Polaris é uma nova tecnologia do MIT que resolverá um dos maiores aborrecimentos da vida moderna: páginas web lentas. Todos nós já estivemos lá. Você só quer um pouco de informação. Você está então preso esperando por um minuto enquanto tudo carrega. Polaris vai resolver isso.
Mas como isso se compara a outras tentativas de acelerar a Web? Muito bom.
Desde que os smartphones se tornaram itens cotidianos, os desenvolvedores têm se apressado para encontrar maneiras de reduzir a complexidade e o uso de dados da página, que é como acabamos com navegadores móveis criados para acelerar a velocidade dos navegadores otimizados para tablets que você nunca ouviu falar [ Android] 4 dos navegadores mais rápidos otimizados para tablets que você nunca ouviu falar [Android] Os navegadores para tablets Android, em geral, não são tão bons assim. A maioria dos quatro grandes navegadores sofre de botões de tamanho ruim e desempenho lento. As alternativas otimizadas para tablets mencionadas neste artigo, que talvez você não saiba ... Leia Mais. E embora existam sites otimizados para celular, eles ainda não são rápidos o suficiente.
Esta é a questão que a Polaris está tentando consertar. Polaris não é a primeira tecnologia que vimos tentando resolver esse problema - o Google tem AMP e o Facebook tem Instant Articles - mas a Polaris enfrenta o problema de um ângulo diferente.
Como funciona o Polaris do MIT
O Polaris é, na verdade, dois componentes separados: um no servidor Web e outro no navegador da Web. O componente do lado do servidor é um programador personalizado chamado Scout, enquanto o componente do lado do cliente é chamado Polaris, uma biblioteca JavaScript personalizada que otimiza a forma como o seu navegador carrega o conteúdo da página.

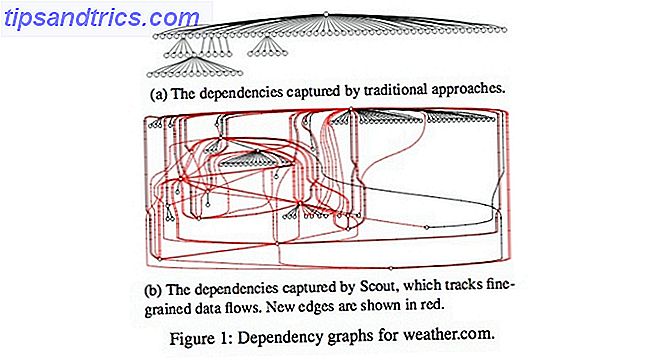
Scout é um programador que analisa o código existente, olhando para o DOM (jQuery Making The Web Interactive: uma introdução ao jQuery jQuery é uma biblioteca de scripts do lado do cliente que quase todos os sites modernos usa - Ele torna os sites interativos.Não é a única biblioteca Javascript, mas é a mais desenvolvida, mais suportada e mais amplamente usada .... Leia mais) que seria criada quando um navegador carregasse uma página. Ele usa uma versão simplificada do Firefox para garantir um modelo preciso, e tudo isso acontece nos bastidores.
Ao fazer isso, o Scout rastreia onde as dependências são criadas, o que atrasaria o carregamento normal, criando um DOM personalizado com as dependências corretas mapeadas. Nos testes, esse processo encontrou modelos aprimorados para 81% de todas as páginas da Web.
Esses dados são usados para criar uma página de stub para o servidor entregar no lugar do documento HTML original.

A nova página de stub contém a Biblioteca Polaris Javascript, a programação personalizada criada pelo Scout e o documento HTML original. Ele usa esse agendamento para carregar dinamicamente o conteúdo necessário para sua página da Web, garantindo que o navegador esteja carregando o conteúdo conforme necessário.
Como o Polaris é feito inteiramente em Javascript, ele é capaz de rodar mesmo em navegadores não modificados. O HTML nas páginas da Web também permanece inalterado, mas esse aprimoramento de desempenho tem um custo pequeno: alguns bytes extras para cada página carregada.
A AMP do Google é o novo HTML
Polaris não é a única maneira que os desenvolvedores estão tentando aumentar a velocidade da Web. O Google estreou recentemente sua própria tecnologia chamada AMP O Google está prestes a tornar a navegação móvel até 85% mais rápida O Google está prestes a tornar a navegação móvel até 85% mais rápida O Google está lançando um novo padrão que melhorará as velocidades de navegação móvel. Veja como isso afeta você e por que você deveria se importar. Leia mais (Accelerated Mobile Pages). Como isso difere da Polaris? Por um lado, o AMP usa um novo tipo de HTML, enquanto o Polaris trabalha com HTML tradicional.
O AMP também limita os tipos de scripts que podem ser executados em uma página, permitindo apenas um subconjunto de scripts aprovados pelas especificações da AMP. A personalização é feita através de um formulário estendido de CSS (Cascading Style Sheets Top 5 Sites para Aprender CSS Online Top 5 Sites para Aprender CSS Online Ler Mais), embora o AMP restrinja certas animações que tendem a impactar o desempenho.
Com as AMP, as páginas também não podem ter formulários, o que limita os tipos de sites que podem usar AMP. Assim, enquanto as AMP podem criar páginas incrivelmente rápidas, elas devem ser simples - até primitivas - e você perde muito da aparência moderna da Web. Se um site tiver muita integração social, apresentações de slides e outros elementos com script, o AMP não funcionará bem.
Além disso, o script da AMP é baseado em componentes da Web, que não são compatíveis em todos os navegadores. No Chrome ou no Opera, tudo funcionará bem. Para o Safari, Firefox e Edge, você nunca pode ter certeza. Isso pode ser um problema menor no futuro, mas, por enquanto, é um grande problema.
O maior trunfo da AMP é o estreito relacionamento com o Google. Quando os usuários encontram páginas por meio da pesquisa do Google, as páginas AMP são armazenadas em cache nos servidores do Google. Os editores cedem muito controle, mas o Google tem mais servidores em mais lugares e pode oferecer melhor conteúdo. Este processo de cache irá obter os usuários ganhos de desempenho semelhantes ao Opera Mini Otimizar sua navegação móvel com o Opera Mini Browser Otimizar sua navegação móvel com o Opera Mini Browser Leia mais.

