A Microsoft está indo all-in para o Windows 10, finalmente realizando o sonho de ter aplicativos que executam multi-plataforma. Combinado com o suporte oficial do Arduino, você tem uma nova e poderosa ferramenta à sua disposição: a capacidade de criar facilmente aplicativos universais do Windows que possuem uma conexão de hardware com o mundo real.
Veja como começar, mesmo que você nunca tenha programado um aplicativo do Windows antes.
Antes de ler, confira a demonstração do que vamos fazer.
Eu deveria notar, eu não usei o Visual Studio, ou sequer toquei em C #, há cerca de 10 anos atrás. Eu estou chegando a isso a partir da perspectiva de uma nova instalação do Visual Studio, e tendo esquecido tudo o que sei.
Se você já é bastante experiente com programação de aplicativos do Windows, ou até mesmo procurando uma maneira simples de começar a programar no Windows sem esse material do Arduino, tente o guia do Ryan para criar um aplicativo simples do Visual Basic. VBA como você pode fazer seu próprio aplicativo simples com VBA Para aqueles de vocês que realmente gostariam de poder escrever seu próprio aplicativo, mas nunca digitou uma única linha de código antes, eu vou orientá-lo fazendo o seu próprio ... Consulte Mais informação . Os iniciantes em programação absoluta podem querer verificar minha programação - Variáveis e DataTypes Tendo introduzido e falado um pouco sobre Programação Orientada a Objetos antes e de onde vem o seu homônimo, eu achei que é hora de passarmos pelos fundamentos absolutos da programação de uma maneira não específica da linguagem. This ... Leia Mais (e parte 2 Os princípios básicos da programação para iniciantes (Parte 2) Os princípios básicos da programação para iniciantes (Parte 2) Na parte 2 de nosso guia para principiantes sobre programação, eu estarei cobrindo o básico de funções, valores de retorno, loops e condicionais.Certifique-se de que você leu a parte 1 antes de abordar isso, onde eu expliquei o artigo ... Leia mais) primeiro.
Você deve estar familiarizado com alguns projetos de Arduino para iniciantes 10 Grandes Projetos Arduino para Iniciantes 10 Grandes Projetos Arduino para Iniciantes A conclusão de um projeto Arduino dá a você uma sensação de satisfação como nenhuma outra. A maioria dos iniciantes não sabe ao certo por onde começar, e até mesmo os projetos para iniciantes podem parecer assustadores. Leia mais (e talvez até mesmo leia nosso Guia Arduino Introdução ao Arduino: um guia para principiantes) Arduino é uma plataforma de prototipagem eletrônica de código aberto baseada em hardware e software flexível e fácil de usar. artistas, designers, amadores e qualquer pessoa interessada em criar objetos ou ambientes interativos, leia mais), mas provavelmente essa será a primeira vez que você tentou criar um pouco de software para interagir com ele.
Transferências
Primeiro: você precisa ingressar no Windows Insider Program para obter a última edição de visualização do Visual Studio 2015 e a versão mais recente do Windows 10 Preview . Faça isso agora - é grátis. O Windows 10 é uma visualização do desenvolvedor e não deve ser instalado como seu sistema operacional principal. É buggy como o inferno.
- Junte-se ao programa Windows Insider e baixe o Windows 10 Technical Preview
- Obtenha a visualização do Visual Studio 2015 Community Edition (completo com as ferramentas de desenvolvimento do Windows 10).
O Visual Studio é o ambiente de desenvolvimento da própria Microsoft que usaremos para criar um aplicativo C # Windows.
Por que C #? Com fortes semelhanças com o Java, é uma linguagem de programação relativamente fácil para iniciantes colocarem um aplicativo em funcionamento, mas poderoso o suficiente para que você possa criar alguns aplicativos impressionantes (mesmo jogos: C # é a linguagem de script Unity de escolha - verifique o nosso eBook grátis, Guia do Iniciante para Programar um Jogo com a Unity Programar um jogo com a Unity: um guia para principiantes Programar um jogo com a Unity: um guia para principiantes Na paisagem em evolução do desenvolvimento de jogos indie, a Unity emergiu como uma espécie de facto padrão: seu baixo custo, facilidade de uso e amplo conjunto de recursos o tornam ideal para o desenvolvimento rápido de jogos. Leia mais).
Se você ainda não fez isso, baixe o Arduino IDE do site oficial do Arduino.cc e instale o firmata padrão na placa. Você vai encontrá-lo em Exemplos -> Firmata -> Standard Firmata . Isso apenas transforma isso em um dispositivo serial “idiota”, que fará o que nosso aplicativo quiser - não haverá lógica de aplicativo na placa, apenas uma interface entre nosso aplicativo e quaisquer sensores ou dispositivos de saída conectados ao Arduino. .
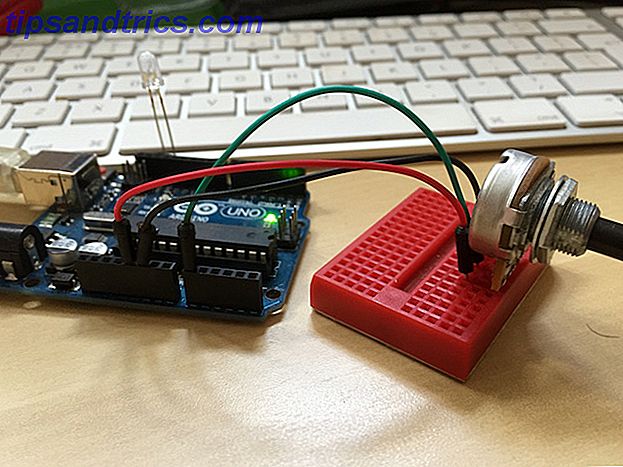
Em termos de fiação, você pode colocar um LED diretamente no pino 13 e no GND, ou usar o LED onboard. Você também precisará de um resistor variável (usei um potenciômetro linear de 10k) indo para A0 (com as pernas apropriadas em GND e +5v também, obviamente).

