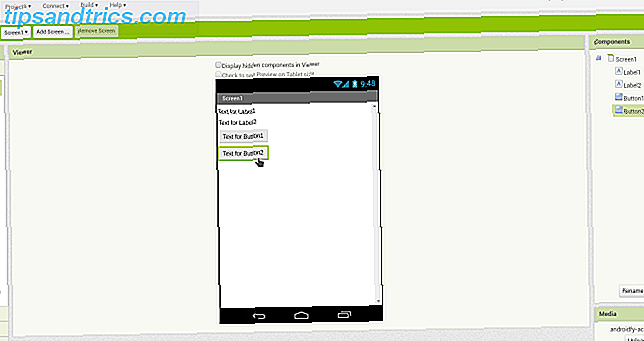
Já que o título parece bom, vamos alterar o texto dos outros também e alinhá-los no centro (isso é uma propriedade da tela, AlinharHorizontal, não o texto / botões). Agora você pode ver um dos aspectos mais legais do App Inventor - todas as suas alterações são feitas em tempo real! Você pode ver a mudança do texto, os botões ajustam o alinhamento, etc.
Tornando-o funcional
Agora que o layout está pronto, vamos adicionar algumas funcionalidades. Clique no botão Blocos no canto superior esquerdo. Você verá um layout semelhante à visualização Designer, mas terá algumas opções diferentes organizadas em categorias. Estes são conceitos de programação em vez de controles de interface, mas, como na outra visualização, você usará arrastar e soltar para colocá-los juntos como parte do seu aplicativo.

A paleta esquerda contém categorias como Controle, Texto e Variáveis na categoria “Interno”. Os blocos nessa categoria representam funções que acontecerão em grande parte nos bastidores, como os itens matemáticos que podem executar cálculos. Abaixo disso, há uma lista dos elementos em sua (s) tela (s), e os blocos disponíveis aqui afetarão esses elementos. Por exemplo, clicar em um de nossos rótulos mostra blocos que podem alterar o texto desse rótulo, enquanto os botões têm blocos para definir o que acontece quando você clica neles.
Além de sua categoria (representada por cor), cada bloco também possui uma forma que representa sua finalidade. Estes podem ser divididos da seguinte forma:
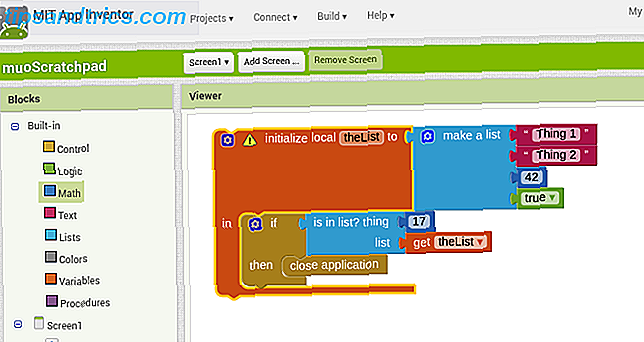
- Você pode pensar em itens com uma grande lacuna no meio, como o bloco “se-então” mostrado acima, como aqueles que lidam com eventos . Quando algo ocorre dentro do aplicativo, as outras coisas dentro desse intervalo serão executadas.
- Blocos planos com conectores são uma das duas coisas. As primeiras são instruções, que são equivalentes a comandos, os itens que se encaixam nos fluxos acima. No exemplo acima, a criação de um bloco de lista é uma instrução, assim como a aplicação fechada .
- A outra opção é expressões, que diferem apenas ligeiramente das instruções. Onde uma declaração pode dizer "definir isso para 42", uma expressão seria algo como "adicionar 22 a 20 e me dar o resultado de volta". No acima, está na lista é uma expressão que irá avaliar a verdade ou falso. As expressões também são blocos planos, mas provavelmente têm uma aba no lado esquerdo e um entalhe à direita.
- Por fim, os valores incluem números (“17” e “42” acima), seqüências de texto (“Coisa 1” e “Coisa 2”) ou verdadeiro / falso. Eles normalmente têm apenas uma guia à esquerda, pois são algo que você fornece a uma declaração ou expressão.
