Às vezes, navegar na Web em um smartphone pode ser mais lento do que um caracol montado em uma tartaruga particularmente preguiçosa. Não muito tempo atrás, em 24 de fevereiro, o Google deu o primeiro passo para acelerar a experiência de navegação na Web em dispositivos móveis, e essa nova iniciativa é chamada de Accelerated Mobile Pages (AMP).
Mas o que isso significa? Como funciona? Será que isso realmente resultará em uma navegação na Web 85% mais rápida? Ou é nada mais do que absurdo de marketing overhyped e exagerado? Nós vamos dividi-lo para você e até mesmo mostrar como você pode testá-lo por si mesmo.
Em poucas palavras, o que é AMP?
Anunciado pela primeira vez em outubro de 2015, o AMP é uma estrutura HTML de código aberto desenvolvida pelo Google - em conjunto com algumas outras empresas - que ajuda os desenvolvedores a criar páginas leves que são executadas rapidamente em dispositivos móveis. É um HTML comum, mas com algumas restrições e alguns recursos extras.
De acordo com os testes do Google, as páginas AMP podem carregar até 85 por cento mais rápido do que as páginas não AMP em uma conexão móvel 3G EDGE, 3G, H +, Etc: O que são todas essas redes móveis? EDGE, 3G, H +, Etc: O que são todas essas redes móveis? Você está na rede móvel mais rápida? Se não, onde você cai no espectro? Esses símbolos de rede móvel podem ser confusos, mas não se preocupe, pois vamos esclarecer isso para você. Consulte Mais informação . Aqui está a introdução divertida e informativa do Google para todo o conceito:
O que é bom AMP para você?
Como mostra o vídeo do Google, um site lento frustra leitores e editores. Quando você abre um site e ele não carrega, quanto mais tempo você esperar, mais irritado você fica. Se você esperar muito tempo, provavelmente desistirá e seguirá em frente.
Na pior das hipóteses, você desperdiça uma parte do seu dia esperando por conteúdo que você nem desfrutou. Enquanto isso, os editores não ficavam de olho no conteúdo deles ou nos anúncios de acompanhamento que ajudam a pagar pelo conteúdo gratuito que eles tentaram atender. É uma situação sem vitória para todos os envolvidos.
Os editores estão desesperados para manter #mobile ads w / out irritando os usuários modificaram #HTML. Veja #AMPHTML: https://t.co/VbtMUJGO9G ???? #JavaScript!
- Patrick T. Lafferty (@proflafferty) 7 de outubro de 2015
Se você bloqueia os anúncios É sobre a ética em roubar jogos Jornalismo: Por que o AdBlock precisa morrer É sobre a ética em roubar os jogos Jornalismo: Por que o AdBlock precisa morrer Um plugin gratuito e gratuito matou o Joystiq - e está arruinando a Internet. Leia mais para acelerar o carregamento do site e, em seguida, você poderá receber o conteúdo, mas o editor não será pago por ele. Por sua vez, os editores têm menos dinheiro para criar conteúdo - por isso, mesmo que você goste do que eles escrevem e produzem, eles não terão condições de fazer mais. Também uma situação sem vitória.
O objetivo do Google com a AMP é transformar essas situações sem vencer em situações ganha-ganha. Idealmente, propagandas e recursos interativos chamativos não retardarão sua experiência de navegação na Web, o que deve torná-los mais palatáveis. E, quanto mais anúncios você visualizar, mais editores poderão continuar criando conteúdo gratuito para você aproveitar.
Como o AMP funciona?
Uma maneira de acelerar a navegação móvel é a forma como o Google armazena em cache as páginas. As AMP não apenas resultam em páginas da Web mais rápidas, mas os editores também podem optar por fazer com que o Google coloque em cache o conteúdo deles nos servidores do Google. Isso é diferente da Pesquisa do Google normal, em que você clica em um link para ir diretamente para outro website.
Se você abrir um link AMP na Pesquisa do Google em um dispositivo móvel, não será direcionado para o site do editor. Você ficará no Google. Isso é mais rápido para você, porque o Google aceita a hospedagem e a veiculação de conteúdo, enquanto a maioria dos sites é hospedada em servidores lentos. Além disso, os sites podem diminuir por vários motivos, enquanto o Google raramente faz isso.