A Polaris oferece alguns benefícios significativos para os editores em comparação com as AMP. O código HTML existente pode ser usado, portanto, não é necessário reescrever páginas na versão de HTML do AMP. O Polaris é capaz de rodar em qualquer navegador, evitando problemas de compatibilidade. O Polaris melhora a velocidade dos navegadores de desktop, não apenas dos usuários móveis.
Mas as AMP ganham vantagem em termos de consumo de dados, pois as páginas são bastante reduzidas. O cache do Google é outra vantagem, já que o Polaris é executado apenas em servidores da Web normais. Obtendo Google para atuar como uma rede de entrega de conteúdo Como configurar o CDN o caminho certo e evitar problemas de SEO Como configurar o CDN o caminho certo e evitar problemas de SEO Leia mais é sempre um enorme bônus para os editores.
E sobre os artigos instantâneos do Facebook?
Polaris e AMP não são as únicas tecnologias para acelerar a Web. Temos também o Facebook fazendo uma tentativa com o empreendimento promissor chamado Instant Articles A Verizon compra AOL, o Facebook lança artigos instantâneos, e muito mais ... [Tech News Digest] Verizon compra AOL, Facebook lança artigos instantâneos, e muito mais .. [Tech News Digest] A Verizon compra a AOL, o Facebook começa a publicar, a Microsoft começa a traduzir, a TunnelBear se estende ao Chrome, a Domino entrega via emoji e Conan O'Brien toca The Witcher 3. Leia Mais. Baseado em seu aplicativo Paper para iOS, o Facebook busca criar uma experiência semelhante otimizada para dispositivos móveis em outros lugares.
Basicamente, os Instant Articles são artigos completos que editores de terceiros publicam diretamente no Facebook. Esses artigos instantâneos são prometidos para carregar pelo menos dez vezes mais rápido do que as páginas normais da Web e, ao contrário das AMP, os Instant Articles não terão que sacrificar nenhum JavaScript avançado ou interatividade.
Em troca, os editores participantes obtêm uma parte da receita gerada pelos artigos instantâneos. É uma vitória para todos os envolvidos, pelo menos em teoria.
A grande desvantagem é que os editores perdem muito controle sobre seu conteúdo - até mais do que com o AMP do Google - e é difícil ver como isso pode competir com a Polaris em termos de liberdade e compatibilidade. Artigos instantâneos podem melhorar o desempenho na Web móvel, mas seu foco principal é capturar usuários do Facebook e receita de publicidade.
Isso ajuda os editores a transformar artigos que seus usuários estão compartilhando em receita, e o Facebook consegue manter esses usuários no Facebook por mais tempo. A única maneira de os usuários se beneficiarem do Instant Articles é que eles já gastam todo o tempo lendo conteúdo apenas no Facebook.
Polaris e o futuro da Web
Em comparação com AMP e Instant Articles, a Polaris oferece os maiores benefícios para os editores e usuários, principalmente porque está livre de relacionamentos complexos. Não só não há necessidade de confiar no Google ou no Facebook, mas também acelera a Web para navegadores móveis e de desktop.
Além disso, também é o único que não exige uma reescrita do HTML existente.
Apenas a partir desses três projetos, podemos ver que a aceleração da Web está nas mentes das principais empresas e cientistas da computação. Polaris tem muita promessa, assim como AMP e Instant Articles. Nos comentários, informe-nos quais dessas tecnologias são mais atraentes para você.
Créditos da Imagem: Fast Computer by lassedesignen via Shutterstock, Sozialhelden eV via Flickr, MIT CSAIL via MIT.EDU, Tigger11th via Shutterstock