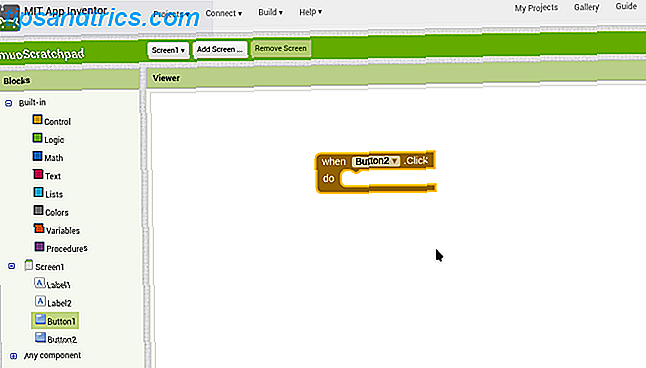
Você pode certamente percorrer todos os guias e tutoriais no App Inventor. No entanto, é projetado para você começar a clicar e ver o que se encaixa. Na nossa página inicial, temos dois itens que precisam de atenção (os botões), então vamos ver o que podemos fazer. Um deles (Botão2) fechará o aplicativo quando clicado. Desde que esta é uma interação com o botão. Podemos verificar por Button Blocks e descobrir que há um que começa com quando Button2.click (ou quando o botão 1 é clicado). Isso é exatamente o que queremos, então vamos arrastar isso para o Viewer.

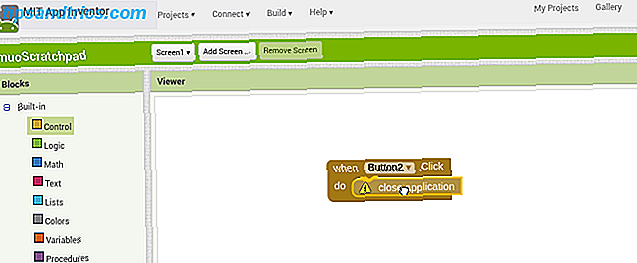
Agora, quando clicou, queremos que o aplicativo feche, o que soa como uma função geral do fluxo de aplicativos. Dando uma olhada na seção Built-in> Control, nós realmente vemos um bloco de aplicação próximo . E arrastando-o para o espaço no primeiro bloco, ele se encaixa no lugar. Sucesso!

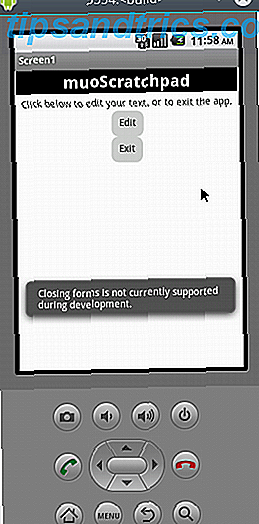
Agora, quando você clica no botão, o aplicativo será fechado. Vamos tentar no emulador. Ele nos mostra um erro que o fechamento do aplicativo não é suportado no ambiente de desenvolvimento, mas vendo isso significa que funciona!

Construindo a segunda tela: tela do editor
Agora vamos voltar nossa atenção para Button1.
Isso deve abrir nosso editor, então é melhor termos certeza de que o editor existe! Vamos voltar para o Designer e criar uma nova tela com o mesmo Rótulo da primeira tela, uma Caixa de Texto (configurada para “preencher pai” para Largura, 50% para Altura e com Multilinha ativada) para manter nosso conteúdo e outro Botão (rotulado "<< Salvar”). Agora verifique esse layout no emulador!
Antes de prosseguirmos, sabemos que queremos armazenar o conteúdo do TextBox, que soa como Storage . Com certeza, há algumas opções lá.
Destes, File é o mais simples e, como queremos texto simples, tudo ficará bem. Quando você coloca isso no Visualizador, você notará que ele não aparece. O arquivo é um componente não visível, pois funciona em segundo plano para salvar o conteúdo em um arquivo no dispositivo. O texto de ajuda dá uma idéia de como isso funciona, mas se você quiser que esses itens sejam visíveis, basta marcar a caixa de seleção Exibir componentes ocultos no Viewer .