Em suma, o Google é um host confiável que possui uma rede distribuída de mais de 1, 8 milhão de servidores, distribuídos por pelo menos 12 data centers na América do Norte, Europa e Ásia. Para qualquer artigo em que você clicar, o Google provavelmente poderá exibir uma cópia em cache mais rapidamente do que o editor.
https://plus.google.com/+JamesPearn/posts/VaQu9sNxJuYOutra maneira de esperar que as páginas no celular sejam mais rápidas é graças às restrições que as AMP colocam no HTML. Para Accelerated Mobile Pages, o HTML é otimizado para impedir que os desenvolvedores de sites usem recursos que diminuam a velocidade dos sites. Então, o que os desenvolvedores de AMP não podem usar?
O HTML de AMP não permite formulários e não permite JavaScript, exceto uma biblioteca JavaScript especial fornecida pelo Google que funciona com AMP. Ele também proíbe certos estilos CSS 5 Baby Passos para Aprendizagem CSS e Tornando-se um Kick-Ass CSS Sorcerer 5 Baby Passos para Aprendizagem CSS e Tornando-se um Kick-Ass CSS Sorcerer CSS é o único mais importante mudança páginas viram na última década, e Ele abriu o caminho para a separação de estilo e conteúdo. De maneira moderna, o XHTML define a estrutura semântica ... Leia Mais relacionado a animações, o que pode reduzir drasticamente o desempenho em dispositivos móveis.
Além disso, os websites ainda podem ser totalmente estilizados com todos os outros estilos CSS, o que permite que os sites exibam rich media, como fotos e vídeos, como sempre fizeram até agora.
Alguns elementos HTML são alterados, no entanto, como a tag de imagem HTML que é alterada de para . Isso é importante porque as imagens AMP são carregadas depois de todo o resto, o que significa que os espectadores não precisam aguardar o carregamento de imagens antes de começar a ler o conteúdo principal.
A AMP vale o hype?
Algumas pessoas estão preocupadas que o AMP acabará sendo um trabalho que resulta em pouco ou nenhum ganho. Outros culpam os proprietários de sites por sites lentos e longos tempos de carregamento, em vez do próprio HTML.
Claro que é admirável tornar as páginas mais rápidas, mas o HTML não é inerentemente lento: as pessoas que abusam dele são. AMP parece uma perda de tempo.
- Philly C (@phillipcaudell) 16 de fevereiro de 2016
Talvez essas críticas sejam legítimas, mas tentei a seguinte demonstração de AMP e descobri que ela é carregada rapidamente, por isso estou inclinado a pensar que valerá a pena para alguns editores, no mínimo. Mas não acredite na minha palavra. Você pode experimentar a demonstração por si mesmo! Tudo que você precisa é de um dispositivo móvel.
AMP Demo Instructions
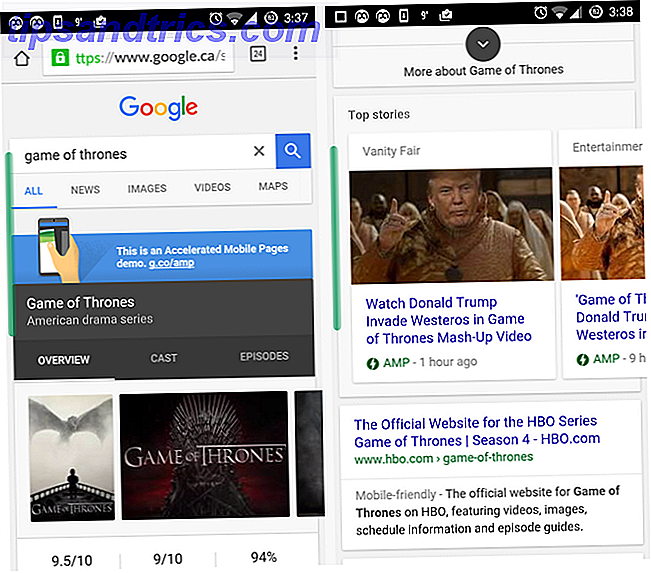
Vá para http://g.co/ampdemo em um dispositivo móvel e pesquise qualquer coisa que você goste (mas para realmente sentir os efeitos, tente pesquisar por mídia popular ou algo nos noticiários). Eu pessoalmente tentei com uma busca por "Game of Thrones".

Role até encontrar um link (provavelmente em um módulo de carrossel acima dos links azuis comuns) marcado com “AMP” e um ícone de raio. Clique nisso. Em seguida, você também poderá deslizar para a esquerda para acessar instantaneamente mais artigos de AMP dos resultados de pesquisa que o Google armazenou em cache.

