Um efeito de nocaute permite que você coloque uma camada sólida de cor sobre uma foto ou imagem e, em seguida, retire parte dessa camada sólida para revelar a imagem por trás dela. Você pode fazer isso com texto ou formas no Photoshop e no Illustrator, mas o processo é um pouco diferente para cada programa.
Para conseguir um efeito de nocaute no Photoshop ou no Illustrator, a primeira coisa que você vai querer fazer é abrir sua imagem. Neste exemplo, usaremos uma forma de retângulo sobre a imagem e excluiremos o texto dessa forma.
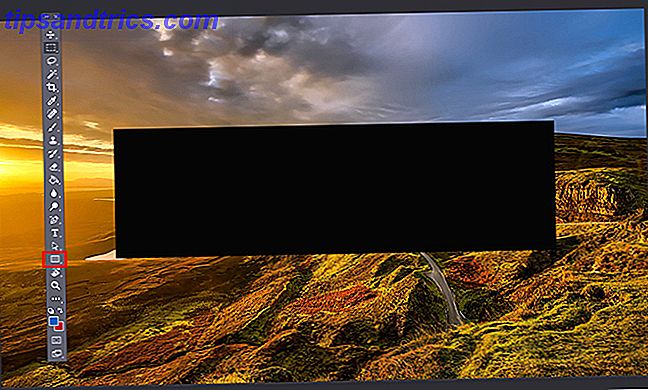
Etapa 1 : primeiro, desenhe seu retângulo usando a ferramenta de forma. Você pode selecionar a ferramenta de forma no menu de ferramentas ou usar o atalho de teclado U. Ao desenhar seu retângulo, você pode escolher forma livre e arrastar o retângulo pela tela para criar a forma desejada, ou clicar em qualquer lugar da imagem para inserir as dimensões do retângulo em pixels.

Passo 2 : Em seguida, você vai querer digitar o seu texto em uma camada separada no Photoshop ou na mesma camada no Illustrator. Se você preferir usar uma forma ou ícone para o seu nocaute, poderá colocar essa forma onde teria colocado o texto.
Photoshop
Se você estiver usando o Photoshop, vá para esta etapa. Se não, pule para baixo.
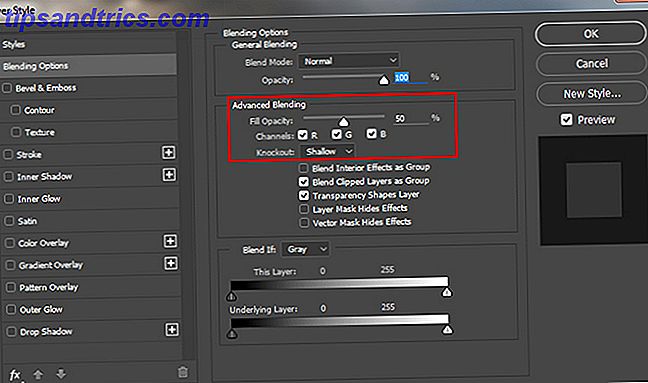
Etapa 3 : clique com o botão direito na sua camada de texto e selecione Opções de mesclagem . Na guia que é aberta, procure a configuração de Knockout em Advanced Blending . Você pode escolher entre um efeito superficial ou profundo em um menu suspenso.

Quando você fizer sua seleção pela primeira vez, não verá nada acontecer na sua imagem até arrastar a barra Opacidade acima da configuração. Aqui você tem controle total sobre quanto desse texto original será visível. A cor do seu texto fará diferença aqui, a menos que você opte por uma opacidade de 0 por cento. Se você tem uma foto particularmente ocupada, no entanto, provavelmente não desejará escolher uma opacidade muito baixa para manter o texto legível. (Se você quiser visualizar as alterações antes de aceitar as alterações, verifique se a opção de visualização está marcada.)

Você pode então arrastar e ajustar o retângulo e as camadas de texto para colocá-los exatamente onde quiser na imagem.
Ilustrador
No Illustrator, você segue as etapas 1 e 2 descritas acima, mas para obter o efeito de nocaute, você precisará usar uma ferramenta diferente.
Etapa 3 : Depois de inserir seu texto, no menu, ainda na camada de texto, vá para Tipo > Criar contornos ou use o atalho de teclado Shift + Cmd / Ctrl + O. Isso irá converter seu texto em formas, em vez de texto editável. Certifique-se de que seu texto esteja no topo da forma e não atrás dela. (Esta etapa não será necessária se você usou uma forma na etapa 2 em vez de um texto.)
Passo 4 (Opcional): Se você quiser controlar a opacidade possível no Photoshop, faça uma cópia da camada de texto com o atalho de teclado Cmd / Ctrl + C. Você não precisará fazer nada com ela até após o passo 6.
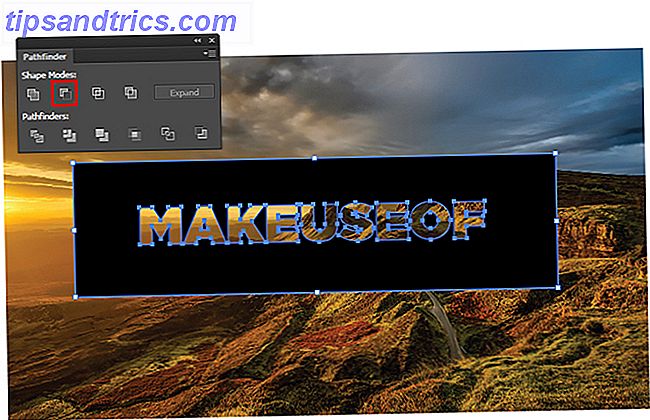
Etapa 5: selecione a forma e o texto e vá para as ferramentas do Pathfinder . Se ainda não estiver aberto, você poderá abri-lo acessando Window> Pathfinder ou usando o atalho de teclado Shift + Cmd / Ctrl + F9.

Etapa 6: Na ferramenta pathfinder, selecione a opção Menos a frente em Modos de forma . Isso removerá o texto da sua forma.
Passo 7 (Opcional): Se você quiser controlar a opacidade do seu efeito knockout, pressione Shift + Cmd / Ctrl + V para colar seu texto de volta no lugar exato do qual você copiou. (Certifique-se de fazer isso antes de mover qualquer uma das camadas.) Em seguida, você pode ajustar a opacidade dessa camada acessando o painel Transparência, que pode ser aberto em Janela > Transparência. Ajuste o controle deslizante de opacidade até ter a tonalidade exata desejada.
Com uma opacidade de cerca de 20%, é assim que o produto final se parece:

De que tipos de uso você pode pensar para essa técnica? Deixe-nos saber nos comentários.


![Aplicativo Gratuito da Bíblia Sagrada baixado para mais de 50 milhões de dispositivos móveis [Atualizações]](https://www.tipsandtrics.com/img/android/885/free-holy-bible-app-downloaded-over-50-million-mobile-devices.jpg)