Mude para a vista Blocos agora - é hora de programar. O único comportamento que precisamos é quando o botão "<< Save" é clicado, então vamos pegar o nosso quando Button1.click Block. Aqui é onde o App Inventor realmente começa a brilhar.
Primeiro, salvaremos o conteúdo do TextBox pegando o bloco Call1.saveFile da chamada e fornecendo o texto desejado (usando TextBox1.text do TextBox1, que recupera seu conteúdo) e um arquivo para armazená-lo (basta fornecer um caminho e nome do arquivo com um bloco de texto - o aplicativo criará o arquivo para você, se ele não existir).
Vamos também configurar a tela para carregar o conteúdo deste arquivo quando ele abrir ( Editor> quando Editor.initialize Block). Deve chamar File1.ReadFrom que aponta para o nosso nome de arquivo. Podemos capturar o resultado da leitura do arquivo de texto usando File> quando File1.GotText, atribuir esse conteúdo ao TextBox usando o TextBox> set TextBox.Text para bloquear e entregar o valor get text . Por fim, depois de salvar, queremos que um clique de Button1 nos envie de volta para a tela principal (um close screen Block).
O último passo é voltar para a tela principal e programar o primeiro botão. Queremos que nos envie para a tela do Editor, o que é muito fácil com o Controle> abrir outro bloco de tela, especificando "Editor".
O que vem depois?
Agora que você tem algo que funciona, o que vem a seguir? Para melhorar, é claro! O App Inventor oferece acesso a uma ampla variedade de funcionalidades do Android. Além das telas simples que acabamos de criar, você pode adicionar recursos, incluindo reprodução de mídia, envio de textos ou até mesmo uma visualização da Web ao vivo para seu aplicativo.
Uma das primeiras melhorias que vem à mente é a capacidade de selecionar entre vários arquivos. Mas uma rápida pesquisa na Internet revela que isso requer alguma invasão suprema no App Inventor. Se quisermos esse recurso, precisamos nos aprofundar no Java e no ambiente do Android Studio.
Desenvolvimento em Java com o Android Studio
As seções abaixo descreverão - em um nível muito alto - o desenvolvimento de nosso aplicativo de área de trabalho em Java. Vale a pena repetir: enquanto ele pode pagar grandes dividendos, aprender Java e Android Studio exige um investimento significativo de tempo.
Portanto, não haverá tanta explicação do que o código significa abaixo, nem você deve se preocupar muito com isso. Ensinar Java está além do escopo deste artigo. O que faremos é examinar a proximidade do código Java com as coisas que já construímos no App Inventor.
Comece ativando o Android Studio e selecione o item Iniciar novo projeto do Android Studio . Você será conduzido através de um assistente pedindo algumas coisas. A primeira tela pede um nome para seu aplicativo, seu domínio (isso é importante se você enviar para a loja de aplicativos, mas não se você está apenas desenvolvendo para si mesmo) e um diretório para o projeto.
Na próxima tela, você definirá a versão do Android Guia rápido para versões e atualizações do Android [Android] Um guia rápido para versões e atualizações do Android [Android] Se alguém lhe disser que está executando o Android, ele não está dizendo tanto quanto você pensa. Ao contrário dos principais sistemas operacionais de computadores, o Android é um sistema operacional amplo que abrange várias versões e plataformas. Se você quiser ... Leia Mais para segmentar. Ao selecionar uma versão mais recente, você poderá incluir os recursos mais recentes da plataforma, mas poderá excluir alguns usuários cujos dispositivos não estão atualizados. Este é um aplicativo simples, para que possamos ficar com o Ice Cream Sandwich.
Em seguida, selecionaremos a atividade padrão do nosso aplicativo. As atividades são um conceito central no desenvolvimento do Android, mas, para nossos propósitos, podemos defini-las como telas. O Android Studio tem um número que você pode selecionar, mas vamos começar com um em branco e criá-lo por conta própria. A tela depois disso permite que você dê um nome a ela.
