Codecademy apenas pressionou entrar em uma reforma completa. Aprendendo a codificar? Visite a popular plataforma de aprendizado de linguagens de programação e teste o visual completamente novo. O que você consegue ver é uma “linguagem visual” mais unificada em todas as diferentes áreas do site - desde o layout até os cartões de visita, cartões postais e cartazes. Mas o que o novo layout faz para você, o usuário?
O novo layout do Codecademy é novo e ágil - então, em essência, ele funciona em todos os dispositivos. Quando você está aprendendo linguagens densas como Ruby, Python e JavaScript, faz sentido ter um “ambiente” agradável por toda parte. Isso torna o aprendizado divertido, e o novo design da Codecademy atende a esse apelo. A tipografia é magra e mínima. A paleta de cores é suave e uniforme em todo o site. Por exemplo, a cerceta é usada com moderação, mas destaca as principais áreas em que você precisa clicar.
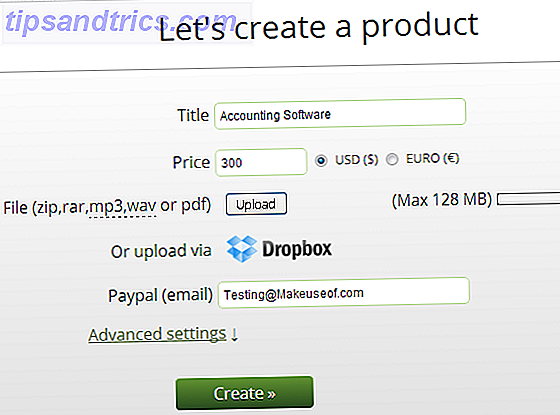
A área crítica - a metodologia de aprender a codificar sofreu uma mudança. Você ainda pode seguir a abordagem linear de aprender um idioma iniciando no primeiro passo. Mas agora, você também pode usar rapidamente um “projeto” para aprender codificação enquanto faz algo útil com ele (como mostra a tela abaixo).

Codecademy diz -
Os primeiros frutos desse esforço são uma experiência que faz com que você não saiba nada para construir um site - neste caso, a homepage do Airbnb. Ao longo do caminho, você experimentará blocos de código, verá os resultados da adição e subtração de diferentes partes de uma página e usará a terminologia real usada pelos desenvolvedores e designers de todo o mundo para criar sites como o do Airbnb.
Alunos e alunos podem criar um portfólio de projetos e exibi-lo com a ajuda do site. Todos os seus projetos estarão disponíveis na guia "Aprender" do site. Um novo recurso chamado Codebits também permitirá que os alunos compartilhem projetos concluídos com o resto da comunidade.
Procurando inspiração? Ouça sobre Tommy Nicholas e como ele começou sua jornada de codificação. Ele criou a Coffitivity, que fez os 50 principais sites da TIME Magazine em 2013.
Mergulhe na Codecademy e diga-nos se você ama (ou odeia) a nova experiência. Se você estiver interessado em aprender mais, o blog da Codecademy também descreve todo o processo de reformulação.
Fonte: Blog da Codecademy via The Next Web