Por fim, baixe o pacote Remote Wiring do GitHub. Esta é a camada que precisamos adicionar que permitirá que nosso aplicativo do Windows fale com o Arduino.
Crie um aplicativo
Vá em frente e abra o Visual Studio. Se esta é a primeira vez que você executá-lo, você terá a opção de entrar. Ignore isso, se quiser. Escolha Visual C # como a opção de desenvolvimento e continue; De qualquer forma, leva alguns minutos para preparar o Visual Studio para o primeiro uso.
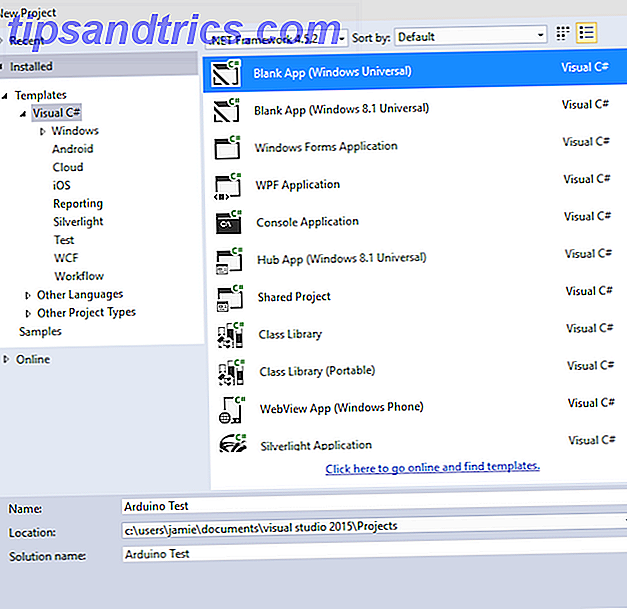
Crie um novo projeto, usando o modelo Visual C # -> Blank App (Windows Universal) . Eu chamei o meu "Teste Arduino", mas isso não importa.