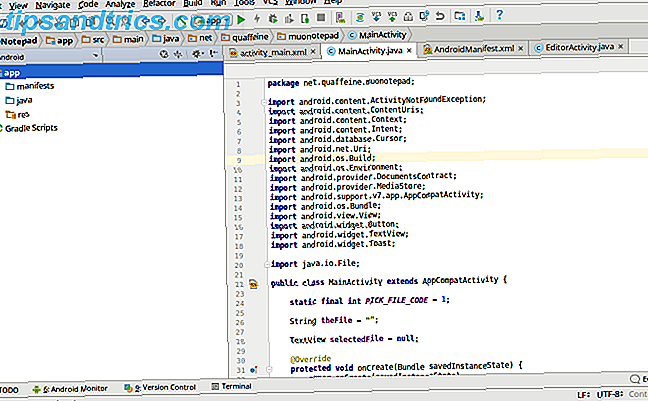
Assim que o novo projeto for lançado, reserve um momento para conhecer o Android Studio.
- A barra de ferramentas superior possui botões para uma ampla variedade de funções. O que é mais importante para nós é o botão Executar, que irá construir o aplicativo e lançá-lo no emulador. (Vá em frente e experimente, ele vai construir muito bem.) Existem outros, como Save and Find, mas estes funcionam através dos atalhos de teclado que estamos acostumados (Ctrl + S e Ctrl + F, respectivamente).
- O painel esquerdo do Project mostra o conteúdo do seu projeto. Você pode clicar duas vezes sobre eles para abri-los para edição.
- A região central é o seu editor. Dependendo do que você está editando precisamente, isso pode ser baseado em texto ou gráfico, como veremos em breve. Isso pode exibir outros painéis também, como um painel de propriedades à direita (novamente, como o App Inventor).
- As bordas direita e inferior têm uma seleção de outras ferramentas que serão exibidas como painéis quando selecionadas. Há coisas como um terminal para executar programas de linha de comando e controle de versão, mas a maioria deles não é importante para um programa simples.
Portando a tela principal para Java
Começaremos reconstruindo o bloco de anotações em Java. Olhando para o nosso aplicativo anterior, podemos ver que, para a primeira tela, precisamos de um rótulo e dois botões.
Nos últimos anos, a criação de uma interface de usuário no Android era um processo meticuloso que envolvia XML criado manualmente. Hoje em dia, você faz isso graficamente, assim como no App Inventor. Cada uma de nossas atividades terá um arquivo de layout (feito em XML) e um arquivo de código (JAVA).
Clique na guia “main_activity.xml” e você verá a tela abaixo (muito parecida com o Designer). Podemos usá-lo para arrastar e soltar nossos controles: um TextView (como um Label) e dois Buttons .
Vamos ligar o botão Sair . Precisamos criar um botão no código, bem como graficamente, ao contrário do App Inventor, que lida com essa contabilidade para nós.
Mas, assim como a IA, a API Java do Android usa o conceito de "onClickListner". Ela reage quando um usuário clica em um botão como o nosso velho amigo, o bloco "quando Button1.click". Usaremos o método “finish ()” para que, quando o usuário clicar, o aplicativo saia (lembre-se, tente isso no emulador quando terminar).
Adicionando a tela do editor
Agora que podemos fechar o aplicativo, vamos rastrear nossas etapas. Antes de ligar o botão “Editar”, vamos fazer a atividade do editor (tela). Clique com o botão direito do mouse no painel Project e selecione New> Activity> Empty Activity e nomeie-o como “EditorActivity” para criar a nova tela.
Em seguida, criamos o layout do Editor com uma EditTextBox (onde o texto irá) e um Button. Ajuste as propriedades de cada um ao seu gosto.
Agora mude para o arquivo EditorActivity.java. Vamos codificar algumas funções semelhantes ao que fizemos no App Inventor.
Um criará o arquivo para armazenar nosso texto, se ele não existir, ou lerá seu conteúdo, se existir. Um par de linhas irá criar o EditTextBox e carregar o nosso texto para ele. Por fim, um pouco mais de código criará o Button e seu onClickListener (que salvará o texto no arquivo e fechará a Activity).