O que você está vendo no GIF acima são os artigos HTML da AMP, que são básicos e não chamam muita atenção. Além disso, dê uma olhada no URL: é www.google.ca para cada artigo. Como selecionei um link de AMP em HTML na pesquisa do Google, essas são cópias em cache hospedadas nos servidores do Google.
O AMP tem alguma falha?
Uma das principais desvantagens da AMP é que ela limita o uso do JavaScript. Os sites precisam de JavaScript para todos os tipos de coisas, como o rastreamento de leitores 4 Atividades on-line aparentemente inocentes que rastreiam seu comportamento 4 Atividades on-line aparentemente inocentes que rastreiam seu comportamento Leia mais e forneça experiências interativas, que não poderão fazer tão facilmente o framework HTML de AMP.
Se você é um usuário preocupado com a privacidade e prefere que os sites não acompanhem seu comportamento, sinta-se como alguém está assistindo você? 5 ferramentas para detectar e bloquear o rastreamento se sentir como alguém está te observando? 5 Ferramentas para Detectar e Bloquear o Rastreamento As pessoas estão rastreando quais sites você visita, se você abre o e-mail deles e muito mais - mas você pode pará-los. Veja como. Leia Mais enquanto navega e, em seguida, você pode até ver a limitação de JavaScript das AMP como um recurso bem-vindo.
Designer de Web. @google colocou o caixão no #JavaScript quando alterou seu algoritmo 2-24-16 em favor da codificação AMP HTML.
- MarketingSociologist (@PhoenixRichard) 24 de fevereiro de 2016
Mas se você é um desenvolvedor ou designer da Web e valoriza as informações obtidas de itens como rastreamento de análise, o HTML das AMP dificultará seu trabalho.
Também levará algum tempo para as equipes que trabalham no AMP integrarem recursos como carrosséis de imagens, mapas, plug-ins sociais, visualizações de dados e vídeos. Pode demorar um pouco até que os sites que fazem uso pesado desses recursos possam aproveitar as AMP, o que diminuirá as taxas de adoção de AMP.
Por que AMP realmente importa?
O AMP HTML está prestes a tornar a Web mais rápida no seu telefone! Isso é bom porque todos sabemos que a Internet lenta pode ser um pouco mais frustrante do que a Internet.
A aceleração de sites para dispositivos móveis também remove um motivo muito citado para os usuários bloquearem os anúncios, o que é bom para os criadores de conteúdo. As classificações de pesquisa do Google também levam em consideração as velocidades de carregamento da página. Assim, os sites que usam AMP podem obter um aumento em suas classificações nos mecanismos de pesquisa.
Se você está aprendendo HTML e CSS Aprenda HTML e CSS com estes tutoriais passo a passo Aprenda HTML e CSS com estes tutoriais passo a passo Curioso sobre HTML, CSS e JavaScript? Se você acha que tem o dom de aprender como criar sites do zero - aqui estão alguns ótimos tutoriais passo a passo que vale a pena tentar. Leia mais para o desenvolvimento da web já, você pode aprender AMP no site do projeto AMP. Se você quer acelerar o seu site, mas não está pronto para converter em AMP, ou apenas quer que ele seja mais rápido em geral, confira essas ferramentas on-line para tornar seu site mais rápido 10 Ferramentas on-line grátis para testar seu site Carregando velocidades e criar Web pages mais rápidos 10 ferramentas em linha livres para testar seu Web site Carregar Speeds & criar páginas da Web mais rápidas A criação de páginas da Web mais rápidas é um dos mandamentos do excelente design da Web. O primeiro passo que você pode dar para otimizar seu site é passar por um teste de velocidade. Estas dez ferramentas são poucas ... Leia Mais.
Mais de 30 publicadores - incluindo sites como o Facebook, o New York Times, o Buzzfeed, a BBC e o Huffington Post - já integraram o AMP HTML e outros deverão seguir nos próximos meses. Você notou alguma diferença? Considere mudar para o navegador móvel mais rápido O que é o navegador Android mais rápido? Qual é o navegador Android mais rápido? Navegadores no Android podem ter diferentes mecanismos de renderização, então alguns navegadores podem ser mais rápidos do que outros. Leia mais para velocidades ainda mais rápidas.
Você já notou que os websites para dispositivos móveis carregam mais rápido do que o normal ultimamente? Existe algum editor que você acha ainda notoriamente lento que poderia usar uma mudança?