Neste ponto, encontrei um erro sobre ter que alternar o Windows 10 para o modo de desenvolvedor se eu quisesse realmente executar o aplicativo. Vá em frente e faça isso, mas se você descobrir que sua versão do Windows 10 está falhando nessa configuração, é um bug conhecido e você precisará usar o editor de política de grupo para ativar o modo de desenvolvedor.
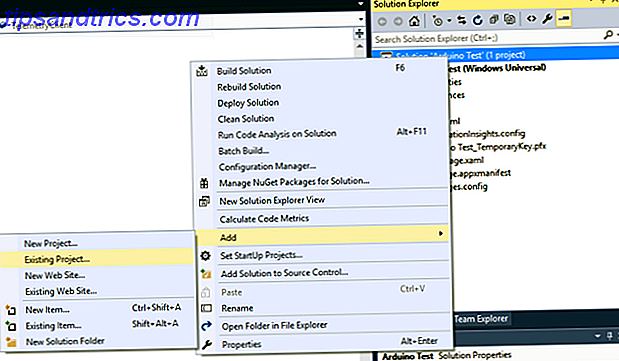
Em seguida, clique com o botão direito do mouse em qualquer lugar no Solution Explorer (é o que está à direita) e selecione Add -> Existing Project .

Navegue até onde você baixou os arquivos de Fiação Remota do Github - se tiver sido descompactado, deve ser uma pasta chamada remote-wiring-develop . Lá dentro você encontrará o Microsoft.Maker.win10 ; e dentro disso você encontrará outras 3 pastas. Por sua vez, adicione cada um, navegando dentro dessas três pastas e encontrando o arquivo do projeto.
Se você receber algum erro sobre “Arquivo XAML 8.2 não encontrado”, você tem a versão incorreta do Visual Studio ou ainda não tem as ferramentas de desenvolvedor instaladas. Volte para o início deste artigo e garanta que você baixou e instalou ambos os arquivos vinculados do Visual Studio.
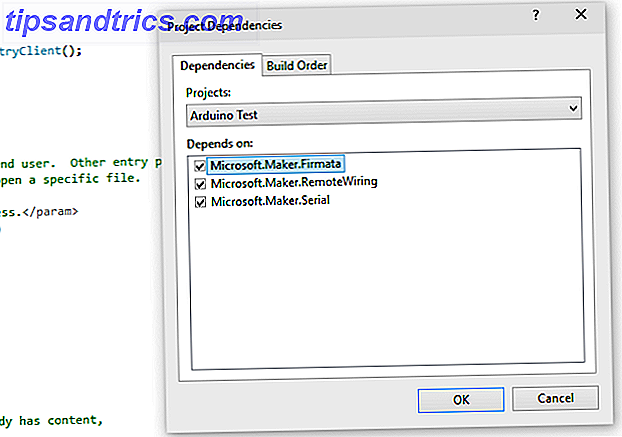
Esses 3 projetos que você acabou de adicionar são apenas diferentes camadas da interface do Arduino. A partir do gerenciador de soluções, se você clicar com o botão direito e selecionar Dependências -> Construir Dependências, você pode ver quais camadas dependem de qual ( Serial não depende de nada; Firmata depende de Serial; RemoteWiring depende de ambos) . A única mudança que você precisa fazer aqui é selecionar o seu projeto no menu suspenso e marcar cada caixa para indicar que o projeto depende de todos esses outros projetos.

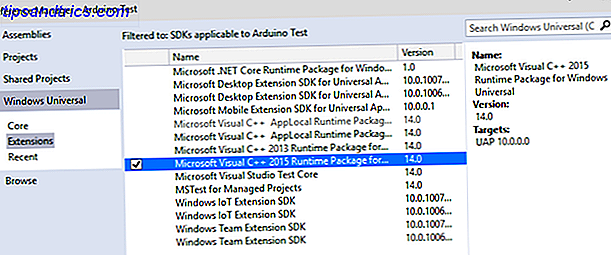
Uma última etapa: a partir do gerenciador de soluções, clique com o botão direito do mouse no item References em seu projeto e selecione Add Reference . À esquerda, navegue até o Windows Universal e marque a caixa ao lado do Pacote de tempo de execução do Microsoft Visual C ++ AppLocal . Não feche a caixa de diálogo ainda.

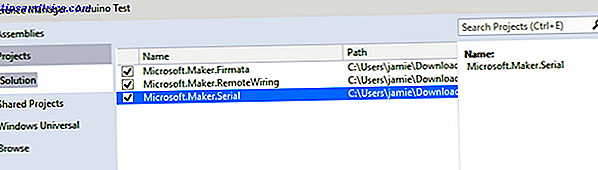
Em seguida, navegue até Projetos (também na mesma caixa de diálogo, na lista à esquerda) e marque a caixa ao lado de cada um dos três projetos do Microsoft.Maker .