Agora, quando o executarmos no emulador, veremos o seguinte:
- Antes da execução, não há pasta em “/ storage / emulated / 0 / Android / data / [nome do seu domínio e projeto] / arquivos”, que é o diretório padrão para dados específicos do aplicativo.
- Na primeira execução, a tela principal será exibida conforme o esperado. Ainda não há diretório como acima, nem nosso arquivo de bloco de notas.
- Ao clicar no botão Editar, o diretório é criado, assim como o arquivo.
- Ao clicar em Salvar, qualquer texto digitado será salvo no arquivo. Você pode confirmar abrindo o arquivo em um editor de texto.
- Ao clicar em Editar novamente, você verá o conteúdo anterior. Alterá-lo e clicar em Salvar armazenará e, ao clicar em Editar novamente, ele será recuperado. E assim por diante.
- Ao clicar em Sair, o aplicativo será concluído.
Aprimorando o aplicativo: selecione seu arquivo de armazenamento
Agora temos uma versão funcional do nosso bloco de anotações original do App Inventor. Mas nós o portamos para Java para aprimorá-lo. Vamos incluir a capacidade de selecionar entre vários arquivos nesse diretório padrão. Uma vez que fizermos isso, tornaremos isso mais um bloco de notas do que apenas um bloco de notas, então criaremos uma cópia do projeto atual usando as instruções aqui.
Usamos um Android Intent para chamar nossa atividade de editor da principal, mas eles também são uma forma conveniente de chamar outros aplicativos. Ao adicionar algumas linhas de código, nossa intenção enviará uma solicitação para aplicativos gerenciadores de arquivos Os 7 melhores exploradores de arquivos grátis para Android Os 7 melhores exploradores de arquivos grátis para Android Há um monte de aplicativos de gerenciamento e exploração de arquivos disponíveis no Android, mas estes são os melhores. Leia mais para responder. Isso significa que podemos remover uma boa parte do código verificando a criação do arquivo, já que o Intent nos permitirá apenas navegar / selecionar um que realmente exista. No final, nossa atividade de editor permanece exatamente igual.
Conseguir a nossa intenção de nos devolver uma String (objeto de texto Java) que podemos incluir na nossa intenção foi um desafio. Felizmente, quando se trata de questões de programação, a internet é sua amiga. Uma pesquisa rápida nos fornece algumas opções, incluindo o código que podemos colar em nosso aplicativo.
E com essa pequena alteração e um pouco de código emprestado, podemos usar um aplicativo gerenciador / gerenciador de arquivos no dispositivo para selecionar o arquivo para armazenar nosso conteúdo. Agora que estamos no “modo de aprimoramento”, é fácil encontrar mais algumas melhorias úteis:
- Podemos escolher entre os arquivos existentes, mas, no momento, removemos nossa instalação para criá- los. Vamos precisar de um recurso para o usuário fornecer um nome de arquivo, criar e selecionar esse arquivo.
- Pode ser útil fazer nosso aplicativo responder a solicitações "Compartilhar", para que você possa compartilhar um URL do navegador e adicioná-lo a um dos seus arquivos de anotações.
- Estamos lidando com texto simples aqui, mas um conteúdo mais rico com imagens e / ou formatação é bastante padrão nesses tipos de aplicativos.
Com a capacidade de explorar Java, as possibilidades são infinitas!
Distribuindo seu aplicativo
Agora que o seu aplicativo está completo, a primeira pergunta que você precisa fazer é se você deseja distribuí-lo! Talvez você tenha criado algo tão pessoal e personalizado que parece que não seria adequado para ninguém. Mas eu recomendo que você não pense dessa maneira. Você provavelmente ficará surpreso com o quão útil é para os outros; no mínimo, é pelo menos uma experiência de aprendizado que mostra o que um novo programador pode fazer.
Mas, mesmo que você decida manter sua nova criação para si mesmo, ainda precisará de algumas das etapas abaixo para instalá-la no seu dispositivo. Então, vamos aprender como empacotar seu aplicativo para compartilhar o código-fonte, bem como um pacote instalável.
