O Raspberry Pi é uma ótima maneira de aprender tanto tecnologia de bricolage quanto programação em um orçamento. Eles também são ótimos computadores baratos para crianças, com muitos recursos de aprendizado inclusos para ajudar mentes jovens a compreender conceitos úteis para o futuro.
Há muitos projetos iniciantes que usam os pinos GPIO (entrada / saída de propósito geral) do Pi. É ótimo para codificação também, já que o sistema operacional Raspbian vem com o Python integrado. Existe até uma versão do Minecraft para o Pi que pode ajudá-lo a aprender tanto a eletrônica iniciante quanto o Python!
Embora isso seja ótimo para pessoas com alguma experiência em codificação, e se você quiser ensinar alguém a usar os pinos GPIO do Pi sem ter que aprender uma linguagem de programação?
Com o Scratch, você pode .
Hoje, usaremos o Scratch para ativar um LED conectado aos pinos do GPIO, enquanto aprendemos algumas animações básicas e idéias de programação - tudo isso sem precisar digitar nenhum código! Este tutorial é perfeito para envolver as crianças com eletrônica eletrônica e pensamento programático desde cedo. Tanto o vídeo quanto o artigo são perfeitos para a casa ou a sala de aula.
O que você precisará

- 1 x Raspberry Pi com Raspbian instalado. Um Pi 3 é usado hoje, mas qualquer Pi fará
- 1 x LED
- 1 x resistor de 220 Ohms ou superior
- 1 x tábua de pão
- 2 x fios de conexão
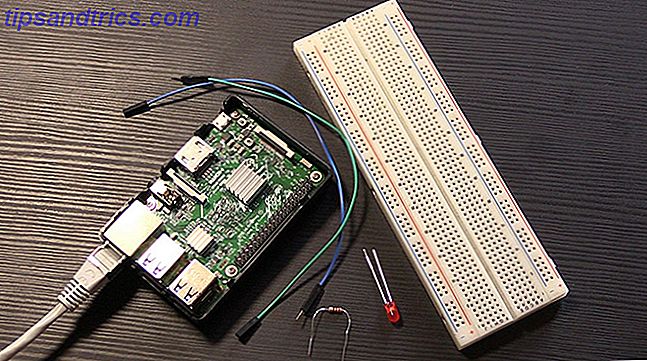
Configurando o LED
Queremos configurar nosso LED e resistor na placa de montagem assim:

Aqui está um diagrama dessa mesma configuração. Observe que neste diagrama o LED é o contrário, mas o circuito ainda é exatamente o mesmo.

Queremos configurá-lo para que o fio de conexão do pino 5 do GPIO se conecte à perna do nosso resistor . A outra perna do resistor se conecta ao lado positivo do nosso LED . Se você está se perguntando de que lado é, olhe para o topo do seu LED. Um lado deve ser curvo e o outro lado deve ser plano. O lado curvo é positivo e o lado plano é negativo . Use um pedaço de fio de conexão para conectar o lado negativo do LED a um pino GND .
Verifique se o circuito está correto e inicialize seu Pi! Se você está se perguntando qual pino é qual, nosso guia para iniciantes para Pi Pi Raspberry: O tutorial não oficial Raspberry Pi: O tutorial não oficial Se você é um proprietário Pi atual que quer aprender mais ou um potencial proprietário deste tamanho de cartão de crédito dispositivo, este não é um guia que você deseja perder. Leia mais pode ajudá-lo.
Noções básicas do zero
Para abrir o scratch, clique no menu Iniciar do Raspberry Pi e navegue até Programming> Scratch 2.0 . Quando o scratch abrir, será algo parecido com isto:

Há muita coisa acontecendo aqui, mas é bem simples pegar o jeito. O lado esquerdo da tela é onde a ação acontece. Qualquer coisa que codificarmos será reproduzida nessa caixa.

Logo abaixo está a janela do sprite, onde você pode carregar imagens em seu programa, ou pintar seus próprios sprites, se estiver se sentindo criativo!

No painel do meio, você encontrará todos os blocos que você pode usar para criar seus programas. Você também notará duas guias chamadas Trajes e sons, que você pode usar para personalizar ainda mais o seu projeto, mas hoje não as usaremos.
À direita é onde você pode arrastar esses blocos para fazer a mágica acontecer!