Isso foi mais difícil do que deveria ser, mas você só precisa fazer isso uma vez; agora podemos nos divertir com a programação - eu prometo que não é tão assustador.
Programação
Se você tiver problemas em acompanhar, o código completo estará disponível no Pastebin. Eu sugiro fortemente ler as notas abaixo de qualquer maneira, para que eu possa explicar o que o código realmente faz.
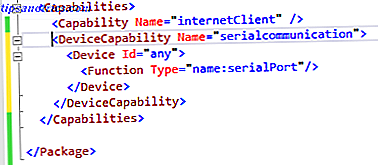
Primeiro, precisamos adicionar um pouco de código que diz que precisamos de uma porta USB para nos comunicarmos com o Arduino. Encontre o arquivo Package.appxmanifest no gerenciador de soluções e clique duas vezes para editá-lo. Nós precisamos colar algum código aqui - tecnicamente, estaremos “inserindo um nó filho” porque é um arquivo XML, mas apenas substitua a seção inteira pelo código abaixo para que fique assim:

O código exato irá variar se você estiver usando o Bluetooth ou se estiver segmentando o Win8.1 em vez de 10, mas o seguinte é para uma conexão USB do Windows 10.
Vá para o menu Build -> Rebuild Solution e certifique-se de não receber nenhum erro.
No explorador de soluções, expanda o nó MainPage.xaml . Clicar duas vezes sobre isso carregará o designer de formulário ao qual voltaremos mais tarde, mas por enquanto abrirá MainPage.xaml.cs, que contém a lógica principal por trás de nosso aplicativo.
Adicione duas linhas na primeira seção, para indicar que estaremos “usando” os bits do Arduino.
using Microsoft.Maker.serial; using Microsoft.Maker.RemoteWiring; Eu também adicionei uma linha para dizer que estaremos usando System.Diagnostics; o que nos permite usar a função Debug.WriteLine () para enviar mensagens de depuração para o IDE.
Primeiramente, vamos definir algumas variáveis que usaremos ao longo do processo. Adicione estas linhas antes da declaração da função pública MainPage () .
UsbSerial connection; RemoteDevice arduino; UInt16 lastvalue; Em seguida, salte para a função MainPage () - isso é chamado de construtor, e é uma função que é chamada imediatamente quando nosso aplicativo é criado, então nós o usamos para configurar tudo.
Primeiro, adicione uma linha para estabelecer a conexão serial USB com um dispositivo USB específico (o Arduino).
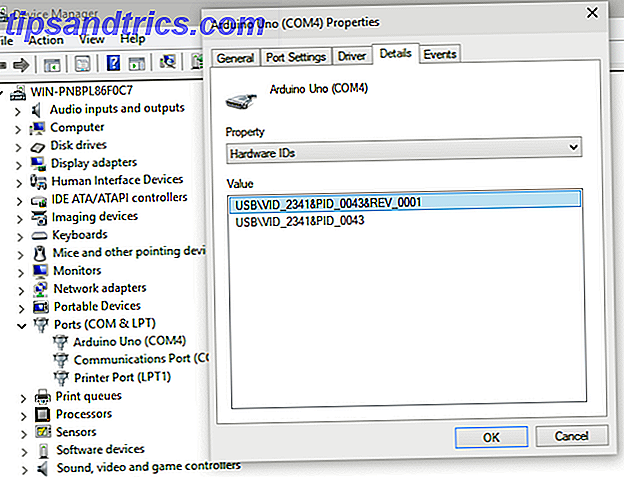
connection =new UsbSerial("VID_2341", "PID_0043"); Observe que as IDs USB de um Arduino Uno padrão já estão codificadas no bloco, mas você pode verificar isso no Gerenciador de dispositivos -> Portas (COM e LPT) -> Arduino Uno -> guia Detalhes -> IDs de hardware .