Distribuição de código fonte
Independentemente do método que você tenha usado até o momento, você está modificando o código da biblioteca ao longo do caminho.
Embora o App Inventor faça um bom trabalho ao ocultar o código real nos bastidores, os blocos e os widgets de interface do usuário que você está movimentando representam o código. E o código-fonte é uma maneira perfeitamente válida de distribuir software, como a comunidade de código aberto também pode atestar. Essa também é uma ótima maneira de envolver os outros no seu aplicativo, pois eles podem aproveitar o que você fez e desenvolver.
Obteremos o código-fonte dos dois ambientes em um formato estruturado. Então, alguém (inclusive nós) pode facilmente importá-lo de volta para o mesmo programa e começar a trabalhar rapidamente.
Exportando Fonte do App Inventor
Para exportar do App Inventor, é simples abrir o projeto e, no menu Projetos, selecionar Exportar projeto selecionado (.aia) para o meu computador .
Isso fará o download do arquivo .AIA mencionado anteriormente (presumivelmente, "Arquivo do App Inventor"). Mas isso é na verdade um arquivo ZIP; tente abri-lo em seu gerenciador de arquivos favorito para inspecionar seu conteúdo.
Observe que o conteúdo da pasta appinventor / ai_ [seu ID de usuário] / [nome do projeto] é um arquivo SCM e BKY. Esta não é a fonte JAVA que vimos no Android Studio, então você não poderá abri-las em nenhum ambiente de desenvolvimento antigo e compilá-las. No entanto, você (ou outra pessoa) pode reimportá-los no App Inventor.
Fonte de arquivamento do Android Studio
Obter o seu projeto do Android Studio em um formato de arquivo é tão fácil quanto compactar a pasta do projeto. Em seguida, mova-o para um novo local e abra-o a partir do item File> Open usual no menu principal.
O Android Studio lerá as configurações do seu projeto ( workspace.xml ) e tudo deverá estar como estava antes.
Vale a pena notar que o arquivamento dessa pasta inteira incluirá alguns arquivos, especificamente os arquivos da última compilação do seu programa.
Elas serão limpas e regeneradas durante a próxima construção, portanto, elas não são necessárias para manter a integridade do seu projeto. Mas eles também não prejudicam, e é mais fácil (especialmente para os desenvolvedores iniciantes) não começar a discutir quais pastas devem aparecer e quais não devem. Melhor tomar a coisa toda do que perder algo que você precisa depois.
Distribuição de pacotes do Android
Se você quiser dar uma cópia do seu aplicativo para alguém apenas para experimentá-lo, um arquivo APK é sua melhor aposta. O formato de pacote padrão do Android deve ser familiar para aqueles que saíram da Play Store para obter software.
Obtendo estes são tão fáceis como arquivar a fonte em ambos os programas. Então você pode publicá-lo em um site (como o F-Droid), ou entregá-lo para algumas pessoas amigáveis para obter seus comentários. Isso faz um ótimo teste beta para os aplicativos que você pretende vender mais tarde.
Criando um APK no App Inventor
Vá para o menu Build e selecione o item App (salvar .apk no meu computador) . O aplicativo começará a construir (evidenciado por uma barra de progresso) e, assim que for concluído, você receberá uma caixa de diálogo para salvar o arquivo APK. Agora você pode copiar e enviar para o conteúdo do seu coração.
Para instalar o aplicativo, os usuários precisarão permitir instalações de software de terceiros nas configurações do dispositivo, conforme descrito aqui É seguro instalar aplicativos Android de fontes desconhecidas? É seguro instalar aplicativos Android de fontes desconhecidas? A Google Play Store não é sua única fonte de aplicativos, mas é seguro pesquisar em outro lugar? Consulte Mais informação .
Construindo um APK no Android Studio
Criar um pacote do Android é tão fácil no Android Studio. No menu Build, selecione Build APK . Quando a construção estiver concluída, uma mensagem de notificação fornecerá um link para a pasta no seu computador que contém o aplicativo.