O lado direito está vazio no momento. Vamos fazer algo sobre isso!
GPIO Pins
Antes de prosseguirmos, precisaremos adicionar alguns blocos ao nosso kit de ferramentas para acessar nossos pinos GPIO e ativar nosso LED. No painel do meio, clique em Mais Blocos .

Agora clique em Add an Extension e escolha Pi GPIO . Isso adicionará blocos que podemos usar com nossos pinos Raspberry Pi.

Agora que temos todas as ferramentas que precisamos, vamos fazer um programa!
Gato emissor de luz
Como já temos um sprite de gato carregado, vamos usá-lo. Nós vamos fazer um programa que faz o gato dar um passo sempre que um botão é clicado, e fazer o LED acender por um segundo a cada vez. Comece por pegar o bloco de 10 passos de movimento na aba Movimento e arraste-o para o espaço vazio à direita. Agora clique na aba Mais Blocos e arraste a saída do GPIO para a direita e conecte-a ao final do primeiro bloco. Deve ficar assim:

Você notará que há um número 5 no meu bloco do GPIO, clique no círculo branco e insira o número do seu PIN do GPIO aqui. Se você configurar seu LED da mesma maneira mostrada acima, ele também será o número 5. Agora, se você clicar no bloco de código, ele ficará aceso por um momento. Isso significa que ele está funcionando, então você deve ver seu gato se mover e o LED acenderá. Progresso!
Tornando mais complicado
Agora que temos um começo básico, vamos adicionar um pouco mais de lógica ao nosso código. Neste momento, nossa luz se acende e nunca mais se apaga. O que queremos é que espere um momento antes de sair novamente. Vamos usar um bloco de espera para isso.
Sob a aba Controle, pegue um bloco de espera de 1 segundo e anexe-o ao final da sua pilha. Agora o programa sabe esperar por um segundo toda vez que chega lá. Para desligar o LED novamente, pegue outro conjunto de saída GPIO para bloquear e arraste-o para baixo.
Desta vez, queremos que o LED seja desligado, configurando o GPIO para saída baixa . Clique na pequena seta suspensa próxima à saída alta e mude para a saída baixa . Não esqueça que este bloco também precisa do mesmo número de GPIO que o acima!
Deve ficar assim:

Agora, quando você clica no bloco de código, o gato deve se mover e o LED deve ligar por um segundo antes de desligar. No momento, isso só funciona quando clicamos no nosso bloco de código. Vamos fazer um botão para fazer isso.
Botão, botão, I've obteve o botão!
Precisamos de algo para clicar para dizer ao nosso gato para se mover. Uma flecha deve fazer o truque! Na janela Sprites no canto inferior esquerdo, clique no botão ao lado de Novo sprite . Isso nos permitirá escolher em uma biblioteca de sprites que vem com o Scratch.

Estamos usando o sprite Arrow1 como parece apropriado para o nosso programa, mas você pode usar o sprite que quiser. Você pode até mesmo desenhar seus próprios sprites no Scratch, ou fazer upload de imagens que você fez em outro lugar para usar. Depois de adicionar sua seta, ela deve aparecer no mesmo painel do seu gato à esquerda. Arraste o gato para o lado esquerdo da tela e sua seta para o topo assim:

Precisamos dar a nossa flecha seu próprio conjunto de blocos. Dê um duplo clique na flecha, você deve ver que o painel à direita está vazio agora. Queremos que nosso gato execute seu bloco de código toda vez que a seta for clicada.
Para fazer isso, pegue o bloco quando este sprite clicou na aba Events . Isso significa que sempre que você clicar na seta, o bloco começará a ser executado. Agora precisamos enviar uma mensagem para o nosso gato sempre que isso acontecer. Felizmente, o Scratch nos permitirá fazer exatamente isso.
Recebendo você, alto e claro!
Vamos enviar uma mensagem para o nosso gato usando o bloco de transmissão . Pegue-o na aba Events e coloque-o sob o bloco quando este sprite clicou . Este bloco irá enviar uma mensagem para todos os outros sprites do nosso programa. No momento, ele diz message1, mas vamos adicionar nossa própria mensagem clicando na seta suspensa ao lado de message1 e selecionando new message . Digite vá para a janela que aparece e clique em ok.