Em seguida, adicione as seguintes linhas logo depois disso.
arduino = new RemoteDevice(connection); connection.ConnectionEstablished += OnConnectionEstablished; connection.begin(57600, SerialConfig.SERIAL_8N1); Algumas coisas estão acontecendo aqui. Primeiro, estamos criando um objeto RemoteDevice - lembre-se, essa é a camada que nos dá um monte de comandos do Arduino - e dando a ele o nome da variável “arduino”. A próxima linha é anexar ao evento ConnectionEstablished, para dizer “uma vez que a conexão USB tenha sido estabelecida com sucesso, por favor, execute a função chamada OnConnectionEstablish ()”.
A final apenas informa a conexão para iniciar já, a uma taxa de transmissão de 57600, usando o padrão de bits 8N1.
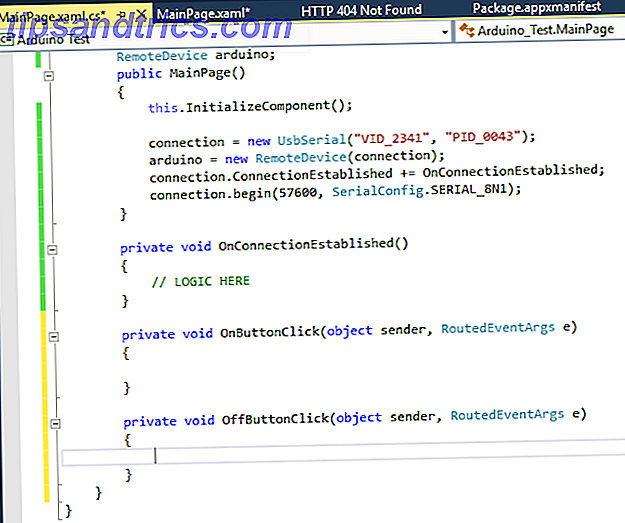
Você também precisará criar essa função OnConnectionEstablished () agora, então saia da função MainPage () e apenas faça uma função em branco da seguinte maneira.
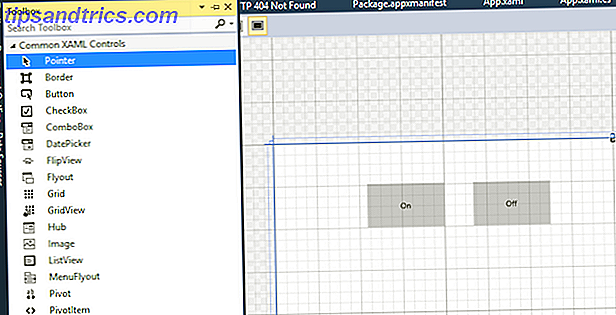
private void OnConnectionEstablished() { // LOGIC HERE } Volte para o designer de formulário que mencionei anteriormente (se você esqueceu como: clique duas vezes em MainPage.xaml no gerenciador de soluções). Crie dois botões. Para fazer isso, abra a guia Caixa de ferramentas que você encontrará fixada verticalmente no lado esquerdo da tela. Arraste dois botões para a página e, em seguida, rotule um como ligado e outro como desligado .

Selecione o primeiro botão e, em seguida, na caixa Propriedades no canto inferior direito, nomeie como "OnButton". Clique no ícone pequeno raio - esta é a lista de eventos e ações que usou para especificar o que acontece quando elementos de formulário são interagidos. Digite “OnButtonClick” no campo Click .
Quando você pressiona enter, ele cria automaticamente o código para esse evento de botão específico e carrega a visualização de código padrão. Volte para o designer de formulário por enquanto e faça o mesmo para o botão Off, mas desta vez chame de “OffButton” e “OffButtonClick”. Enquanto estiver lá, vá em frente e nomeie o formulário da janela principal como “Página” - usaremos isso mais tarde. Agora você deve ter algo parecido com a imagem abaixo:

Volte para o designer novamente por um momento e, novamente, para cada um dos botões, defina a propriedade isEnabled como False . Você pode fazer isso digitando a propriedade diretamente na visualização de código XAML ou pode localizar essa caixa de seleção na caixa Propriedades (clique na chave se ainda estiver na exibição de ações) - na categoria Expandida Comum de propriedades.
Isso não é essencial, mas é uma boa prática desativar os botões até termos certeza de que o Arduino está conectado e conectado.
Para reativá-los, adicione o seguinte à função OnConnectionEstablished (). Não se preocupe muito com o significado exato do código, por enquanto, é exatamente como você deve lidar com atualizações de formulários em aplicativos modernos do Windows para garantir um bom desempenho. Quando nos conectamos ao Arduino, definimos a propriedade IsEnabled dos botões como true.
private void OnConnectionEstablished() { // enable the on off buttons var action = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, new Windows.UI.Core.DispatchedHandler(() =>{ OnButton.IsEnabled = true; OffButton.IsEnabled = true; })); arduino.pinMode(14, PinMode.ANALOG); arduino.AnalogPinUpdatedEvent += MyAnalogPinUpdateCallback; Debug.WriteLine(arduino.analogRead(14)); } Você também verá uma instrução pinMode () mais familiar, para dizer que temos uma entrada analógica no pino 14 (há 13 pinos digitais, então A0 começa a contar a partir de 14). Então temos outra declaração de evento - quando o valor do pino analógico é atualizado, chame a função MyAnalogPinUpdateCallback.
Por fim, precisamos editar os eventos de clique de botão e decidir o que acontece quando a entrada analógica é alterada. Vamos começar com os botões. Podemos interagir com o Arduino usando nomes de funções similares como código Arduino regular, como segue:
arduino.digitalWrite(13, PinState.HIGH); Cole isso para o evento onButton e isso para o offButton:
arduino.digitalWrite(13, PinState.LOW); Simples. A entrada analógica do Arduino é um pouco mais complicada, mas aqui está o que eu criei.
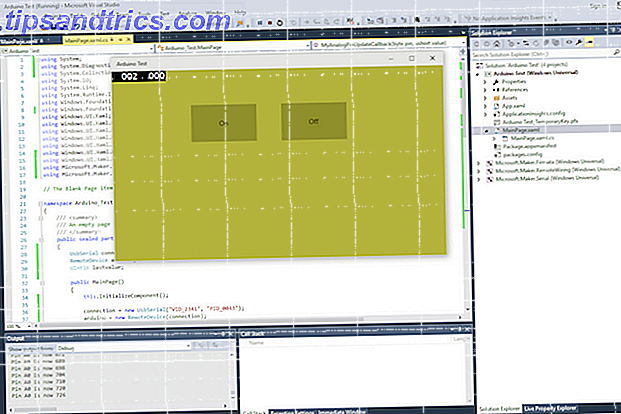
public void MyAnalogPinUpdateCallback(byte pin, UInt16 value) { if(value-lastvalue>5 || lastvalue-value>5){ Debug.WriteLine("Pin A" + pin + " is now " + value); var action = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, new Windows.UI.Core.DispatchedHandler(() =>{ byte num = Convert.ToByte(value / 4); Page.Background = new SolidColorBrush(Windows.UI.Color.FromArgb(255, num, num, Convert.ToByte(255 -num))); })); } lastvalue = value; } Observe que estou armazenando o valor anterior que recebemos do pino em uma variável chamada lastValue; isso nos permite verificar quanto o valor é alterado e somente reagir se a diferença for significativa (um tipo de suavização de sinal). Se mudar em qualquer direção mais de 5 (0-1024 é o intervalo total de valores), então reagimos alterando o valor da cor de fundo RGB do elemento Page.
Já que temos apenas um número para trabalhar, e eu estava com pressa, eu falsifiquei um pouco as coisas aqui com os 3 números necessários para fazer R, G e B. Você pode provavelmente chegar a algo muito mais bonito.
Acabado

É isso aí - execute o código e você verá algo semelhante à captura de tela acima. Os botões irão ligar e desligar o LED, e o resistor variável mudará o fundo. Se você teve problemas, não esqueça que o código completo está aqui.
Agora que você pode escrever seus próprios aplicativos do Windows 10 que interagem com o Arduino, o que você fará? Talvez um controlador de automação residencial Guia de automação residencial com Raspberry Pi e Arduino Guia de automação residencial com Raspberry Pi e Arduino O mercado de automação residencial é inundado com sistemas de consumo caros, incompatíveis entre si e de instalação dispendiosa. Se você tem um Raspberry Pi e um Arduino, basicamente pode conseguir a mesma coisa em ... Leia Mais? Deixe-me saber nos comentários.


![Aplicativo Gratuito da Bíblia Sagrada baixado para mais de 50 milhões de dispositivos móveis [Atualizações]](https://www.tipsandtrics.com/img/android/885/free-holy-bible-app-downloaded-over-50-million-mobile-devices.jpg)