Distribuição do Google Play
Preparar-se como desenvolvedor do Google é um pouco complicado. Enquanto você deve, por todos os meios considerá-lo uma vez que você tenha alguma experiência em seu cinto, não é algo que você precisa resolver imediatamente.
Primeiro, tem uma taxa de inscrição de US $ 25. Ele também tem vários detalhes técnicos que são difíceis de serem alterados mais tarde. Por exemplo, você precisará gerar uma chave criptográfica para assinar seus aplicativos e, se alguma vez a perder, não poderá atualizar o aplicativo.
Mas em um nível alto, há três processos principais que você precisará fazer para colocar seu aplicativo na Play Store:
- Registre-se como desenvolvedor: você pode configurar seu perfil de desenvolvedor (com base em uma conta do Google) nesta página. O assistente guia você por um processo de registro bastante direto, que inclui a taxa de US $ 25 acima mencionada.
- Prepare o aplicativo para a loja: as versões do emulador do aplicativo que você está testando também estão depurando as versões. Isso significa que eles têm muito código extra relacionado à solução de problemas e registro que não é necessário, e eles podem até representar uma preocupação de privacidade. Antes de publicar na Loja, você precisará produzir uma versão de lançamento seguindo estas etapas. Isso inclui assinar seu aplicativo com a chave criptográfica que mencionamos anteriormente.
- Configure sua infraestrutura: você também precisará configurar a página da Loja para seu aplicativo. O Google fornece uma lista de conselhos para configurar uma listagem que permitirá que você instale (e venda!). Sua infraestrutura também pode incluir servidores com os quais seu aplicativo será sincronizado.
- Por fim, se você quiser receber o pagamento, precisará de um perfil de pagamento. Este é um desses detalhes de uma vez e feito, por isso, saiba como tudo vai se encaixar antes de avançar.
Resumo e lições aprendidas
Chegamos ao final do guia. Espero que isso tenha despertado seu interesse no desenvolvimento do Android e tenha lhe dado alguma motivação para levar sua ideia e desenvolvê-la. Mas antes de você abaixar a cabeça e começar a construir, vamos relembrar algumas das principais lições que aprendemos nas seções acima.
- Analisamos dois caminhos para criar seu aplicativo: construtores de apontar e clicar e codificar do zero em Java. O primeiro possui uma curva de aprendizado mais baixa e oferece um sortimento justo (ainda limitado) de funcionalidade. O segundo permite que você crie praticamente tudo o que puder pensar e ofereça benefícios além do desenvolvimento do Android, mas leva mais tempo para aprender.
- Enquanto cada um tem seus prós e contras, você pode usar os dois caminhos! Os ambientes point-and-click oferecem um rápido retorno ao protótipo do seu aplicativo, enquanto o segundo permite que você o reconstrua para melhorias de longo prazo.
- Embora seja tentador ir direto ao trabalho no aplicativo em si, você ficará muito feliz depois se dedicar algum tempo para projetar seu aplicativo, incluindo esboços da interface e / ou documentação informal sobre suas funções. Isso também pode ajudá-lo a determinar se um ou ambos os métodos acima são boas opções.
- Uma maneira fácil de começar a desenvolver é dispor os elementos da interface do usuário e, em seguida, “conectá-los”, programando sua funcionalidade. Enquanto desenvolvedores experientes podem começar a codificar componentes de “background”, para novatos, ajuda a visualizar tudo.
- Ao mergulhar no código, não tenha medo de procurar respostas na Web. Executar uma pesquisa no Google com algumas palavras-chave e "exemplo de código" no final proporcionará bons resultados.
- Enquanto você está construindo, teste seu trabalho um pouco de cada vez. Caso contrário, será muito difícil determinar qual das duas últimas horas interrompeu seu aplicativo.
Com isso em mente, entre e comece a realizar seus sonhos de desenvolvimento de aplicativos. E se você decidir sujar as mãos, deixe-nos saber como isso acontece nos comentários (nós adoramos links para capturas de tela, a propósito). Edifício feliz!