Agora clique duas vezes no gato novamente. Precisamos dizer ao gato para ouvir essa mensagem de transmissão. Arraste o bloco Quando recebo para o topo da pilha que já fizemos e certifique-se de que o menu suspenso também seja lido. Agora, toda vez que você clica na seta no painel esquerdo que ela transmite, o gato recebe e se move, e o LED deve acender.

Bem feito! Está parecendo bem! Há apenas uma última coisa que podemos fazer para melhorar ainda mais.
História do gato sem fim
Se você clicou na seta o suficiente, provavelmente notará que seu gato saiu do lado direito da tela. Poderíamos simplesmente pegá-lo e arrastá-lo de volta a cada vez, mas bons programadores são preguiçosos e fazem o código fazer o trabalho por eles. Vamos ser bons programadores e usar blocos para fazer o nosso gato voltar sozinho.
Arraste o gato de volta para o lado esquerdo da tela e verifique se ele não está tocando a borda. Coloque o ponteiro do mouse sobre o meio do sprite do gato e olhe no canto inferior do painel esquerdo. Haverá um x e um y seguidos por dois números. Anote estes, nós precisaremos deles em um minuto.

Toda vez que nosso gato se move, queremos informá-lo: se você estiver tocando no lado direito da tela, volte ao início . Podemos usar blocos para dizer isso. Comece por pegar o if, em seguida, bloquear a partir da guia Controle e arraste-o sob seus blocos de código. Este parece um pouco diferente, tem uma lacuna de diamante no topo e uma lacuna no meio. Usamos essas lacunas para dizer o que fazer.

Agora vá para a guia Sensing e selecione tocar o ponteiro do mouse? quadra. Você vai notar que é uma forma de diamante, que se encaixa perfeitamente na lacuna de diamante no bloco se então . Se você está tendo problemas para encaixá-lo, arraste-o para o lado direito do primeiro, e mova-o para a esquerda até ver o brilho em forma de losango. Você também notará o ponteiro do mouse, que não é o que queremos. Use o menu suspenso para selecionar a borda .

Até agora, esta parte do bloco está dizendo Se o gato toca a borda não faz nada até agora. Vamos mudar isso.
De volta ao começo
Nosso bloco se, então, tem uma lacuna que precisa ser preenchida. Vá para a aba Motion, e selecione o ir para x: y: block, e arraste-o para a lacuna no nosso bloco if then .
O Scratch é bastante inteligente, e terá colocado os números xey onde o sprite do seu gato está posicionado, mas verifique se esses números correspondem aos números que você anotou anteriormente. Se não, altere-os clicando nas caixas brancas ao lado de x: e y:.
O bloco de código completo para o seu gato deve ficar assim.

Este é agora um programa totalmente funcional! Quando você clica na seta o suficiente para que seu gato atinja o outro lado da janela, ele voltará ao início novamente.

É isso aí, estamos acabados. Bem feito!
Agora você pode usar o Scratch no Raspberry Pi
Hoje você criou um programa que incorporava animação (quando o gato se movia), eletrônica eletrônica (construindo um circuito de LED e controlando-o) e a lógica de alguns programadores para tornar sua vida um pouco mais fácil.
Tudo sem ter que escrever uma única linha de código.
Se você é pai / mãe ou professor, há muitas maneiras de introduzir as crianças à codificação. 7 Melhores aplicativos de codificação para crianças aprenderem Programação Aplicativos de codificação oferecem amplas oportunidades para ensinar programação infantil. É um ambiente divertido e controlado. Em vez de mandar as crianças para um campo de treinamento de codificação, confira esses cinco aplicativos de codificação para as crianças aprenderem programação. Leia mais, e muitos fantásticos projetos de hardware para iniciantes 12 Kits de eletrônica para faísca Criatividade de DIY 12 Kits de eletrônica para faísca Criatividade de bricolagem Nós encontramos os kits de projeto de eletrônica perfeitos que são envolventes, fáceis e satisfarão sua coceira de DIY. Leia Mais adequado para mentes jovens. Qualquer coisa que torne a eletrônica e o computador de bricolage acessíveis às crianças pode ampliar a maneira como eles pensam e configurá-los com os fundamentos para aprender coisas maiores e melhores.